在一个元素上添加一幅背景图片是我们在制作页面时经常使用的CSS技术。我们可以使用CSS的各种background属性来控制元素的背景图像。
一个元素可以设置多个背景图像。如果你要为一个元素设置多个背景图像,可以使用background-image属性,并为它设置多个图像url,之间用逗号分隔符来分开。
background-position
属性用于指定背景图片的位置。这个属性我们需要深入研究,为它设置不同的值会得到不同的结果,有一些结果可能你还未曾见到过。一个背景图片会被放置在元素的被称为 background positioning 区域的位置。这个背景图片区域用于指定背景图片的位置,它有一个坐标系统来控制背景图片的位置。
在我们进一步研究这些位置系统之前,先来看一看CSS的盒子模型以及它是如何影响元素的背景图片的位置的。
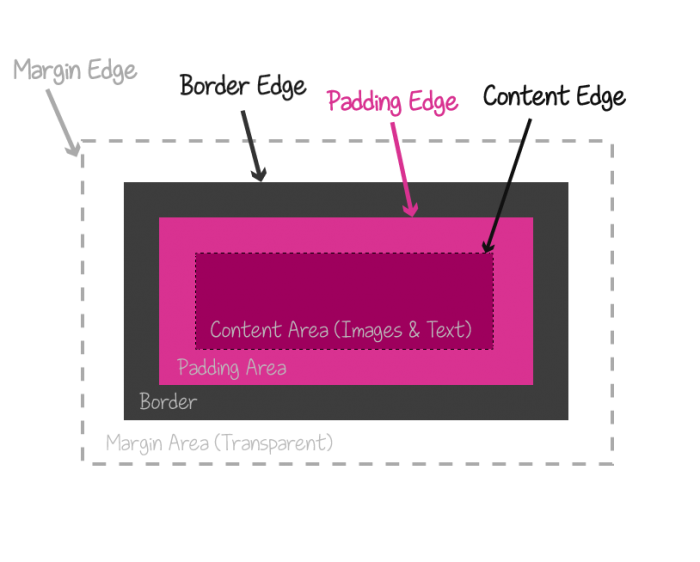
CSS的盒子模型(CSS Box Model)
一个元素在CSS中有三个区域,我们将它想象为一个盒子。它可以有3种取值:border box,padding box和content box。在 border box 模式中,元素的内容包括它的边框和里面的内容。

在元素的外部,还有4个方向上的margin区域,它用于指定元素之间的间距,可以使用margin属性来指定它。
当你为一个元素设置背景图片(图片或背景颜色)的时候,默认情况下,背景会被绘制在padding区域(见上图)。我们可以通过background-origin来改变这个默认行为。
为了在背景区域中正确的指定背景图片的位置,这个背景区域需要一个坐标系统来转换这些位置的值。
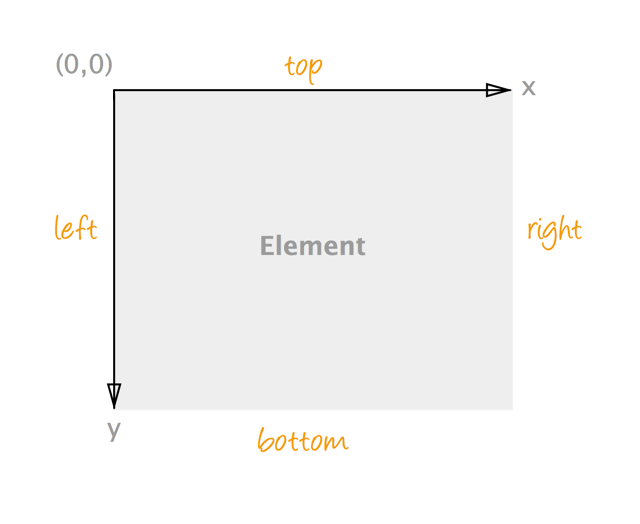
一个元素的坐标系统
默认情况下,由于CSS盒模型的特性,每一个元素都有一个根据它们的宽度和高度建立的坐标系统。这个坐标系统用于相对于其它元素设置该元素的位置,以及该元素的子元素相对于该元素的位置。
一个HTML元素在CSS中有一个坐标系统。但是SVG元素于HTML元素的坐标系统是不同的,因为它们不使用CSS的盒模型来管理。
在CSS的坐标系统中,原点位置位于元素的左上角位置。
背景定位区域由该区域的坐标系统所管理,该坐标系用于将背景图片放置在该区域中。该坐标系统的原点也是位于该区域的左上角位置。
由于没人的定位区域是padding box,所以默认的背景定位区域的坐标系原点位于padding box的左上角位置。
意思就是说,当你为一个元素设置背景图片的时候,浏览器会将图片从padding区域的左上角位置开始放置背景图片。
例如,在一个元素上添加一张背景图片,图片不设置为重复。图片的初始定位位置位于padding box坐标系统的左上角,看下面的例子:
| Content starts here.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea sunt molestias et, architecto, ad excepturi amet corporis aliquam ex quis repellendus ut ullam quia consectetur dicta! Consectetur ea temporibus ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum, dolorum, aspernatur. Unde hic et, placeat magni inventore expedita ullam, mollitia sed, suscipit iste, molestias cum culpa numquam quaerat ad enim.
元素有20像素半透明的黑色边框。注意观察图片是如何定位在元素的padding区域的左上角位置的。
使用background-position属性我们可以改变图片在坐标系统中定位的位置。
使用background-origin改变背景单位区域和坐标系统
background-origin属性用于改变坐标系统的原点位置。它可以有3个取值:padding-box(默认),content-box和border-box。
根据取值的不同,坐标系统的原点位置也会发生相应的改变。
Example #1: 默认的背景原点和定位方式
| Content starts here.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea sunt molestias et, architecto, ad excepturi amet corporis aliquam ex quis repellendus ut ullam quia consectetur dicta! Consectetur ea temporibus ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum, dolorum, aspernatur. Unde hic et, placeat magni inventore expedita ullam, mollitia sed, suscipit iste, molestias cum culpa numquam quaerat ad enim.
Example #2: background-origin 设置为 content box
注意背景图片不在从padding区域的原点位置开始了。
| Content starts here.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea sunt molestias et, architecto, ad excepturi amet corporis aliquam ex quis repellendus ut ullam quia consectetur dicta! Consectetur ea temporibus ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum, dolorum, aspernatur. Unde hic et, placeat magni inventore expedita ullam, mollitia sed, suscipit iste, molestias cum culpa numquam quaerat ad enim.
Example #3: background-origin 设置为 border box
注意现在背景位置区域被设置为border区域,背景图片覆盖了半透明的黑色边框区域。
| Content starts here.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea sunt molestias et, architecto, ad excepturi amet corporis aliquam ex quis repellendus ut ullam quia consectetur dicta! Consectetur ea temporibus ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum, dolorum, aspernatur. Unde hic et, placeat magni inventore expedita ullam, mollitia sed, suscipit iste, molestias cum culpa numquam quaerat ad enim.
上面的例子中,每一个背景定位区域都使用不同的background-origin来指定,可以看到背景图片会从不同的区域开始定位。
使用background-position来定位背景图片
在上面我们已经看到背景图片在不同的背景定位区域中是如果定位的。这些都是基于默认的background-position定位值:0% 0%。
默认的定位值是百分比的形式,但是你可以设置background-position的值为百分比值或一个绝度值。这些值用于指定背景图片位于背景定位区域4条边的位置(top, right, bottom, left)。

background-position的取值除了百分比值和绝对值,还有5个关键字可以使用:top、right、bottom、left和center。
background-position的取值可以是一个值(百分比、关键字或一个绝对值长度),或2个值(三种取值方式的组合)或4个值(关键字和绝对值)。
background-position: top left;
background-position: 50px 30%;
background-position: top 25%;
background-position: right 10px bottom 20px;
background-position: center center
background-position: 10px 20px;
background-position: 5em 2em;
background-position: 75% 50%;
如果只提供一个值,那么第二个值被假设为center。如果你提供了两个值,第一个值决定距离左边的偏移(水平位置),第二个值决定距离顶边的偏移(垂直位置)。
background-position: 10% 50%; /* 距离左边部10%,距离顶边50% */
background-position: top; /* 相当于 `top center` */
background-position: 50px; /* 相当于 `50px center` */
你可以用绝对值长度和百分比值和(或)关键字混合使用。注意:一对关键字可以更换先后顺序,而关键字和觉知长度或百分比的组合是不能更换先后顺序的。例如:center left可以写为left center(注意顺序改变后定位就不一样了),而50% left是错误的写法,必须写为left 50%。当使用关键字和一个百分比值或绝对值组合时,第一个值总是对应水平偏移,第二个值对应垂直偏移。
事实上,关键字是百分比值的简写方式。top相当于从顶边偏移0%。bottom 相当于从顶边偏移100%。left相当于从左边偏移0%。right相当于从左边偏移100%。center相当于从水平或垂直方向上偏移50%。
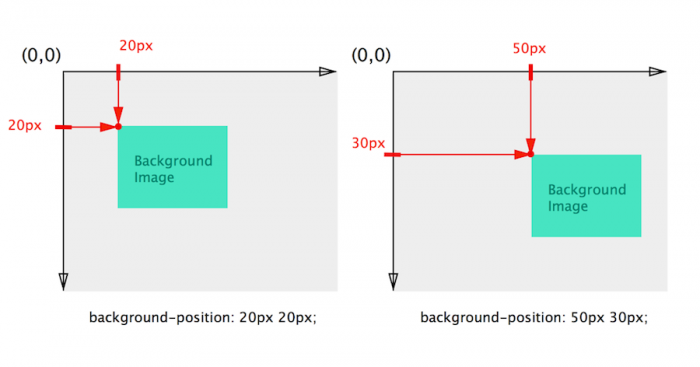
绝对值定位方式
当你使用绝对值来设置定位方式的时候,你实际上将背景图片的左上角位置偏移了指定数值的距离。换句话来说,你将背景图片的左上角移动到了background-position指定的位置。
可以参考下面图片中的两个例子:

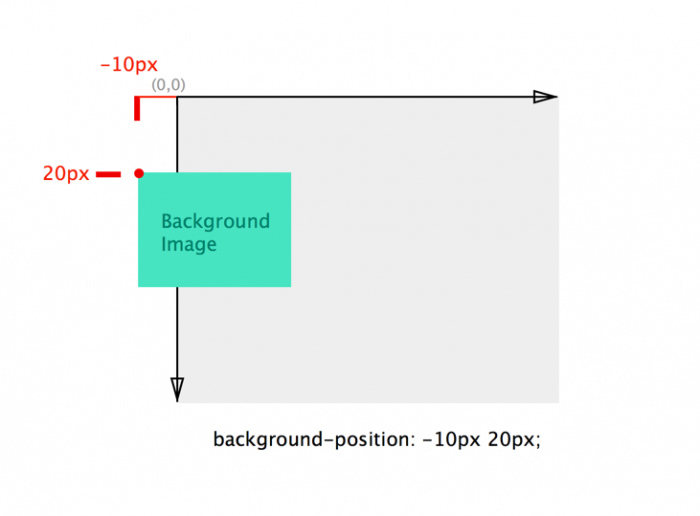
使用绝对值的取值方式时,值也可以为负值。此时背景图片会向相反的方向移动。

百分比定位方式
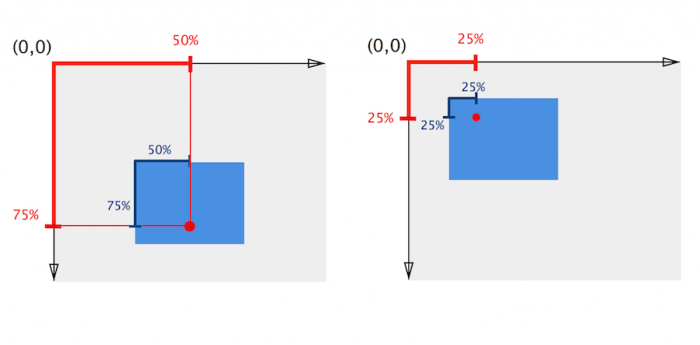
于绝对值定位的方式不同,绝对值方式是从左上角开始移动指定的数值。而百分比的方式是在定位区域中沿X轴和Y轴移动指定的百分比值,这两个值的相交点是以图片移动的原点,以这一点为原点移动图片宽度和高度的相应百分比值。
例如:百分比值0% 0%是图片的0% 0%位置对齐于北京定位坐标系统的0% 0%位置。50% 75%是将图片定位在以坐标系统的50% 75%相交点为原点,然后以这一点为原点移动图片50%(水平)和75%(垂直)的位置。
文字解释比较抽象,来看下面图片的说明:

同样,百分比取值也可以设置为负值。取值为负值会将背景图片沿相反的方向移动。例如-10% -30%会将图片向左移动10%,向上移动30%。
看下面的例子,背景图片被定位在80% 80%的位置。
The background image is offset by 80% in each direction. Change these values to see how the position of the image inside the background positioning area changes.
<div class="element">
<p>.....</p>
</div>
CSS代码如下:
.element {
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding: 2em;
border: 20px solid #0B2830;
background-color: #fff;
background-image: url(1.jpg);
background-repeat: no-repeat;
background-size: 80%;
background-position: 100% 100%;
}
p {
text-align: center;
padding: .5em;
}
.element p {
text-align: left;
background-color: #eee;
line-height: 1.5;
margin: 0;
}
相对于任何边进行偏移
在前面的例子时候,我们已经看到了背景图片如何相对于left和top边进行偏移定位。使用1个或2个值是CSS position定位的默认行为。
你也可以结合关键字和一个测量单位来编写4个值的定位语法。你也可以从right或bottom边开始移动背景图片。
4个值的语法是指定一个关键字,后面跟着一个测量单位(绝对值或百分比)。例如:
background-position: top 1em right 3em; /* 将背景图片向下相对于顶边移动1em,向左相对于右边移动3em。 */
background-position: right 1em bottom 1em; /* 将背景图片相对于底边向上移动1em,相对于左边向右移动1em。 */
background-position: left 20px bottom 50px;
如果只指定了3个值,第四个值被假设为0。
使用4个值的语法是要注意:当给定3个或4个值的时候,每一个百分比值或长度值代表一个偏移距离,并且必须在它们之前指定一个用于代表从那条边开始偏移的关键字。例如:background-position: bottom 10px right 20px代表从底边开始向上移动10个像素,从右边开始向左移动20个像素。如果只给出3个值,第四个值是0。如果给出两个数字偏移和一个关键字,那么浏览器会认为是无效的值,并将单位设置为0% 0%。
小结
CSS background-position属性看似简单,实际上要完全理解还是要认真去研究一下的。上面所说的只是单一图片背景的情况,实际上背景图片可以是多重的。理解了单一图片背景的原理,多重背景图片的定位也是相同的道理。文章就到这里,希望对你有所帮助。



