通过CSS3的新特性,我们可以不使用javascript或Flash就可以将元素从一个状态过渡到另一个状态。它允许元素在指定的时间里改变它们的值,使各种可以动画的属性执行动画效果。CSS3的动画样式和效果使你可以制作出各种你想要的炫酷效果。
在这篇文章中,我们将介绍各种可以在CSS3中使用的过渡和动画效果。
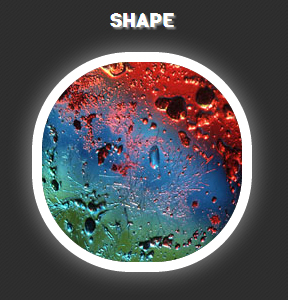
形状变化动画

对于CSS3元素形状变化的介绍,我们将使用一个圆角矩形图片变化为一个圆形图片为例子,我们将为它添加一个transition效果all 1s ease。
这个属性的意思是当我们用鼠标滑过图片的时候,它将在1秒钟的时间内将图片转换为圆形的形状。整个变形动画会修个图片的border-radius属性,使它从圆角矩形转换为圆形。
这个demo的HTML代码使用一个<div>来包裹一个图片<img>元素,在<div>上使用class morph来制作变形动画。
<div class="morph img"><img alt="" src="img/image1.jpg" /></div>
下面来添加一些基本的CSS样式。图片的宽度和高度都设置为200px,并给它一个10像素的边框,然后设置15像素的圆角。另外,在图片的:hover状态下设置鼠标为小手的形状。
.img {
width: 200px;
height: 200px;
border: 10px solid #fff;
-webkit-border-radius: 15px;
border-radius: 15px;
overflow: hidden;
}
.img:hover {
cursor: pointer;
}
现在要制作图形的变形效果,我们将要为这个动画效果添加CSS3 的transition属性。使用这个属性时要为各个浏览器指定厂商前缀:-webkit, -moz, -ms, -o。它的值设置为all 1s ease。transition属性会将元素从正常状态在1秒钟时间内转换到鼠标滑过时的状态。
我们在往下写代码之前,先来看看transition属性的语法:
transition: [transition-property] [transition-duration] [transition-timing-function];
- [transition-property]:用于指定你想选择或使用的指定样式或属性,例如:
background、width等等。在这个demo中,我们指定该属性为all,表示要使用所有可动画的属性进行动画过渡效果,background和padding都包括在内。 - [transition-duration]:用于指定动画或过渡效果的速度。在这个demo中,它的值为1s,意思是动画将在1秒钟时间内发生。注意,如果不设置这个
duration值,transition不会有任何效果。 - [transition-timing-function]:这个参数用于指定过渡动画的easing效果。该参数的默认值是
ease,它的效果是过渡动画开始时很慢,中间变快,然后后面又变慢下来。该属性有6个可能的取值:- ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)。
- linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)。
- ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)。
- ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0)。
- ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
接下来,我们要为图片的鼠标滑过状态添加样式。我们给边框设置10px的宽度,border-radius属性设置为50%,使它变成一个圆形。同时还添加一些发光的阴影效果。
.morph {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
}
.morph:hover {
border: 10px solid #fff;
border-radius: 50%;
-webkit-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
-moz-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
}
元素位移动画

元素的位移动画我们将使用一个缩放效果来作为例子,当鼠标护国图片的时候,它会放大,超出盒子的部分会被隐藏。HTML结构如下:
<div class="zoom img"><img alt="" src="img/image2.jpg" /></div>
在这个例子中,同样设置200px的图片宽度和高度。这次的过渡效果时间为2秒,在鼠标滑过图片的时候,图片的高度和宽度都被设置为300像素,从而制作出图片缩放的效果。
.zoom img {
width: 200px;
height: 200px;
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
.zoom img:hover {
width: 300px;
height: 300px;
-webkit-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
-moz-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
}
元素位置动画

位置动画的过渡效果我们使用图片的旋转作为例子。我们将在0.3秒的时间里将图片旋转10度。HTML结构如下:
<div class="tilt img"><img alt="" src="img/image3.jpg" /></div>
同样为它添加过渡效果,时间为0.3秒。在鼠标滑过时,使用transform属性来旋转图片。transform属性可以使我们旋转、移动、缩放和倾斜元素。同样也在鼠标滑过图片时添加一些发光的阴影效果。
.tilt {
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.tilt:hover {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
-webkit-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
-moz-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
}
颜色过渡效果

图片颜色的过渡效果我们将用webkit filter过滤器来演示。filter效果是一个图形化的操作,就像一个元素被绘制在页面上一样。HTML结构如下:
<div class="color img"><img alt="" src="img/image4.jpg" /></div>
这次的过渡效果时间设置为1秒钟。在鼠标滑过图片的时候,我们使用webkit-filter属性,并使用grayscale来修改图片的颜色。这个效果只有在webkit内核的浏览器才能看到效果。最后同样也添加一些发光一样效果。
.color {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.color:hover {
-webkit-filter: grayscale(100%);
-webkit-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
-moz-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
}
blur、sepia、invert、saturate或修改图片的亮度值等方法来制作各种效果。- Blur:-webkit-filter: blur(3px);
- Sepia:-webkit-filter: sepia(100%);
- Invert:-webkit-filter: invert(0.2);
- Saturate:-webkit-filter: saturate(50%);
小结
CSS3 transitions可以使元素动画平滑的过渡,这对于我们制作各种CSS3动画时非常有帮助的。建议你在制作CSS3动画时要灵活的使用transition来生成动画效果。



