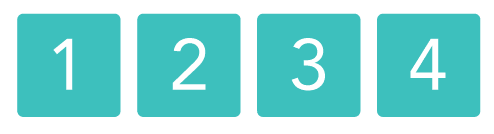
在响应式网页设计中,最常见的一个问题是“odd man out”问题。当容器的空间足够大,容器中的元素的大小尺寸都基本相同的时候,可以很好的排列这些元素,如下图:

但是当浏览器的窗口缩小的时候,最后一个元素会超出屏幕的边缘,由于是响应式的,这个元素会跳到下列,排列在最左边的位置:

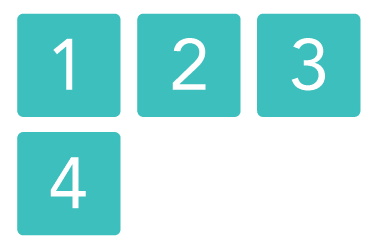
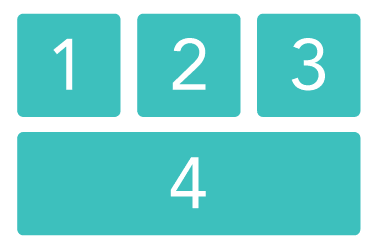
我们需要当元素超出屏幕后,它排在下一列,并且宽度等于容器的宽度,这样可以创建一个更加符合用户体验的页面效果:

我们可以使用CSS3的flexbox来解决这个问题。我们将图片制作为相同的比例,放置在一个容器中:
<div class="container">
<div><img src="image1.jpg" alt></div>
<div><img src="image2.jpg" alt></div>
…
</div>
目前我们只可以将图片放置在块级元素中,因为在Firefox 浏览器中缩放flexbox中的图片会有一些怪异的问题。
然后,我们可以使用下面的CSS代码来构建响应式的布局(注意:代码中没有使用浏览器厂商的前缀):
.container { font-size: 0; display: flex; flex-flow: row wrap; }
.container > * { flex: auto; width: 200px; }
.container > * img { width: 100%; height: auto; }
完成上面的代码后,你可以缩放你的浏览器看看效果,超出容器边界的图片会往下排列,并且宽度等于容器的宽度。如果有两幅图片被挤到下一列,它们会平分下一列的宽度。
你可以认为<div>元素的width属性和min-width一样:在这个时刻容器的宽度必须大于200像素,如果不能连续均匀的排列,就另起一行,剩下的空间重新分配。
这个设计方案也可以使用在等宽不等高的无图片元素上,我们将在以后的文章中讲解它。