在HTML5中有一组新的具有具体意义的元素,它们被称为语义元素。本文将介绍这些语义元素。
普通的HTML 4元素都是不具备语义的,例如绘制一个表格使用<table>元素,一个段落的文本使用<p>元素等等,换句话来说就是这些元素值用于控制HTML页面的格式和结构。
HTML 4元素并没有说明放置在它里面的内容代表说明意义。浏览器或搜索引擎并不知道放置在一个表格中的内容是一篇文章,还是一篇博客帖子,或者是一个导航菜单等。这也是为什么在HTML5中要添加语义元素的原因。
在HTML5页面中的语义元素可以明确的告诉浏览器或搜索引擎这个元素中放置的内容的意义。这些元素同样可以通过CSS来控制样式,但是这些元素本身并没有任何的样式。
HTML5博客和文章网站的结构
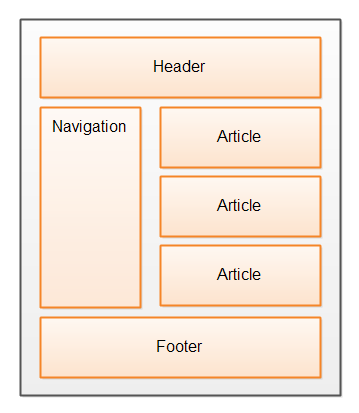
大多数网站中都包含有博客帖子或文章,或者包含关于产品的信息,服务内容或公司介绍等等,一个典型的页面结构应该类似下面的样子:

在上面的页面结构示意图中有4个新的HTML5语义元素,它们分别是:
- header
- footer
- article
- nav
下面将简要的介绍一些这些元素。
header 和 footer
前两个语义元素是header和footer元素,这两个元素用于标记一个页面的页头和页脚。header元素通常用于放置页面的顶部菜单和logo等,footer元素通常用于放置一些联系信息和版权信息等。
nav
nav元素用于放置页面的导航菜单。一个页面可以有多个导航菜单。例如一个页面可以在头部放置一个多级的菜单,在侧边栏放置一个主菜单用于链接页面的内容。
article
article元素用于标记页面的主要内容。例如一个页面的内容是一个博客的贴子,那么这个博客贴子的头部和内容要放在article元素中。
如果页面中包含多个博客贴子和评论内容,可以将他们分别放置在不同的article元素中。
time
time元素用于显示日期和时间信息。
time元素还包含一个datetime属性,通过它你可以设置一个浏览器或搜索引擎能看懂的日期时间。这对于搜索引擎的优化来说是非常友好的。
本文只是简要的介绍了一些这些新的语义元素,后面会有专门文章对每一个语义元素做详细的讲解。



