在网上经常可以看到一些效果非常酷的隐藏侧边栏菜单效果。隐藏侧边栏作为一种新的菜单布局方式已经被越来越多的人所接受,它给用户一种全新的体验。特别是在移动手机等小屏幕设备上,隐藏侧边栏就显得特别有用。它不会占用多余的空间,只有在需要的时候才显示出来。
隐藏侧边栏菜单经常被使用在移动手机和一些触摸屏设备上。隐藏侧边栏最大的好处是不占用空间,并且只使用少量的javascript和CSS就可以制作出一个隐藏侧边栏效果。
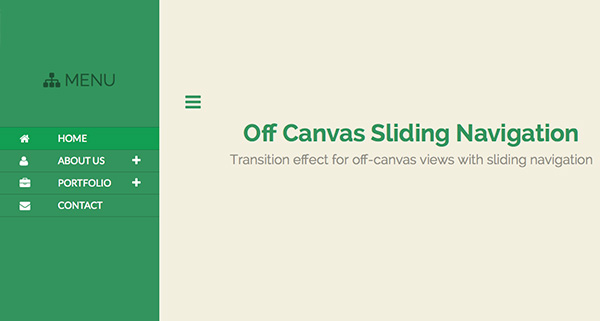
隐藏侧边栏菜单经常是以一个jQuery插件的形式出现,在这篇文章中,我们将使用CSS3 transition 和 animation以及少量的jQuery代码来制作一个效果非常酷的隐藏侧边栏特效。

HTML结构
隐藏侧边栏菜单的HTML结构和普通的菜单的HTML结构稍微有一点不同。我们要关注下面的是三元素:
- Container:这是整个页面的包裹容器,它会将隐藏侧边栏菜单和其它页面元素全部包裹起来。
- Canvas:这个
div是包裹隐藏侧边栏和其它元素的二级容器。 - Navigation:这个
div是隐藏侧边栏的包裹容器。
基本的HTML结构如下:
<div id="container">
<div id="canvas">
<div id="nav">
//Sliding Navigation Content Here
</div>
</div>
</div>
下面是添加了菜单项和页面其它元素的代码:
<div id="container">
<div id="canvas">
<div id="nav">
<h2 id="title"><i class="fa fa-sitemap"></i> MENU</h2>
<ul id="toggle">
<li>
<div class="active border">
<span class="menu-icons fa fa-home"></span> <a href="#">HOME</a>
</div>
</li>
<li>
<div>
<span class="menu-icons fa fa-user"></span> <a href="#">ABOUT US</a>
<span class="the-btn fa fa-plus"></span>
</div>
<ul>
<li>
<a href="#">OUR TEAM</a>
</li>
<li>
<a href="#">OUR SERVICES</a>
</li>
</ul>
</li>
<li>
<div>
<span class="menu-icons fa fa-briefcase"></span>
<a href="#">PORTFOLIO</a><span class="the-btn fa fa-plus"></span>
</div>
<ul>
<li>
<a href="#">WEB DESIGN</a>
</li>
<li>
<a href="#">GRAPHIC DESIGN</a>
</li>
</ul>
</li>
<li>
<div>
<span class="menu-icons fa fa-envelope"></span>
<a href="#">CONTACT</a>
</div>
</li>
</ul>
</div>
<a href="#" class="toggle-nav" id="bars"><i class="fa fa-bars"></i></a>
<h1>Off Canvas Sliding Navigation</h1>
<h3>Transition effect for off-canvas views with sliding navigation </h3>
<p> <a href="#" class="back">← Back to the Article</a></p>
</div>
</div>
以下是一些要注意的事项:
div#nav中包含了一个带ID#toggle的无序列表。这个ID在后面用于侧边栏的选择和滑动效果。- 每个无序列表中都有一个
div元素,在div中包含了带font awesome图标的span元素以及它们各自的超链接元素。 - 如果无序列表中又包含了一个无序列表,就添加一个(+)字体图标。在后面会使用jQuery来使菜单在展开时显示 (-)的字体图标。
- 带有class为
toggle-nav的超链接元素是我们的汉堡包图标。后面会使用jQuery来使它隐藏和展开侧边栏菜单。
CSS样式
首先是设置一些通用样式:
html,body{background: #f3efe0;}
h1, h2, h3{text-align: center;}
h1{
font-family: 'Raleway', Arial, sans-serif;
font-weight: 700;
font-size: 45px;
margin-top: 15px;
color: #38935f;
}
h3{
font-family: 'Raleway', Arial, sans-serif;
font-weight: 400;
font-size: 25px;
margin-top: 15px;
color: #918e84;
}
下面要给包裹容器一些样式。#container设置为宽100%,孤独为100vh,100vh表示整个设备的高度,vh测量单位可以参考这里。同时超出画板的元素要隐藏起来。
#container {
width: 100%;
height: 100vh;
position: relative;
overflow: hidden;
}
下面是#canvas的样式。同样设置为100%宽度和100%高度,定位设置为相对定位方式。然后添加一些transition 和 transform样式,为后面的jQuery调用做准备。
#canvas {
width: 100%;
height: 100%;
padding: 5.5% 0;
position: relative;
-webkit-transform:translateX(0);
-moz-transform:translateX(0);
-ms-transform:translateX(0);
-o-transform:translateX(0);
transform:translateX(0);
-webkit-transition:.5s ease all;
-moz-transition:.5s ease all;
-o-transition:.5s ease all;
transition:.5s ease all;
}
接下来是#nav元素。它使用绝对定位,离屏幕左侧-300px,这样初始时它是看不见的。同时添加一些transition 和一个旋转-90度的transform效果,通过这个设置来制作侧边栏在3D空间中旋转90度的平滑过渡效果。
#nav {
width: 300px;
height: 100%;
background: #38935f;
position: absolute;
left: -300px;
top: 0;
-webkit-transition:.5s ease all;
-moz-transition:.5s ease all;
-o-transition:.5s ease all;
transition:.5s ease all;
/* By default, rotate the menu 90deg inwards */
-webkit-transform:rotateY(-90deg);
-moz-transform:rotateY(-90deg);
-ms-transform:rotateY(-90deg);
-o-transform:rotateY(-90deg);
transform:rotateY(-90deg);
}
我们还需要一些样式来制作滑动侧边栏效果。下面的CSS样式包含显示列表父元素、隐藏子菜单、背景颜色、菜单图标和加号减号的字体图标的样式。这些样式将在后面用jQuery来管理。
#toggle {
list-style: none;
margin-top: 40px;
}
#toggle div:hover {
background: rgba(0,0,0,0.2);
-webkit-box-shadow:inset 0 -1px rgba(0,0,0,0);
-moz-box-shadow:inset 0 -1px rgba(0,0,0,0);
box-shadow:inset 0 -1px rgba(0,0,0,0);
color: #fff;
}
#toggle div.active {
background: #1f9d55;
}
#toggle div {
cursor: pointer;
display: block;
border-bottom: 1px solid rgba(0,0,0,0.2);
}
span.menu-icons {
font-size: 20px;
height: 20px;
width: 22px;
float: left;
margin: 11px 0px 10px 37px;
color: #fff;
}
span.the-btn {
float: right;
font-size: 20px;
height: 30px;
width: 43px;
margin-top: 10px;
margin-right: 8px;
padding:0;
color: #fff;
}
#toggle ul {
list-style: disc;
display: none;
color: #fff;
background: rgba(0,0,0,0.2);
-webkit-box-shadow:inset 0 -1px rgba(0,0,0,0);
-moz-box-shadow:inset 0 -1px rgba(0,0,0,0);
box-shadow:inset 0 -1px rgba(0,0,0,0);
}
#toggle li a {
line-height: 41px;
color: #fff;
list-style: circle;
width: 240px;
padding: 0;
margin: 0 0 0 50px;
}
#toggle a {
margin: 0 0 0 47px;
padding: 0;
font-family: 'Lato';
color: #fff;
line-height: 41px;
font-weight: normal;
font-size: 18px;
text-decoration: none;
}
#toggle ul li {
margin-left: 109px;
}
#toggle ul li a:hover{
background: #1f9d55;
}
#toggle ul li a {
margin-left: 0;
}
最后是制作菜单的动画效果。我们使用transform属性,在display-nav class上使菜单在3D空间中平滑过渡。这其实就是一个3D翻转动画效果。
#nav {
width: 300px;
height: 100%;
background: #38935f;
position: absolute;
left: -300px;
top: 0;
-webkit-transition:.5s ease all;
-moz-transition:.5s ease all;
-o-transition:.5s ease all;
transition:.5s ease all;
/* By default, rotate the menu 90deg inwards */
-webkit-transform:rotateY(-90deg);
-moz-transform:rotateY(-90deg);
-ms-transform:rotateY(-90deg);
-o-transform:rotateY(-90deg);
transform:rotateY(-90deg);
}
#container.display-nav #canvas {
-webkit-transform:translateX(300px);
-moz-transform:translateX(300px);
-ms-transform:translateX(300px);
-o-transform:translateX(300px);
transform:translateX(300px);
}
/* transition the menu with perspective on "show-nav" */
#container.display-nav #nav {
-webkit-transform-origin:100% 50%;
-moz-transform-origin:100% 50%;
-ms-transform-origin:100% 50%;
-o-transform-origin:100% 50%;
transform-origin:100% 50%;
-webkit-transform:perspective(600px) rotateY(0deg);
-moz-transform:perspective(600px) rotateY(0deg);
-ms-transform:perspective(600px) rotateY(0deg);
-o-transform:perspective(600px) rotateY(0deg);
transform:perspective(600px) rotateY(0deg);
}
JAVASCRIPT
jQuery代码使用来隐藏和展开侧边栏菜单,这通过toggle-navclass来实现。而具体的隐藏和显示又是通过display-nav class来实现。代码中创建了一个函数用于专门显示和隐藏侧边栏:toggleNavigation。
// Calling the function
$(function() {
$('.toggle-nav').click(function() {
toggleNavigation();
});
});
// The toggleNav function itself
function toggleNavigation() {
if ($('#container').hasClass('display-nav')) {
// Close Nav
$('#container').removeClass('display-nav');
} else {
// Open Nav
$('#container').addClass('display-nav');
}
}
现在我们已经制作出了隐藏侧边栏和它的滑动效果。在jQuery代码中创建了一个变量来引用当前的字体图标元素。
$currIcon=$(this).find(“span.the-btn”)
然后将侧边栏子菜单的中有二级子菜单的都将图标状态改变它为(+)。接着使用toggle class来切换存储在$currIcon中的 (+)或(-)字体图标符号。
// SLiding codes
$("#toggle > li > div").click(function () {
if (false == $(this).next().is(':visible')) {
$('#toggle ul').slideUp();
}
var $currIcon=$(this).find("span.the-btn");
$("span.the-btn").not($currIcon).addClass('fa-plus').removeClass('fa-minus');
$currIcon.toggleClass('fa-minus fa-plus');
$(this).next().slideToggle();
$("#toggle > li > div").removeClass("active");
$(this).addClass('active');
});
小结
到此我们就成功的制作出一个效果非常酷的隐藏侧边栏特效。你可以发挥想象制作出更酷的效果。希望这篇文章对你有所帮助。