一个对移动手机友好的网站是现在网站设计的一个必备功能。如果你制作一个新的网站而不是响应式的,那对于手机用户来说是十分不友好的。因此,你需要一些工具来将你的网站调整为适合任何屏幕尺寸的响应式网站。现在有很多工具可以使你从头开始或从一个模板开始创建一个网站,并提供各种辅助功能。这些工具同样都可以制作出响应式的网站,但是它们各有利弊。下面我们就来介绍3个最顶级的制作响应式网站的工具。
Webflow

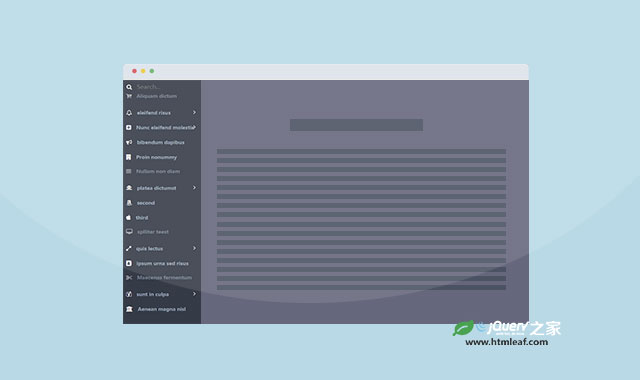
Webflow是一款最新的制作响应式网站的工具,超过25万前端开发者都在使用它。它的最大特点是可以加载工具。Webflow使用一个所见即所得的编辑器来设计页面,并且它是基于Bootstrap3.0来编写代码。在你注册之后,你可以从零开始或在Webflow的应用商场中挑选一个模板(部分是免费的)来制作一个网站。
初次接触Webflow的管理面板可能会觉得它有一些复杂,但是上面的工具图标是非常直观的,你可以直接拖拽上面的工具来生成页面代码。管理面板有两种模式:简洁模式和高级模式。在这个面板中,你可以设置你需要的一切元素。Webflow提供了自定义CSS的服务,但是这个服务是要收费的。
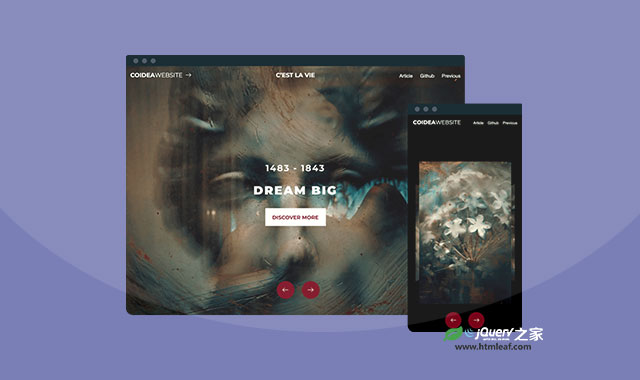
你可以观察Webflow提供的模板在三种设备(桌面设备,平板和智能手机)上的响应式效果。你可以非常容易的定制所有的元素属性(字体,图片尺寸,padding等),以调整你的网站去适合各种设备的需要。
优点:
- 现成的响应式效果
- 允许调整以完美的适应任何设备
- 支持三个主要的屏幕尺寸
- 功能强大的控制面板
- 允许自定义CSS
缺点:
- 免费版本会限制某些功能
- 在注册之前看不到控制面板
- 第一次使用可能会有些困难
MotoCMS 3.0

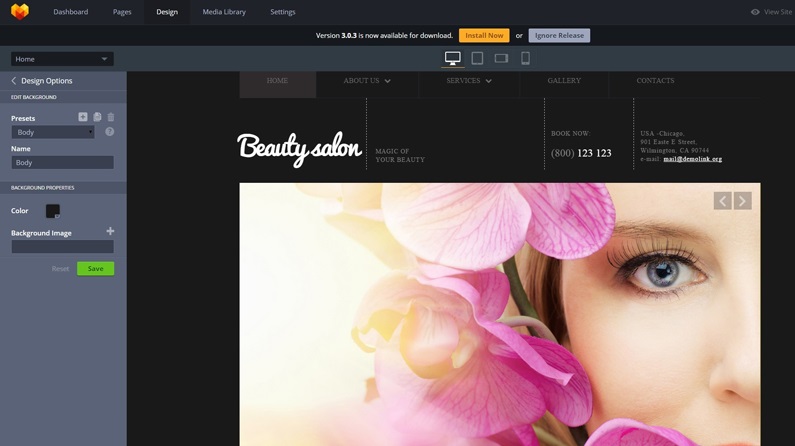
MotoCMS 3.0是另一个制作响应式网站的强大工具。它的管理面板和Webflow相似,你可以在自定义模板中拖拽管理面板上的各种工具来制作响应式的网站。
MotoCMS 3.0的管理面板的最大特点是直观。每一个功能块都带有一个带问号的图标,它里面包含了这个功能块的使用方法的简要说明。它特有的颜色拾取器允许你通过一次点击就改变网站的配色方案。并且你对某个元素的修改会被应用到模板上所有的同类元素上。
和Webflow一样,MotoCMS基于三个断点制作响应式效果。在这些模式你可以进行更改,使您的设计更适合特定的屏幕分辨率和自己的设计理念。使用MotoCMS 3.0以最大好处是你可以在没有注册之前就可以浏览,查看管理面板,以及在各种尺寸屏幕中查看模板示例。在“view admin panel”模式中,你可以不用保存修改而尝试各种系统功能。
优点:
- 响应式设计
- 4种屏幕尺寸模式(桌面,平板,智能手机的landscape和portrait模式)
- 管理面板不用注册就可以测试使用
- 允许对于你需要的任何尺寸的屏幕模板进行调整
- 直观的控制面板
- 专业设计的模板
缺点:
- 模板价格
- 不允许调整CSS
- MotoCMS还没有100%完成,一些高级特效还没有被推出
Squarespace

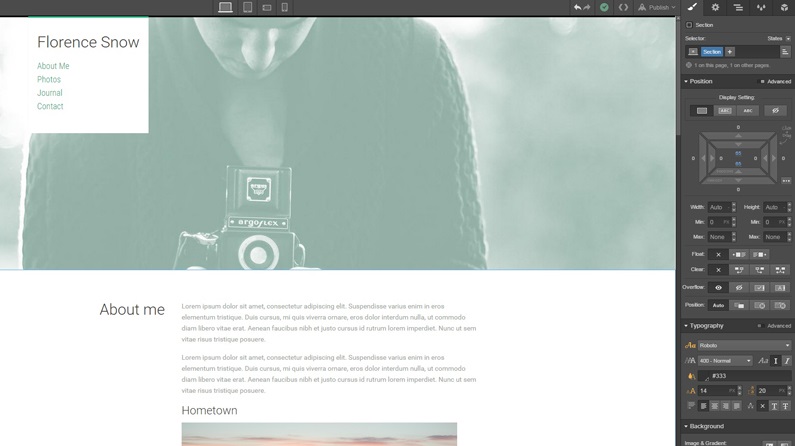
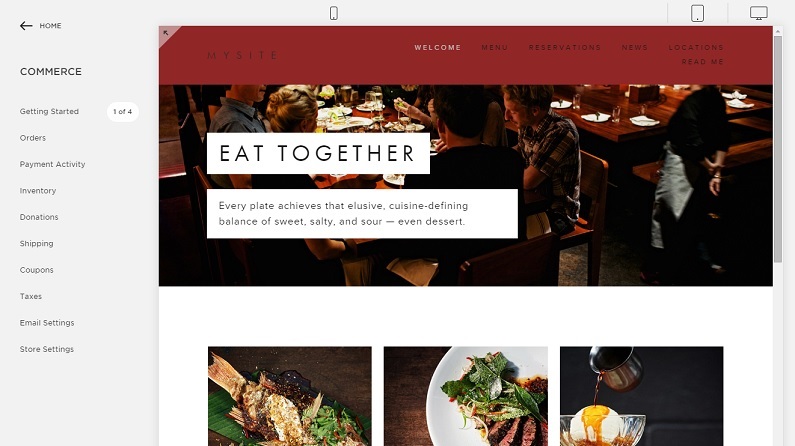
Squarespace从2004年开始就被推出,有许多著名的网站都在使用Squarespace,例如Shutterstock Blog或 We Are NYC。
Squarespace支持三种设备屏幕:桌面电脑,平板和智能手机。它会自动调整图片的尺寸。在Squarespace中不可以编辑文件,你可以尝试添加一个CSS文件,但是编辑器不会响应这个文件。
Squarespace在管理面板中没有图标可以查看各种屏幕的效果,你只有通过缩放自己的浏览器来查看响应式效果。这是非常不友好的,特别是当你想看看在手机上的响应式效果的时候。
优点:
- 从零开始制作响应式效果
- 支持三种屏幕尺寸(不包括landscape模式)
缺点:
- 查看响应式效果要缩放浏览器
- 没有landscape预览模式
- 控制面板不是非常的直观
- 不可以为不同的屏幕定制图片尺寸和间距
- 适用于初学者,提供的功能非常有限