如果你要在你的网站中创建一个图标系统,你可以有不少的选择。如果你希望使用图片来制作图标,可以使用CSS sprites(CSS雪碧)技术。如果你希望使用矢量图来作为图标(这是时下非常流行的做法),你可以有两个选择:使用内联的SVG或使用字体图标。
下面让我们来对它们做一个完整的比较。
矢量图标
使用矢量图标有一个很大的好处:放大和缩小矢量图标不会丢失细节,发生变形等情况,在视网膜显示器(retina displays)中显示格外清晰,并且矢量文件的大小非常的小。
| Icon Font | Inline SVG |
| 浏览器会认为字体图标是一种字体,所以显示的图标是会有一些锯齿,并不是完全的平滑锐利。 | 完全的矢量图形,线条平滑锐利。 |
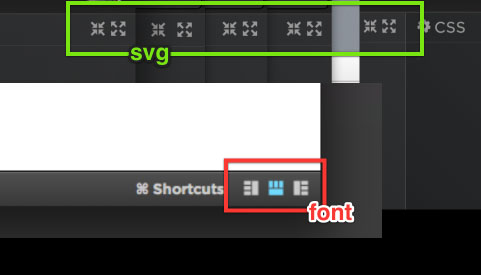
下图中展示了字体图标和SVG图标的一些细小差别,字体图标有时候不够清晰。

CSS控制
| Icon Font | Inline SVG |
你可以通过font-size来控制字体图标的大小。还可以使用color来改变颜色,还可以使用CSS来为它添加阴影和使它旋转等等。 |
SVG图标可以实现CSS对字体图标控制的全部功能。并且可以表现得更好,因为你可以控制整个SVG图标得某一个部分,你还可以使用SVG独有的CSS控制,如stroke属性等。 |
在CSS控制方面SVG图标的最大优势是可以在同一个图标渲染出多种颜色。
定位
| Icon Font | Inline SVG |
字体图标的定位较难控制。字体图标都是通过伪元素来插入页面,它依赖于line-height、vertical-align、letter-spacing、word-spacing等属性。 |
SVG图标只是靠它的尺寸大小来定位。 |
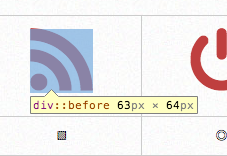
下面的两张图展示了字体图标和SVG图标的定位方式:


某些奇怪的问题
| Icon Font | Inline SVG |
在调用字体图标的时候有可能会失败:在跨域调用字体图标的时候,没有在页面的header中写上正确的CORS属性的时候,Firefox浏览器会显示不正确;还有其它原因导致的无法显示:网络问题、服务器问题等;在使用@font-face的时候,Chrome浏览器会有一些bug;windows phone在使用IE9时不支持@font-face。 |
SVG图标可以正确的在页面中显示。如果浏览器支持SVG,就可以正确的显示它。 |
语法
| Icon Font | Inline SVG |
使用字体图标必须通过一个空的<span>或<i>元素来实现。这在语义上给人的感觉不是十分的友好。 |
SVG图标就是一幅图片。<svg>标签能够正确表达出这就是一幅矢量图片。 |
易用性
| Icon Font | Inline SVG |
| 如果使用一个创建好的字体图标库(如Font Awesome)显得有点冗余,你使用到的图标只是很少很少的一部分。如果你要创建自己的字体图标库也不是一件十分容易的事情。创建自己的字体图标可以通过Pictos Server或IcoMoon来完成。 | SVG图标使用非常简单,你可以完全手动处理。也可以使用IcoMoon来创建。或者使用一些辅助工具。 |
浏览器支持
| Icon Font | Inline SVG |
| 广泛支持,包括IE6。 | IE8以下以及Android 2.3以下的浏览器不支持SVG图标。 |
小结
使用字体图标和SVG图标的优劣,这一切都归结到浏览器的支持。如果你打算支持 IE 9+ / Android 3+ 以上的浏览器,那么使用SVG图标是最佳选择。如果你需要更加广泛的浏览器的支持,建议使用字体图标。虽然可以在使用SVG图标时给出回退方法,但是这是一笔庞大的开销:需要管理一组PNG图片,还要在页面中插入一个额外的元素来显示PNG图片,隐藏SVG元素等等。这样做显得十分笨重!