在前面我们介绍了JavaScript的窗口对象(window对象),知道了如何打开一个窗口、操作窗口、检测浏览器的运行平台以及特性,接下来,我们将介绍如何操作窗口中的内容。如果你想要真正的控制窗口中的内容,就必须学习JavaScript的文档对象模型(DOM,Document Object Model)。
文档对象模型是能够以编程的方式访问和操作WEB页面(也叫文档)内容的接口,它提供了文档中独立元素的结构化、面向对象的表示方法,并允许通过对象的属性和方法访问这些对象。另外,文档对象模型还提供了添加和删除文档对象的方法,这样能够创建动态的文档内容。DOM也提供了处理事件的接口,它允许捕获和响应用户以及浏览器的动作。
利用文档对象模型,使用JavaScript操作页面内容的过程通常称为动态HTML,也叫做DHTML或Dynamic HTML。文档对象模型不是JavaScript的一部分,而是一个独立于编程语言和操作平台的编程接口。
文档对象模型概述
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口)。DOM描绘了一个层次化的节点数,允许开发人员添加、移除和修改页面的某一个部分。
1998年10月DOM1级规范成为W3C的推荐标准,为基本的文档结构及查询提供了接口。实现DOM1的浏览器包括IE6及更高的版本,Firefox、Safari、Chrome和Opera1.7+。需要注意的是,IE中的所有DOM对象都是以COM对象的形式实现的。这意味着IE中的DOM元素与原生的JavaScript对象的行为并不一致。
DOM的层次节点
DOM可以将任何HTML或XML文档描绘为一个有多层节点构成的结构。节点分为几种不同的类型,每一种类型分别表示文档中的不同的信息及标记。每个节点都拥有各自的特点、数据和方法,另外也与其它节点存在某种关系。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。以下面的HTML为例:
<html>
<head>
<title>文档标题</title>
</head>
<body>
<h1>文章内容</h1>
</body>
</html>
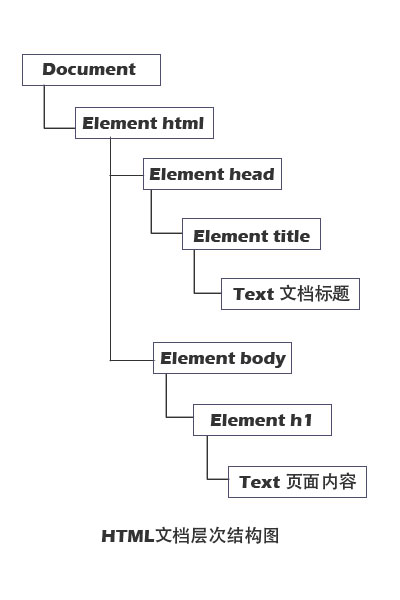
我们可以将上面这个HTML文档表示为一个层次结构,如下图所示:

文档节点是每个文档的根节点,在上面的例子中,文档节点只有一个子节点,即<html>元素,我们将它称为文档元素。文档元素是文档的最外层元素,文档中的其它所有元素都包含在文档元素中。每个文档只能有一个文档元素。在HTML页面中,文档元始终是<html>元素。在XML中,没有预定义的元素,因此任何元素都可能成为文档元素。
每一段标记都可以通过树中的节点来表示,HTML元素通过通过元素节点表示,特性(attribute)通过特性节点表示,文档类型通过文档类型节点表示,而注释则通过注释节点表示。共有12种节点类型,这些类型都继承自一个基类型。
我们将在后面的文章中介绍这12种节点类型。