使用CSS3 backface-visibility属性我们可以制作出许多有趣的动画效果。当你翻转一个元素的时候,你看到的是什么?通常情况下,我们应该看到的是元素的背面,这是正常的情况,但是有时候我们希望翻转一个元素后看到的是另一个元素。通过backface-visibility:hidden;属性,我们可以使一个元素在翻转之后消失,这是可以使用另一个元素放在它的背面,从而制作出一种元素翻转之后出现另一个元素的效果。
什么是backface-visibility
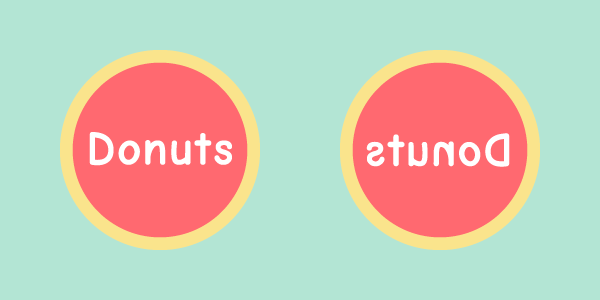
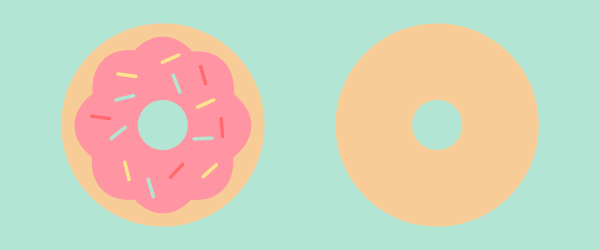
backface-visibility属性和3D transform效果相关,它用于决定当一个元素的背面面向用户的时候是否可见。例如下面图片展示的两个圆形元素,前面一个是正面,后面一个是背面。当它翻转到背面的时候,上面的文字应该是正面的镜像,这是默认的行为。

浏览器兼容
所有的现代浏览器都支持backface-visibility属性。Chrome、Safari和Opera浏览器需要使用-webkit-的厂商前缀。IE10+的IE浏览器都支持该属性。关于浏览器对animations和transforms的支持,可以查看Can I Use获取相关信息。
应用举例
我们在这篇文章中将会列举4个元素使用backface-visibility翻转的例子。
旋转的甜甜圈

这个demo时理解backface-visibility属性的很好的例子。当我们翻转了甜圈后,不希望再看到它的front面。因此我们需要另一幅代表甜圈背面的图片来取代原来的背面。我们会将"front"面和"back"main放置在相同的位置上,"front"面位于"back"面的前面。"front"面使用backface-visibility: hidden;来隐藏背面。它们会沿Y轴同步旋转,转动背面时,"front"面消失,另一幅图片被展示出来。
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}
两张图片都使用相同的动画,只是第一张图片在旋转到背面时就被隐藏起来,这是第二张图片就自然的展示出来。
洒落的咖啡

这个demo中有两个咖啡杯图片:一个是杯子的正面,一个杯子的背面。咖啡的水滴是一幅单独的图片,开始时它是隐藏的,它被在X轴上旋转了180度,这使得我们开始时看到的是它的背面,又因为设置了backface-visibility: hidden;,因此它是不可见的。
这一次咖啡杯是沿X轴进行翻转:
img {
position: absolute;
animation: turn-over 2s 700ms infinite;
}
.cup-front {
z-index: 3;
backface-visibility: hidden;
}
.coffee-drip {
position: absolute;
transform: rotateX(180deg);
backface-visibility: hidden;
animation: spill 2s infinite;
animation-delay: 700ms;
}
@keyframes turn-over {
to {
transform: rotateX(-180deg);
}
}
@keyframes spill {
to {
transform: translateY(200px);
}
}
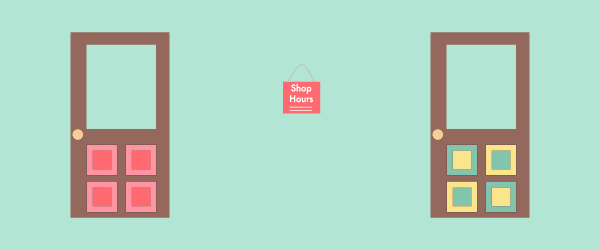
商店的门

这里有三幅图片:一幅是不带牌子的门的正面,一幅是不带牌子的门的背面(颜色上有区别),还有一幅是挂在门上的牌子。在两个门的图片上都带有相同大小的窗口,这个设置时的门在翻转到背面时窗口也能正常显示。
img {
position: absolute;
transform: perspective(600px) rotateY(45deg);
transform-origin: right;
animation: open 4s infinite;
}
.front {
z-index: 2;
backface-visibility: hidden;
}
@keyframes open {
50% {
transform: perspective(600px) rotateY(-140deg);
}
}
当门打开的时候,“front”面消失,“back”展示出来,而门上的窗口保持不变。
翻转的盒子

当在3D空间中使用backface-visibility属性会是什么情况呢?这个例子展示了一个3D旋转的盒子动画。.box元素包含6个面,它们使用translations和rotations在X、Y和Z轴上分别定位,组成一个立方体。
盒子的每个面都设置了opacity为0.6,这意味着如果没有backface-visibility:hidden;属性,我们可以看到盒子的所有面。
盒子的面开始时被设置为backface-visibility:hidden;,当我们点击backface-visibility按钮时,会触发backface-visibility: visible;,这时,盒子的6个面都处于可见状态。
小结
backface-visibility属性可以使我们使用元素的背面来制作各种效果。通过这个属性我们可以制作出各种各样的有趣的效果。希望通过这篇文章能是你对backface-visibility属性有更进一步的了解。