很多javascript库都为开发者提供了用于在页面上进行互动的组件。在HTML5中,同样也有一些可以用于互动的元素。在这篇文章中,我们将要介绍HTML5的<details>和<summary>元素,这两个元素能够使HTML组件像手风琴一样进行折叠和展开。
使用<details>和<summary>元素
<details>元素可以在<body>元素的任何地方使用。下面是一个非常简单的例子:
<details>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas, impedit.</p>
</details>
在上面的<details>元素中包含了一个段落,它的作用和其它的HTML分段元素类似。它定义了一个包含子元素的带语义的分段元素,就好像使用<figure>元素来包含图片,表单元素来包含<input>和<textarea>元素。它还可以嵌套其它的<details>元素。
<details>元素在浏览器上的显示效果和其它元素是不同的,在Chrome, Safari和最新版本的Opera浏览器中,它会显示一个小三角符号在左边,右边是Detail文字。有趣的是,在中文浏览器中右边会显示“详细信息”字样。

<details>元素会像手风琴一样,可以展开和折叠。初始化的时候,它里面的内容是被折叠起来的。当你点击小三角或小三角水平方向上的任何地方,都可以展开或折叠<details>元素。我们甚至还可以使用Tab键或者空格键Space 或回车键Enter来切换它。

打开状态
在<details>元素处于打开状态的时候,你使用浏览器后台开发工具查看它的代码,会发现这是的<details>元素多了一个参数open。我们同样也可以为<details>元素添加open参数使它初始化时就处于展开状态。
<details open>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas, impedit.</p>
</details>
得到的结构如下边的样子。
初始化时就处于打开状态的“details”元素。
Summary元素
<details>元素通常都和<summary>元素一起使用。但是<summary>元素是可选的。
那么,他们结合在一起使用会是什么情况呢?看下面的例子:
<details open>
<summary>Hello World</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas, impedit.</p>
</details>
你会发现,上面的例子中,小三角右边的文字“Details(详细信息)”会被替换为<summary>中的“Hello World”。
嵌套使用
前面提到,一个<details>元素可以包含另外一个<details>元素。例如:
<details>
<summary>第一级目录</summary>
<p>HTML5 details元素详解</p>
<details>
<summary>第二级目录</summary>
<p>关于HTML5 Summary元素的介绍</p>
</details>
</details>
得到的结果如下:
第一级目录
HTML5 details元素详解
第二级目录
关于HTML5 Summary元素的介绍
上面的目录结构在视觉上分不出哪个是父目录,因为它们都是对齐容器的左边。但是我们可以通过为它们添加一些CSS样式来使它们看起来有层次感。下面就来看看如何为它们添加CSS样式。
为Details元素添加CSS样式
<details>元素和<summary>元素能够像其它块级元素一样添加CSS样式。可以通过任何一种CSS选择器来选择它们:
details {
padding: 5px 30px;
background-color: #588d3f;
margin-bottom: 10px;
}
第一级目录
HTML5 details元素详解
第二级目录
关于HTML5 Summary元素的介绍
另外,你可以为<details>元素的open状态添加一些样式:
details[open] {
/* 在这里添加你的样式 */
}
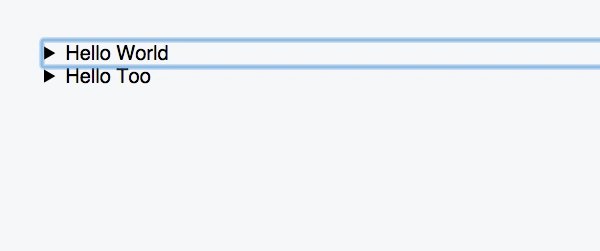
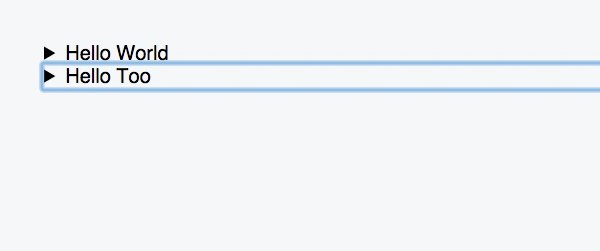
<summary>元素同样也可以添加样式。当你用鼠标滑过一个可以点击的元素,鼠标会变成小手的形状。但是<summary>同样是可以点击的元素,但鼠标滑过它并不会变小手的形状。当鼠标放在<summary>元素上的时候,鼠标会变成text的鼠标形状,这让人感到非常不爽,你可以为它添加样式,使鼠标滑过它时变为小手的形状。
summary {
cursor: pointer;
}
为小三角添加CSS样式
你看到这里也许会问:<details>元素的小三角符号可以添加样式吗?这个问题现在还没有统一的标准。Webkit内核的浏览器使用伪元素来解决这个问题:::-webkit-details-marker。通过这个伪元素,我们可以定制小三角的前景色,背景色和尺寸大小:
summary::-webkit-details-marker {
color: #fff;
background-color: #000;
}
但是,直接通过::-webkit-details-marker伪元素来修改小三角的样式是行不通的。目前,我们只能通过::before和::after伪元素来替换它们。
summary::-webkit-details-marker {
display: none;
}
summary:before {
content: "\2714"; /* the new icon */
color: #696f7c;
margin-right: 5px;
}
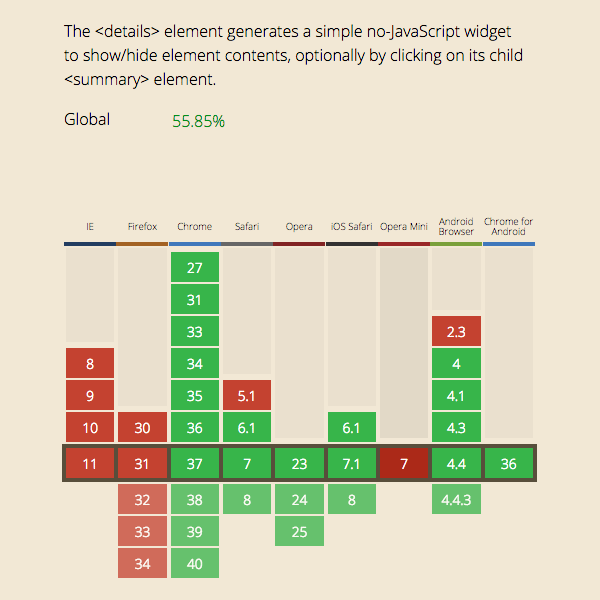
浏览器支持
近年来,浏览器对这两个元素的支持越来越广泛。在2011-2012年,只有Chrome浏览器支持<details>和<summary>元素(尽管当时在使用上有许多问题)。Safari 和 Opera浏览器目前也可以使用这两个元素了。
IE和Firefox浏览器目前还不支持这两个元素,但是可以使用一些jQuery插件来在使用这些浏览器时将代码回退,例如jQuery Details。
这些插件的实现方式的CSS代码类似下面的样子:
summary:before {
content: "\25B8"; /* unicode character of the litle triangle */
color: #000;
margin-right: 5px;
}
更详细的浏览器支持列表可以查看:caniuse.com

小结
网站上的数据交互是非常重要的,这些新的HTML5元素为我们的开发提供了很大的便利。我们可以不使用javascript代码就可以创建一个类似手风琴的效果的数据交互组件。所以,学习好HTML5 <details>和<summary>元素的使用方法,为你将来的应用打好基础。



