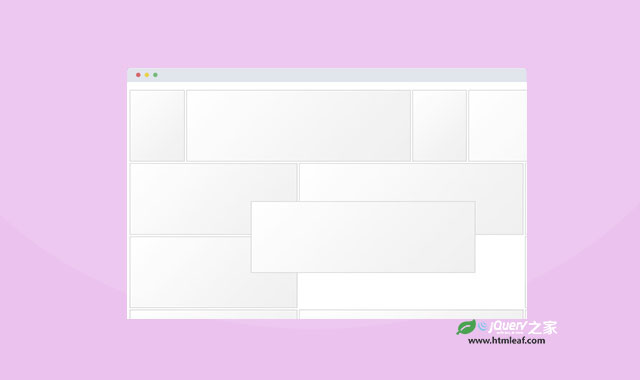
CSS3的Flexbox可以非常容易的制作出各种布局效果。前面我们已经结束了flexbox的基本使用方法,水平布局和垂直布局方法。这篇文章我们来看看如果制作具有响应式效果的flexbox双列网格布局效果。
这种网格布局可以使用多种CSS技术来实现:display: table-cell、inline-block,甚至是float。但是对于最新版本的现代浏览器来说,使用flexbox来实现是最简单的方法。
Flexbox网格布局的HTML代码
使用Flexbox来构建网格布局的最大优点是HTML结构代码十分简单。下面的代码只展示了一行两个网格的代码,使用一个<div>作为包裹元素,里面使用<figure>来制作网格。
<div id="got-gridbox">
<figure>
<img src="1.png" alt="...">
<figcaption>Daenerys Targaryen</figcaption>
</figure>
<figure>
<img src="2.png" alt="...">
<figcaption>Tyrion Lannister</figcaption>
</figure>
…
</div>
Flexbox网格布局的CSS样式
Flexbox布局样式一开始,首先要设置包裹div为display: flex,并使用justify-content属性来分离它里面的所有元素。网格的行使用flex-flow: row-wrap来创建。通用符下的box-sizing: border-box;属性是为了修补在<figure>元素添加边框(border)的时候产生的奇怪问题。这句代码通常可以写在CSS RESTES重置样式文件中。
* { box-sizing: border-box; }
#got-gridbox {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
}
注意代码中没有使用浏览器厂商的前缀。大多数现代浏览器在使用flexbox的时候都不需要使用前缀,但是 Safari 浏览器有点与众不同,它需要前缀的支持。
接下来,要给<figure>元素添加一些样式:
#got-gridbox figure {
border: 1px solid #333;
position: relative;
font-size: 0;
margin: 2% 0;
flex: 0 0 48%;
}
position: relative是为了可以将图片的标题以绝对定位的方式放置在<figure>中。每个<figure>元素是它的父容器宽度的48%,它们的水平间距为父容器宽度的4%。上下的间距使用margin属性来设定,为父容器高度的2%。这样每一个<figure>元素的上下间距加起来就是4%。如果设置为flex: 0 0 50%,不设置margin,会得到没有间距的两列网格布局。
接下来要将每个<figure>元素中的图片元素制作为响应式的。
#got-gridbox figure img { width: 60%; height: auto; margin-top: -2rem; }
每一张图片都是宽度相同的PNG图片,它们会以正确的方式来填充<figure>元素。上面的代码还是用了负的margin-top属性来使图片往上超出一些<figure>元素。因为是PNG图片所以透明像素的部分会显示出<figure>的边框来。
唯一要注意的一点是右边的图片要有浮动:
#got-gridbox figure:nth-child(even) img { float: right; }
在左边列,<figcaption>定位在<figure>元素的右边。
#got-gridbox figure figcaption {
position: absolute;
right: 4%;
top: 5%;
font-family: Deseret, Trajan Pro, Trajan, Requiem, serif;
text-transform: uppercase;
font-size: 1.6rem; text-align: right;
}
右边列的<figcaption>则定位在<figure>元素的左边。
#got-gridbox figure:nth-child(even) figcaption {
left: 4%; right: auto; text-align: left;
}
你要注意:flexbox天生就是具有响应式效果,这里的CSS只是用来设置文字和图片的响应式效果。

最后两个网格有一些不同,它们里面又是两个水平的网格。为达到这种效果,一些朋友可能会添加额外的class,我们这里使用了一种简洁的方法,使用 CSS linear gradient(线性渐变)来制作。使用nth-last-child来选择最后两个元素,然后为它们添加线性渐变:
#got-gridbox figure:nth-last-child(-n+2) {
background-image: linear-gradient(transparent, transparent 80%, #111 81%);
}
最后,使用media screen来响应各种尺寸的屏幕显示:
@media screen and (max-width: 900px) {
#got-gridbox figure figcaption { font-size: 1.4rem; }
}
@media screen and (max-width: 800px) {
#got-gridbox figure figcaption { font-size: 1.25rem; }
}
当然,文本可以使用vw来作为单位,和@media queries配合来设置文字的尺寸上限和下限。
在750像素宽的时候,布局变为一列布局,每一个<figure>元素水平宽度都变为100%。
@media screen and (max-width: 750px) {
#got-gridbox figure { flex: 0 0 100%; margin-bottom: 7%; }
#got-gridbox figure figcaption { font-size: 1.6rem;
}
}
@media screen and (max-width: 450px) {
#got-gridbox figure figcaption { font-size: 1.2rem; width: 50%; }
}
到此,所有的工作都完成了。可以看到,使用flexbox制作网格布局是非常简单的事情。