在页面上呈现的图片的边框通常都是平整的直线。我们可以通过CSS技术来为图片添加漂亮的应用边框,圆形边框等,但是要如何制作出不规则形状的图片边框呢?CSS的混合模式可以帮助我们解决这个问题。
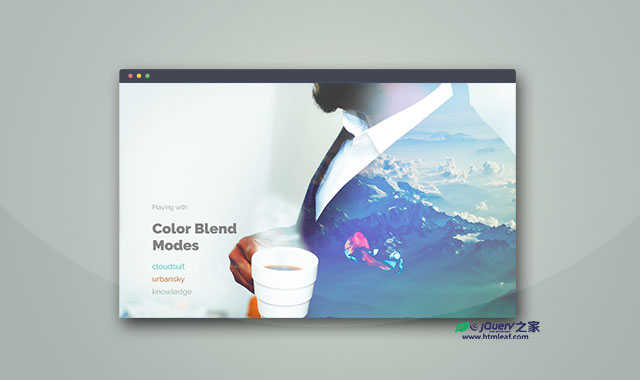
首先让我们准备一张具有复古色彩的图片。

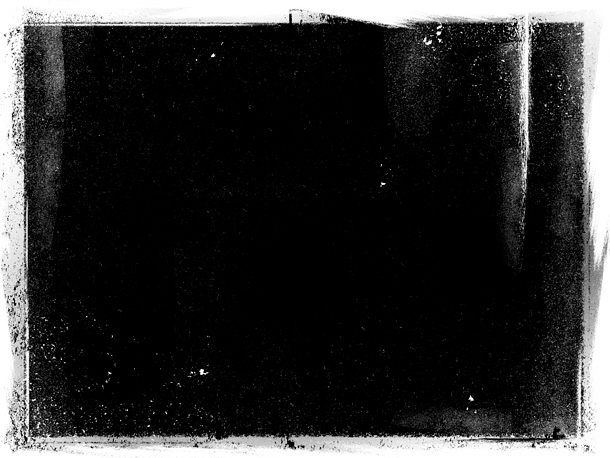
然后我们需要一个复古风格的图片边框,最好使用灰度,16或32bit的PNG图片来制作图片的边框。类似下面的图片:

背景图片的制作
理论上,所有的HTML元素都可以作为背景图像来使用,包括图片元素。但不幸的是,在这个例子中,背景图像被作为图层来使用,这会使得它在混合模式中不会正常工作。所以,我们换一种思路,将图片放置在一个容器中,让容器具有一个背景图像。
<div>
<img src="1.jpg" alt="">
</div>
为它们添加一些CSS样式:
div {
background-color: #fff;
background-image: url(masque-24.png);
background-size: cover;
}
div img { width: 100%; }
选择使用哪一种混合模式有一些小技巧,这要根据容器的背景图像的颜色来决定。在这个例子中,我们选择screen模式:
div img { mix-blend-mode: screen; }
通过上面的设置,我们得到了下面的图像:

感觉是不是很酷呢?
替代方法
实现这种图片边框效果还有一些其它的替代方法,但是它们都有一定的缺陷。
- Webkit内核的浏览器有一个
image-mask属性,但它是飞标准的,只会在Chrome和Safari浏览器上正常工作。 - 虽然所有的现代浏览器都支持
border-image属性,但是它更适合于制作规则的几何图形边框。
总之,使用CSS混合模式来制作这种复古风格的图片边框是非常不错的选择。