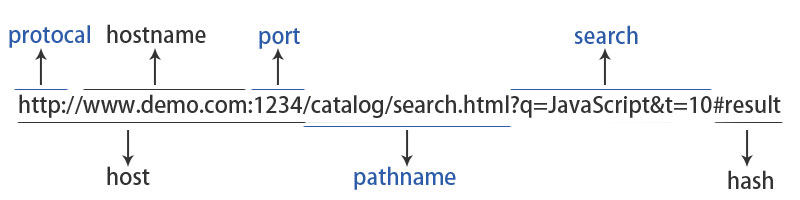
location对象是window对象的一个属性,它用于访问当前加载在窗口的文档的URL。作为对象,location对象也有一组属性和方法,如下表所示。为了更清楚的说明location对象的缩小,以下图的URL为例:

location对象的属性:
| 属性 | 描述 |
| hash | 指定URL的锚地部分,包括前导符号(#),例如#result |
| host | 指定URL的主机和端口号部分,例如www.demo.com:1234 |
| hostname | 指定URL的主机部分,例如www.demo.com |
| href | 指定完整的URL,例如http://www.demo.com:1234/catalog/search.html?q=JavaScript&t=10#result |
| pathname | 指定URL的路径名称部分,例如/catalog/search.html |
| port | 指定URL的端口号部分,例如1234 |
| protocol | 指定URL的协议部分,包括其后附带的冒号,例如http: |
| search | 指定URL的查询部分,包括其前面的问号,例如?q=JavaScript&t=10 |
location对象的方法:
| 方法 | 描述 |
| reload(force) | 重新从缓冲区或服务器上读取页眉并在浏览器中显示。force参数是可选参数,其值为true时,强制完成加载,即使页面没有变化也加载 |
| replace(url) | 使用url指定的页面取代当前页面,但不在浏览历史中产生新的登记项,这是该方法与为href属性赋值的不同之处 |