在photoshop中,我们要制作一个图片的模糊效果是非常简单的,简单的实用高斯模糊等模糊滤镜就可以完成。现在,我们可以使用CSS和SVG来着网页中实现ps级的模糊效果。
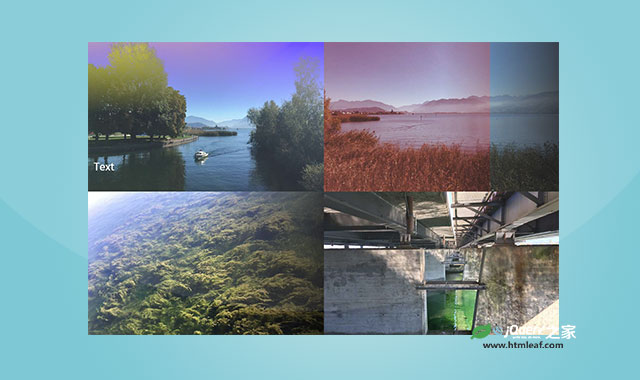
页面中的图片模糊效果不可以滥用,使用不正确或过度使用的话,会使网页的用户体验度大大降低。通常模糊效果会和一个过渡效果相结合,在鼠标滑过元素时,元素会慢慢的变得清晰起来。
关于IE 9+浏览器
由于微软自己制定了一套IE浏览器的WEB标准,从IE5.5开始,微软就推出了各种专用滤镜来支持各种标准的CSS滤镜,其中包括DX滤镜。但是微软在IE10/IE11浏览器中没有相应的滤镜,这使得有很多滤镜效果不能实现。如果要实现真正跨浏览器的图像模糊效果,建议还是使用canvas来实现,网上有一些这方面的插件,例如StackBlur,另外还可以参考一些这个插件:HTML5 canvas生成图片马赛克特效插件。
HTML结构
在这个例子中,我们将简单的实用一幅图片来作为HTML结构。
<img src="1.jpg" alt="..." class="blur">
CSS模糊滤镜
可以通过CSS滤镜来为一幅图片制作模糊效果:
img.blur {
width:400px;
height:490px;
-webkit-filter: blur(3px);
filter: blur(3px);
}
SVG模糊滤镜
目前,CSS模糊绿可以工作在桌面和移动手机的Chrome和Safari浏览器以及Firefox 35+浏览器上。为了支持旧版本的Firefox浏览器,我们需要使用SVG模滤镜。
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="blur">
<feGaussianBlur stdDeviation="3" />
</filter>
</svg>
可以将上面的代码保存为blur.svg文件,或者将它直接嵌入HTML页面中。然后CSS样式代码要做如下的修改:
img.blur {
width:400px;
height:490px;
filter: url(blur.svg#blur);
-webkit-filter: blur(3px);
filter: blur(3px);
}
对旧版本IE浏览器的支持
要使IE4-9浏览器支持图像模糊效果,可以使用微软专用的DX滤镜来实现。
img.blur {
width:400px;
height:490px;
filter: url(blur.svg#blur);
-webkit-filter: blur(3px);
filter: blur(3px);
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='3');
}
制作模糊过渡动画效果
正如前面提到的,图片的模糊效果通常和一个过渡效果相结合。这里使用:hover和:focus来制作鼠标滑过效果。当鼠标滑过模糊的图片的时候,会平滑的过渡到为模糊前的状态。
img.blur:focus, img.blur:hover {
-webkit-filter: blur(0px);
filter: blur(0px);
filter: none;
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='0');
}
注意:IE浏览器不支持a元素之外的:hover伪元素,所以是看不到效果的。
关于模糊图像的边部问题
和其它的过滤器不同,blur过滤器会将图片的边部一起进行模糊处理。如果你只希望模糊图像的内部,可以有几种解决方案:
- 如果你的图片的色调的颜色是一样的,例如都是黑色,你可以将
<body>或图片的包裹容器设置为黑色,这样,图片边部的模糊就区分不出来了。 - 你可以使用CSS的
clip属性来剪裁图片的边部。clip的裁剪顺序总是下面的样子:clip: rect( top, offset of right clip from left side, offset of bottom from top, left)
举个例子:如果图片的宽度为367像素,高度为459像素,模糊为2像素,所以你要裁剪的区域为:
clip: rect(2px,365px,457px,2px);
注意:
clip属性只有在元素的定位为position: absolute是才有作用。
另外,你还可以使用一个容器来包裹图片,如一个<div>,将它的尺寸设置的比图片略小一些,然后设置overflow: hidden属性来隐藏图片的边部。
使用CSS来模糊图像的知识就介绍这么多,下一篇文章中我们要介绍如何使用CSS来模糊文本。希望这内容对你有所帮助!