大多数图像编辑软件如photoshop或Illustrator都有它们自己的图像合成模式。Blend modes(合成模式)允许你指定元素如何混合合成在一起,并改变图像相交区域的颜色。每一种模式都使用特定的颜色方案来混合源和目标的颜色。
不同的模式会得到不同的结果,在我们讲述不同的合成模式,源文件和目标文件之前,让我们先来看看合成的概念。
什么是合成(Compositing)?
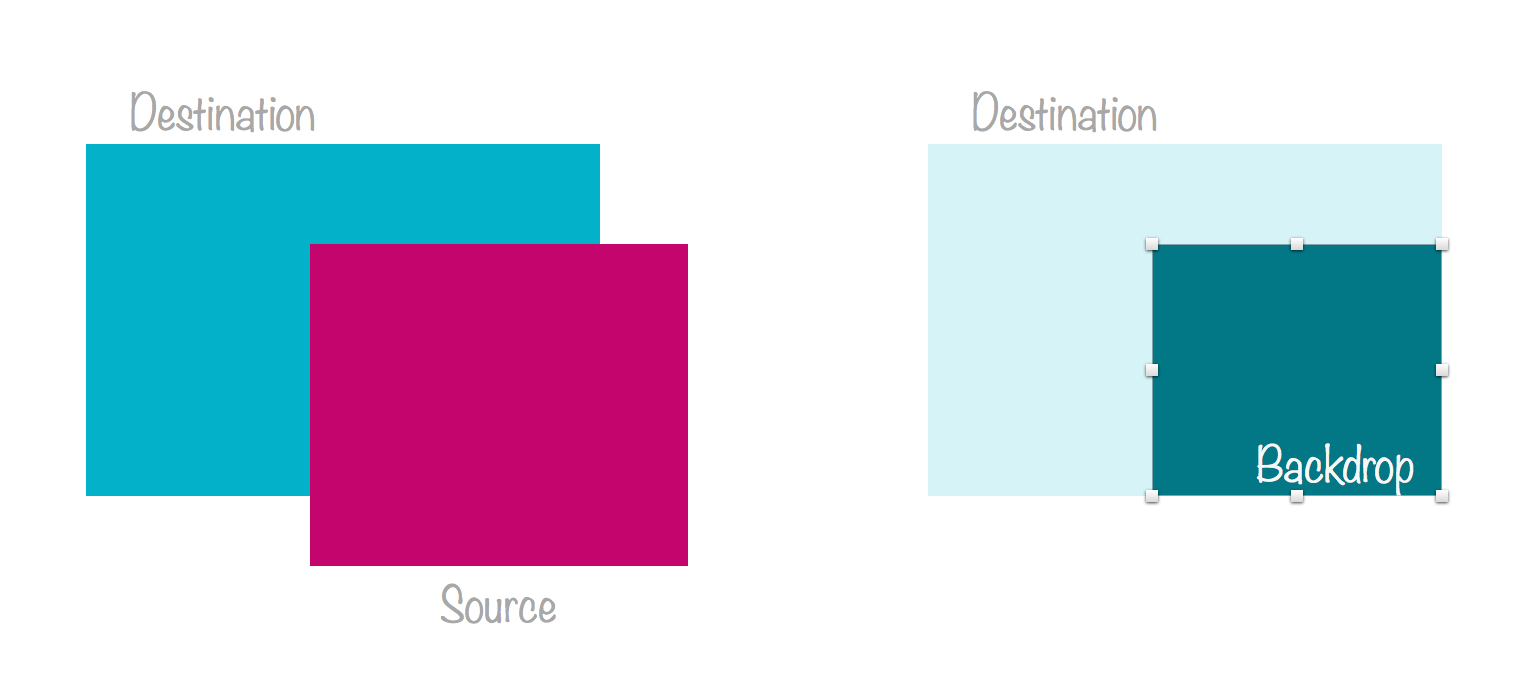
合成是使用背景(backdrop)组合成为一个图像。

合成定义了你要如何与已经存在的元素进行混合的方式。源(source)是你想要画的图像,目标(destination)是已经存在的图像(背景)。
假设你有两个元素,它们互相重叠,你可以想象在上面的是源,而源上与背景相互重叠的部分就是目标。
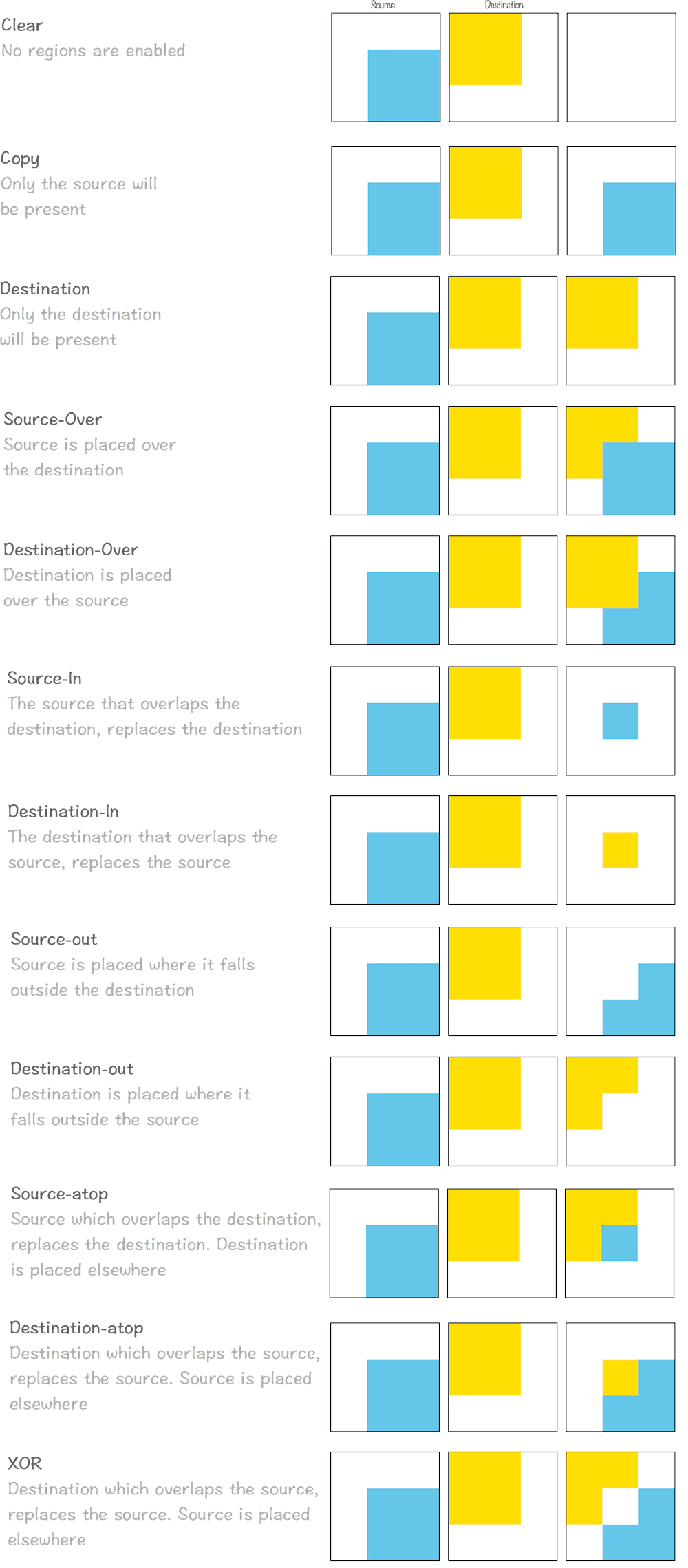
使用不同的合成操作(有16种合成操作),你可以指定两个元素重叠的部分那一部分被绘制,那一部分不绘制。

这些合成操作被称为Porter-Duff混合操作。这些操作指定源和目标的那些部分被绘制。在HTML5 canvas中,这些操作使用globalCompositeOperation实现来实现,可以使用它来裁剪背景遮罩特殊的图形,例如文字,可以使用它来在canvas中创建填充纹理的文字。
在以前的CSS中,我们没有办法指定合成操作,默认的合成操作使用的是source-over。在W3C公布合成和混合的规范之前,CSS 值允许一种类型的合成操作:简单的alpha通道合成。这就是opacity属性的作用。在修改一个元素的透明度的时候,浏览器将元素设置为半透明,使它下面的元素可以被显示出来。
现在,我们可以使用两个属性来通过16种指定的混合模式来合成元素和背景图像。这两个属性是:background-blend-mode和mix-blend-mode。让我们分别来学习它们。
合成背景图层:background-blend-mode属性
background-blend-mode属性从名字可以看出,它的作用是为元素的背景图层指定合成模式。一个背景图层可以是背景图像或是背景色。
换句话来说,background-blend-mode允许你将一幅图像和背景图像或背景颜色进行混合。
如果元素有多个背景图像,你可以指定多重混合模式-每一个混合模式都使用列表中指定的背景图像和指定的图像进行混合。如果你有两个背景图像和一个背景颜色,代码如下:
background-image: url(first-image.png), url(second-image.png);
background-color: orange;
background-blend-mode: screen, multiply;
背景图片second-image.png将使用multiply模式和背景颜色进行混合。然后first-image.png将使用screen模式和第二幅图像及背景色进行混合。(记住:第一幅背景图像是在上边的图像,第二幅图像位于它的下面。)
混合模式(Blend Modes)
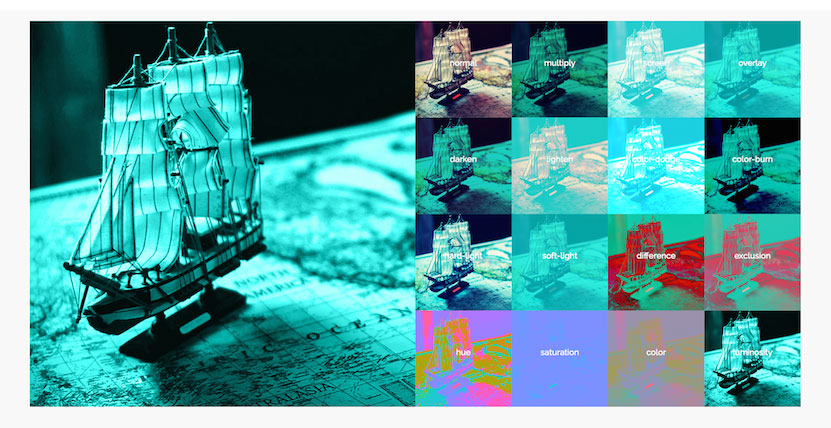
在CSS中有16种可用的混合模式。normal (默认的混合模式), multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color 和 luminosity。
使用不同的混合模式会得到不同的结果。
- normal:默认的混合模式,混合色的像素会透过所用的颜色显示出来。
- multiply:正片叠底模式。查看么诶个通道的颜色信息,选择基色或混合色复合。结果的颜色通常都比源或目标的颜色要暗。任何颜色和黑色相乘都得到黑色,任何颜色和白色相乘都会保留原来的颜色。
- screen:滤色模式。查看每个通道的颜色信息,并将混合色的互补色和技术复合。结果总是较亮的颜色。任何颜色和白色进行滤色都得到白色,任何颜色和黑色进行滤色都会保留原来的颜色。
- overlay:叠加模式。复合或过滤颜色,取决于基色(backdrop)的值。图像或颜色在现有的像素上叠加,同时保留基色的明暗度。
- darken:变暗模式。查看每个通道的颜色信息,并选择基色或混合色中较暗的颜色作为结果色。比混合色亮的像素被替换,比混合色暗的像素保存不变。
- lighten:变亮模式。选择基色或混合色中较亮的颜色作为结果色。比混合色暗的像素被替换,比混合色亮的像素保存不变。
- color-dodge:颜色减淡模式。查看每个通道中的颜色信息,并通过减小对比度使基色变亮以反映混合色。与黑色混合不发生任何变化。
- color-burn:颜色加深模式。查看每个通道中的颜色信息,并通过增加对比度使基色变暗以及反映混合色。与白色混合不会发生变化。
- hard-light强光模式。符合或过滤颜色,具体取决于混合色。此效果与耀眼的聚光灯照在图像上相似。如果混合色比50%的灰度色亮,则图像变亮。如果混合色比50%的灰度色暗,则图像变暗。
- soft-light:柔光模式。使颜色变亮或变暗,具体取决于混合色。此效果与发散的聚光灯照在图像上的效果类似。如果混合色比50%的灰度色亮,则图像变亮,就像被减淡一样。如果混合色比50%的灰度色暗,则图像变暗,就像被加深了一样。
- difference:差值模式。查看每个通道的颜色信息,并从基色中减去混合色,或从混合色中减去基色。具体取决于哪一个颜色的亮度值更大。与白色混合将反转基色值,与黑色混合则不产生变化。
- exclusion:排除模式。插件一种与“差值”模式相似但对比度更低的效果。与白色混合将反转基色值,与黑色混合不发生变化。
- hue:色相模式。“色相”模式只用“混合色”颜色的色相值进行着色,而使饱和度和亮度值保持不变。
- saturation:饱和度模式。“饱和度”模式的作用方式与“色相”模式相似,它只用“混合色”颜色的饱和度值进行着色,而使色相值和亮度值保持不变。
- color:颜色模式。“颜色”模式能够使用“混合色”颜色的饱和度值和色相值同时进行着色,而使“基色”颜色的亮度值保持不变。“颜色”模式模式可以看成是“饱合度”模式和“色相”模式的综合效果。
- luminosity:亮度模式。“亮度”模式能够使用“混合色”颜色的亮度值进行着色,而保持“基色”颜色的饱和度和色相数值不变。其实就是用“基色”中的“色相”和“饱和度”以及“混合色”的亮度创建“结果色”。
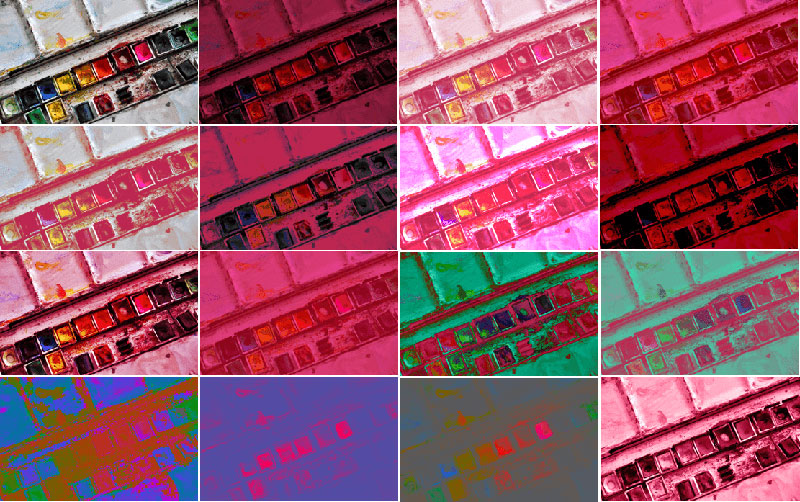
下面的图片展示了在同一张图片上使用不同的混合模式所得到的不同结果。顺序是从左上角第一幅图片开始。

为了让你实际体会各种不同的混合模式的效果,我们制作了一个可以生成各种混合效果的demo,你可以点击右边的缩略图来查看各种不同的混合模式效果。你也可以更换一张图片或换一张背景颜色。

上面的效果要在支持background-blend-mode属性的浏览器中才可以看到效果。你可以在CanIUse.com查看支持该属性的浏览器有那一些。
另外在上边的例子中,你也可以混合一个带背景色的文本,但是混合单独的元素需要另一个混合属性background-blend-mode,让我们接着往下看。
元素与背景元素混合:mix-blend-mode属性
正如前面所提及的,一个背景(backdrop)是元素下面与背景图像相交的一部分内容。这个内容可以是任何东西,包括其他元素。这可以让我们制作出很多非常有趣的效果。想象一下一个固定的页面header在页面向下滚动时与某些元素进行混合,或者文本域背景图像进行混合,甚至是文本域其它文本进行混合等等。
将各种元素混合在一起我们需要使用mix-blend-mode属性。
mix-blend-mode属性与background-blend-mode属性相似,它们拥有相同的blend mode值。因此,你可以指定不同的blend mode值来获取不同的合成效果。
例如:下图中的文字与背景图像使用mix-blend-mode: difference进行混合,这会制作出一种喷溅的水洒在文字上的效果。

这个例子中的背景(backdrop)是文本覆盖的背景图像区域,这里是发生混合的地方。代码如下:
<img src="1.jpg" alt="Fresh Water" />
<h1>FRESH WATER</h1>
@import url(http://fonts.useso.com/css?family=Raleway:900,600,500,800,700);
body {
font-family: 'Raleway', sans-serif;
background-color: white;
}
img {
width: 100%;
}
h1 {
position: absolute;
top: 60%;
transform: translateY(-85%);
text-align: center;
color: white;
mix-blend-mode: difference;
font-weight: 900;
font-size: 10em;
letter-spacing: -3px;
padding-left: .2em;
}
使用mix-blend-mode,你可以创建数之不尽的效果,其中一种有趣的效果是文本透视效果-你可以透过文本看到它下面的背景图像。如果不使用CSS的合成模式,你必须使用CSS遮罩或背景剪裁才能完成这种效果。
下面的图片展示了这种效果。一张背景图片上面放着一些文字,使用文字和背景图像进行CSS合成。

效果是不是很酷呢?这个效果的代码如下:
<div>
<img src="2.jpg" alt="" />
<h1>Let the sun shine!</h1>
</div>
@import url(http://fonts.useso.com/css?family=Raleway:900,600,500,800,700);
* {
box-sizing: border-box;
}
body {
font-family: 'Raleway', sans-serif;
background-color: white;
}
div {
position: relative;
}
img {
width: 100%;
}
h1 {
color: #000;
background-color: #9c9c9c;
padding: .5em 1em;
position: absolute;
bottom: 0;
width: 100%;
font-size: 10vw;
font-weight: 900;
text-transform: uppercase;
mix-blend-mode: difference;
}
在前面提供的CSS混合模式预览DEMO中,也有添加文本的功能,它们使用的也是mix-blend-mode属性来完成的,你可以亲自尝试一些效果。
浏览器对mix-blend-mode属性的支持没有background-blend-mode属性那么好,可以查看CanIUse.com。
小结
我们可以使用CSS来完成所有的图像操作,这使得我们可以在浏览器中完成图像设计,而不必使用图像编辑软件。
据说Adobe公司正在构建一套可以在WEB中使用的图像编辑工具。这些工具包括过滤图像、混合模式、裁剪、遮罩和CSS图形等。
CSS混合模式和其它技术项结合的时候,可以制作非常多的有趣特效,它为我们制作图像效果打开了一个方便之门。



