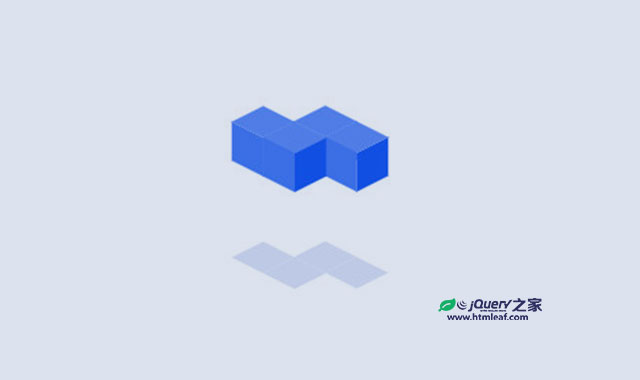
本文将介绍如何使用jQuery和CSS3来制作立方体旋转效果的3D立体图片画廊特效。先看下面的例子:
- Image 1
- Image 2
- Image 3
- Image 4
点击上面的按钮切换图片
HTML结构
3D图片画廊的图片列表和导航按钮分别使用两个无序列表来制作。
<section>
<div id="css3dimageslider" class="transparency">
<ul>
<li> <img src="img/css3dimg1.jpg"> </li>
<li> <img src="img/css3dimg2.jpg"> </li>
<li> <img src="img/css3dimg3.jpg"> </li>
<li> <img src="img/css3dimg4.jpg"> </li>
</ul>
</div>
<ul id="css3dimagePager">
<li class="active">Image 1</li>
<li>Image 2</li>
<li>Image 3</li>
<li>Image 4</li>
</ul>
<p id="css3dtransparency" class="active">点击上面的按钮切换图片</p>
</section>
CSS样式
为了制作3D透视效果,需要在#css3dimageslider元素上设置perspective 透视属性,并在它里面的无序列表元素上设置transform-style: preserve-3d;,由于IE浏览器不支持这个属性,所以在IE浏览器中是看不到效果的。接下来通过:nth-child选择器分别选择每一个列表项,并通过translateZ和rotateY属性对它们进行3D转换,形成立方体效果。
#css3dimagePager, #css3dtransparency {
text-align: center;
position: relative;
z-index: 11;
padding: 0 0 10px;
margin: 0;
}
#css3dimagePager li {
padding-right: 2em;
display: inline-block;
cursor: pointer;
}
#css3dimagePager li.active, #css3dtransparency.active {
font-weight: bold;
}
#css3dimageslider {
-webkit-perspective: 800;
-moz-perspective: 800px;
-ms-perspective: 800;
perspective: 800;
-webkit-perspective-origin: 50% 100px;
-moz-perspective-origin: 50% 100px;
-ms-perspective-origin: 50% 100px;
perspective-origin: 50% 100px;
margin: 100px auto 20px auto;
width: 450px;
height: 400px;
}
#css3dimageslider ul {
position: relative;
margin: 0 auto;
height: 281px;
width: 450px;
list-style: none;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform-origin: 50% 100px 0;
-moz-transform-origin: 50% 100px 0;
-ms-transform-origin: 50% 100px 0;
transform-origin: 50% 100px 0;
-webkit-transition: all 1.0s ease-in-out;
-moz-transition: all 1.0s ease-in-out;
-ms-transition: all 1.0s ease-in-out;
transition: all 1.0s ease-in-out;
}
#css3dimageslider ul li {
position: absolute;
height: 281px;
width: 450px;
padding: 0px;
}
#css3dimageslider ul li:nth-child(1) {
-webkit-transform: translateZ(225px);
-moz-transform: translateZ(225px);
-ms-transform: translateZ(225px);
transform: translateZ(225px);
}
#css3dimageslider ul li:nth-child(2) {
-webkit-transform: rotateY(90deg) translateZ(225px);
-moz-transform: rotateY(90deg) translateZ(225px);
-ms-transform: rotateY(90deg) translateZ(225px);
transform: rotateY(90deg) translateZ(225px);
}
#css3dimageslider ul li:nth-child(3) {
-webkit-transform: rotateY(180deg) translateZ(225px);
-moz-transform: rotateY(180deg) translateZ(225px);
-ms-transform: rotateY(180deg) translateZ(225px);
transform: rotateY(180deg) translateZ(225px);
}
#css3dimageslider ul li:nth-child(4) {
-webkit-transform: rotateY(-90deg) translateZ(225px);
-moz-transform: rotateY(-90deg) translateZ(225px);
-ms-transform: rotateY(-90deg) translateZ(225px);
transform: rotateY(-90deg) translateZ(225px);
}
#css3dimageslider.transparency img {
opacity: 0.7;
}
JavaScript
最后在jQuery代码中,在点击按钮的时候相应的#css3dimageslider ul元素的rotateY属性,是器旋转,并为其添加一个.active class。
<script>
$(document).ready(function() {
$("#css3dimagePager li").click(function(){
var rotateY = ($(this).index() * -90);
$("#css3dimageslider ul").css({"-webkit-transform":"rotateY("+rotateY+"deg)", "-moz-transform":"rotateY("+rotateY+"deg)", "-ms-transform":"rotateY("+rotateY+"deg)", "transform":"rotateY("+rotateY+"deg)"});
$("#css3dimagePager li").removeClass("active");
$(this).addClass("active");
});
$("#css3dtransparency").click(function() {
$("#css3dimageslider").toggleClass("transparency");
$(this).toggleClass("active");
});
});
</script>