Bootstrap作为世界上最流行的CSS框架,可以让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。目前Bootstrap的稳定版本为3.3.5版本。在2015年8月19日,Bootstrap 4 alpha版本被发布。Bootstrap4不再支持IE8。
Bootstrap 4 alpha将使用SCSS来编译。
在Bootstrap 1.0版本的时候,仅仅只有一些非常有限的网格系统,字体和列表样式。到了Bootstrap2.0版本,才开始提供响应式的CSS框架。
到了Bootstrap3.0版本,修复了之前的许多Bug,并提供了扁平设计等多种特性。现在,Bootstrap4将提供更多的新特性,并且不再支持一些老旧的浏览器。
下面让我们一起来了解一些Bootstrap 4 alpha提供的新特性。
从Less到Sass
Bootstrap 4 alpha一个重要的改变时不再使用Less来编译文件,而改用Sass。Bootstrap 3使用Less来编译发布版本(它也有一个单独的SASS编译版本)。做出这个修改的原因是Sass使用者更多。
在Bootstrap 4 alpha中,动画过渡效果(transitions), 渐变(gradients)等属性的变量都被放到一个单独的文件中,并可以定制成Sass变量。
你可以在这里查看你可以定制的所有选项。
增强的网格系统
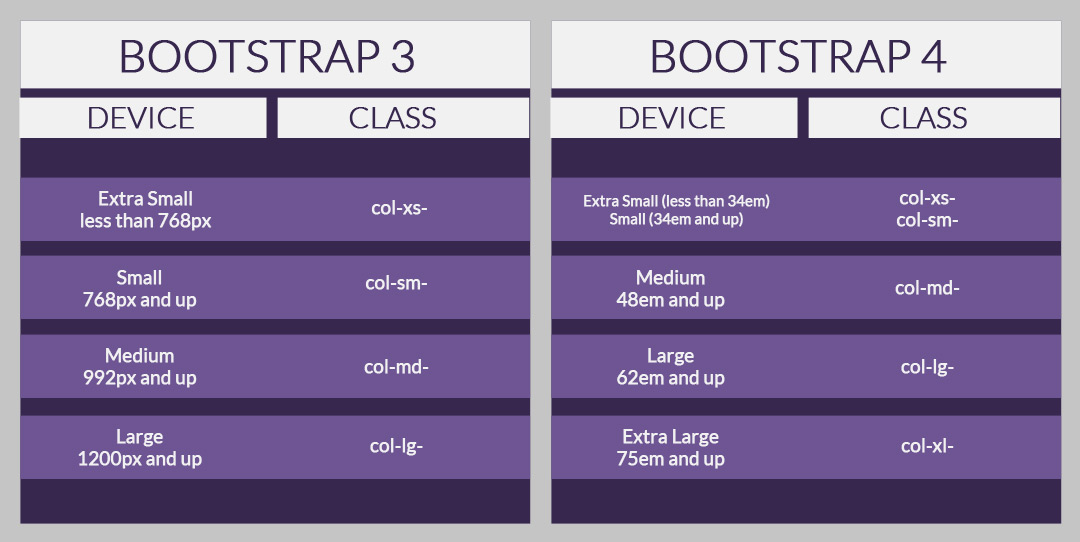
在Bootstrap 3中,是通过在元素上使用不同的class来标注该元素在不同尺寸屏幕上的大小,其单位为像素。Bootstrap 4 alpha中将其改为了em作为单位。在Bootstrap 4 alpha中有一个新的-sm属性来标注移动手机设备。
查看下面的图片,可以比较两个版本的不同。

放弃对IE8的支持
Bootstrap 4 alpha不在支持Internet Explorer 8。一个重要的原因是IE8浏览器不支持CSS media queries(媒体查询),而媒体查询是框架实现响应式设计的重要规则之一。
对于前端开发者来说,要使网站能够很好的适应旧的浏览器是一件非常头疼的事情。如果你需要支持IE8,可以使用Bootstrap3。
放弃使用Glyphicons字体图标
Bootstrap 4 alpha可能不再使用glyphicons字体图标。这个说法目前还没有明确的官方说明。
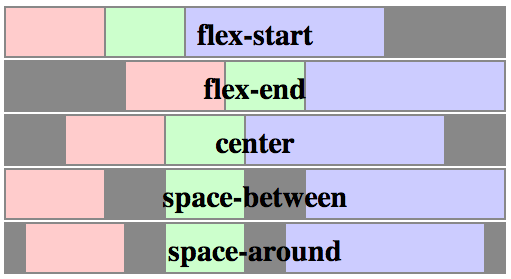
可选择的Flexbox模式

Flexbox是一种CSS的弹性布局,在Boostrap 4 alpha中可以通过下面的步骤来使用Flexbox:
- 打开scss文件找到
$enable-flex变量。 - 将它从
false修改为true。 - 重新编译后将会转换到Flexbox模式。
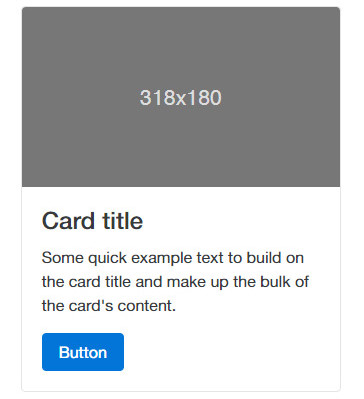
卡片容器

在Boostrap 4 alpha中新增加了卡片容器,它可以当做一个页面或容器来显示信息。卡片容器是wells,panels和thumbnails的集合。它支持不同类型的内容,如链接,文字,图片,headers和footers等等。
使用Reboot.css替换Normalize.css
在Bootstrap 3中使用的是Normalize.css来作为CSS重置文件。Bootstrap 4 alpha将使用Reboot.css来作为CSS重置文件。
Reboot.css文件是在Normalize.css的基础上创建,它仅使用元素的选择器来为元素提供一个简单的样式。
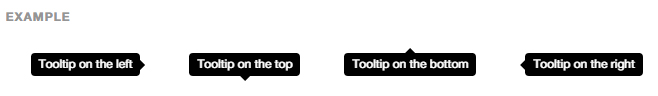
改进的Tooltips和Popovers

在Bootstrap4中,Tooltips和Popovers得到了改进,它使用的是第三方库Tether。
如果你要在Bootstrap4中使用,可以在引入bootstrap.js文件之前,将tether.min.js文件引入。
增强的Media Queries
在Bootstrap 3中,媒体查询(media queries)使用的是像素来控制响应式布局。在Bootstrap 4 alpha中使用em作为替代的单位。
// Small devices (landscape phones, 34em and up)
@media (min-width: 34em) { ... }
// Medium devices (tablets, 48em and up)
@media (min-width: 48em) { ... }
// Large devices (desktops, 62em and up)
@media (min-width: 62em) { ... }
// Extra large devices (large desktops, 75em and up)
@media (min-width: 75em) { ... }
新的表格'Inverse' Class
Bootstrap 4 alpha中提供了一个新的-inverse class前缀,它用于给表格提供一个背景颜色。
<table class="table table-inverse">
<thead>
<tr>
<th>Label 1</th>
<th>Label 2</th>
<th>Label 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Item 1</td>
<td>Item 2</td>
<td>Item 3</td>
</tr>
</tbody>
</table>
JavaScript插件被重写
为了使Boostrap 4 alpha更加强大,每一个插件都被使用ES6来重新编写。
小结
在Bootstrap 4中还有更多的新特性。目前发布的只是一个alpha版本,在正式版本中应该还会提供更多令人激动的新特性。