article元素
HTML5 article元素是定义外部的内容语义标记。外部内容可以是来自一个外部的新闻提供者的一篇新的文章, 或者来自blog 的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。
每个HTML5页面都可以包含多个独立的内容,例如多篇博客文章,每篇文章都应该放在一个<article>标签中。另一个例子是一个新闻网站,每一篇新闻都应该放在一个<article>标签中。
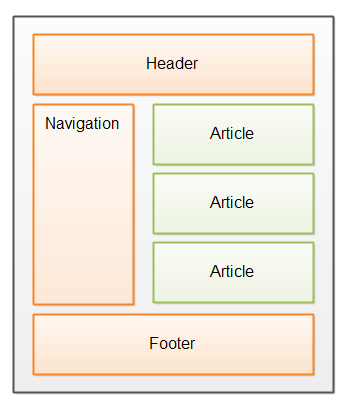
下面是一张HTML5 <article>元素的示意图:

上图的实现代码应该类似下面的样子:
<html>
<body>
<header>
Logo etc.
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
</header>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article>
<p>Main content section 1</p>
</article>
<article>
<p>Main content section 2</p>
</article>
<footer>...</footer>
</body>
</html>
article元素只是一个HTML5语义元素,它本身并没有任何的样式,你可以通过CSS来为它添加自己需要的样式。
还有你也不必一定要为页面添加article语义元素。这些语义元素只是方便浏览器和搜索引擎阅读方便而已。
aside元素
aside元素用于定义article以外的内容。aside的内容应该与article的内容相关。
aside元素可用于作为文章的侧边栏。例如下面是移动实例代码:
<html>
<body>
<header>
Logo etc.
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
</header>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article>
<p>Main content section 1</p>
</article>
<article>
<p>Main content section 2</p>
</article>
<aside>
侧边栏...
</aside>
<footer>...</footer>
</body>
</html>
同样,aside元素只是一个HTML5语义元素,它本身并没有任何的样式,你可以通过CSS来为它添加自己需要的样式。
另外,你也不必一定要为页面添加aside语义元素。这些语义元素只是方便浏览器和搜索引擎阅读方便而已。