上一篇文章中我们介绍了如何使用CSS3制作图片开门展示标题特效。鼠标滑过图片展示图片标题的方法有无数种,在这篇文章中我们将介绍一种更为炫酷的展现图片标题的技术。这种技术能够感知鼠标进入图片的方向,鼠标从不同方向进入图片时产生的图片标题效果都是不一样的。
我们将使用纯CSS来制作这种图片标题效果。如果你想在多张图片中使用这种技术来制作图片标题效果,建议你使用js来生成额外的HTML DOM标签,这方面的内容我们将在后面的文章中介绍。
这个CSS图片标题效果的HTML结构非常简单:使用一个div来包裹用于制作图片标题的span元素和图片。
<div class="multi-hover">
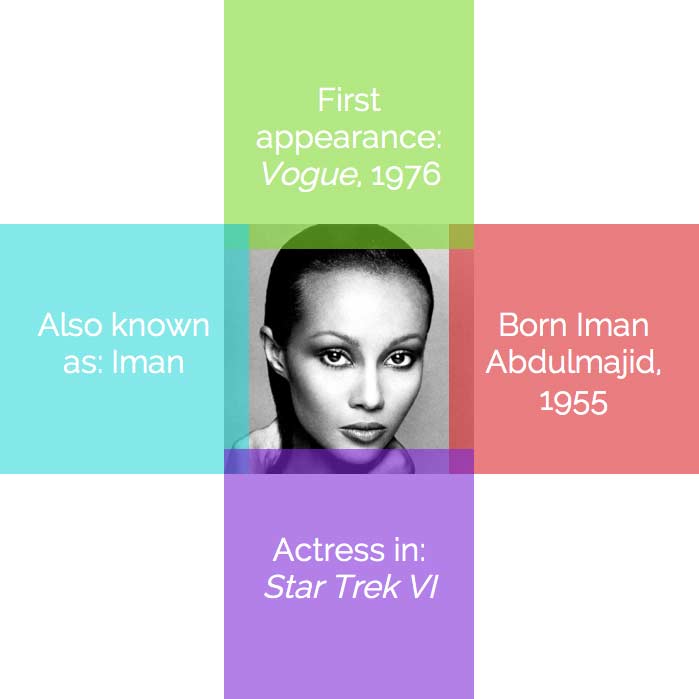
<span>Born Iman Abdulmajid, 1955</span>
<span>First appearance: <cite>Vogue</cite>, 1976</span>
<span>Also known as: Iman</span>
<span>Actress in: <cite>Star Trek VI</cite></span>
<img src="img.jpg" alt="">
</div>
作为图片标题的span元素里面可以放置任何内容,我们这里使用的是文本,你也可以放置其它的UI元素,甚至是图片。
下面来看看CSS样式,首先要将包裹div.multi-hover设置为相对定位。它里面的<span>元素设置为绝对定位。
div.multi-hover { position: relative; }
div.multi-hover img { width: 100%; }
div.multi-hover span { position: absolute; width: 100%; height: 100%; text-align: center; box-sizing: border-box; font-size: 2em; transition: .3s linear; color: white; padding: 20%; }

注意:代码中都没有使用浏览器厂商的前缀,你需要为transition添加各个浏览器厂商的前缀来支持旧版本的浏览器。
接下来,我们需要移动各个<span>元素,使它们刚好位于包裹容器div.multi-hover的内部。我们通过百分比单位来移动每一个<span>元素。同时,我们分别给它们设置不同的背景颜色。这些元素可以通过nth-child选择器来得到:
div.multi-hover span:nth-child(1) { top: 0; left: 90%;
background: hsla(0,70%,50%,0.6); } /* right */
div.multi-hover span:nth-child(2) { top: -90%; left: 0;
background: hsla(90,70%,50%,0.6); } /* top */
div.multi-hover span:nth-child(3) { top: 0; left: -90%;
background: hsla(180,70%,50%,0.6); } /* left */
div.multi-hover span:nth-child(4) { top: 90%; left: 0;
background: hsla(270,70%,50%,0.6); } /* bottom */
在添加了上面的代码后,如果你的显示器足够大,就可以看到和上图一样的效果。
接下来,我们需要“裁剪”包裹容器div,使超出容器的部分都不可见。
div.multi-hover { position: relative; overflow: hidden; }
最后,我们需要使用opacity属性来隐藏各个<span>元素,然后在鼠标滑过时才显示它们。同样,我们可以使用nth-child来完成这项工作:
div.multi-hover span:hover { opacity: 1; }
div.multi-hover span:nth-child(odd):hover { left: 0; }
div.multi-hover span:nth-child(even):hover { top: 0; }
that's all!这个纯CSS鼠标从不同方向滑入图片产生不同的图片标题效果到此就做好了。在做这个效果的时候要注意以下几点:
- 在图片外部快速移动鼠标进入图片时可能不会产生图片标题效果,这是由于
div内部的不可见span的区域太小,鼠标移动速度太快的话可能不会被感应到。你可以通过调整不可见span的区域来看看效果。 - 当设置较小的
div内部的span的百分比值(70%)的时候,span元素被鼠标捕获的机会就越大。 - 这个技术在移动手机上会有一些问题:因为用户必须在图片边缘很小的区域触摸才会触发图片标题效果。一个可行的解决方案是为移动手机设备使用
media query增加内部span的大小(40%)。
这个技术还有其它的替代方案,可以看看这个效果。