DOM1级定义了一个Node接口,该接口将由DOM中的所有节点类型表现。这个Node接口在JavaScript中是作为Node类型实现的。除了IE浏览器之外,所有的其它浏览器都可以访问这个类型。JavaScript中所有的节点类型都继承自Node类型,用于表明节点类型。节点类型由在Node类型中定义的下面的12个数值常量来表示,任何节点类型必是下面的类型之一:
- Node.ELEMENT_NODE(1)
- Node.ATTRIBUTE_NODE(2)
- Node.TEXT_NODE(3)
- Node.CDATA_SECTION_NODE(4)
- Node.ENTITY_REFERENCE_NODE(5)
- Node.ENTITY_NODE(6)
- Node.PROCESSING_INSTRUCTION_NODE(7)
- Node.COMMENT_NODE(8)
- Node.DOCUMENT_NODE(9)
- Node.DOCUMENT_TYPE_NODE(10)
- Node.DOCUMENT_FRAGMENT_NODE(11)
- Node.NOTATION_NODE(12)
如果需要判断某个节点的类型,可以简单的通过相等表达式来判断:
//IE8中无效
if(myNode.nodeType == Node.ELEMENT_NODE) {
alert("Node is an element");
}
上面的例子中比较了myNode和Node.ELEMENT_NODE常量的值,如果两者相等,上面myNode是一个元素。但是在IE浏览器中,由于IE8没有公开Node类型的构造函数,所以上面的代码在IE浏览器中会发生错误。所以为了确保跨浏览器的兼容性,最好是将nodeType属性和数字值进行比较,例如:
//适用于所有的浏览器
if(myNode.nodeType == 1) {
alert("Node is an element");
}
nodeName和nodeValue属性
要了解节点的具体信息,可以使用nodeName和nodeValue这两个属性。这两个属性的值完全取决于节点类型。在使用这两个值之前,最好向下面这样检测一下节点的类型:
//获取元素标签的名称(nodeName)
if(myNode.nodeType == 1) {
value = myNode.nodeName;
}
节点之间的关系
文档中所有的节点之间都存在关联的关系。节点间的各种关系可以用家族关系来描述。在HTML中,可以将<body>元素看成是<html>元素的子元素,相应的,<html>元素则是<body>元素的父元素。而<head>元素可以看成是<body>元素的同级兄弟元素,因为它们都是同一个父元素<html>元素的子元素。
每一个节点都有一个childNodes属性,其中保存了一个NodeList对象。NodeList是一种类数组对象,用于保存一组有序的节点,可以通过下标来访问这些节点。注意,虽然可以通过方括号语法来访问NodeList的值,而且这个对象也有length属性,但是它并不是Array的实例。NodeList对象的特别之处在于,它实际上是基于DOM结构动态执行查询结果,因此,DOM元素结构的变化能够直接反应在NodeList对象中。
要访问保存在NodeList对象中的节点可以通过下面的方法:通过方括号或item()方法。
//使用方括号获取第一个节点
var firstChild = myNode.childNodes[0];
//使用item(n)方法获取第二个节点
var secondChild = myNode.childNodes.item(1);
//获取NodeList对象中节点的数量
var count = myNode.childNodes.length;
需要注意的是,通过length属性获取的节点数量是指访问NodeList对象那一刻的节点数量。
对于arguments对象,我们可以通过Array.prototype.slice()方法来将它转换为数组。使用同样的方法,我们也可以将NodeList对象转换为数组。
//在旧版本的IE浏览器中下面的语句无效
var arr = Array.prototype.slice.call(myNode.childNodes,0);
每一个节点都有一个parentNode属性,该属性指向文档树中的父节点。包含在childNodes列表中的所有节点都具有相同的父节点,因此它们的parentNode属性都指向同一个节点。
另外,包含在childNodes列表中的每一个节点相互之间都是兄弟节点。通过使用列表中每个节点的previousSibling和nextSibling属性,可以访问同一列表的其它节点。列表中第一个节点的previousSibling属性值为null,最后一个节点的nextSibling属性值也为null。
父节点和第一个和最后一个子节点之间也存在特殊关系。父节点的firstChild和lastChild属性分别指向childNodes列表中的第一个和最后一个节点。其中,myNode.firstChild的值始终等于myNode.childNodes[0],而myNode.lastChild的值始终等于myNode.childNodes[myNode.childNodes.length-1]。在只有一个节点的情况下,firstChild和lastChild指向同一个元素。如果没有子节点,firstChild和lastChild的值都是null。
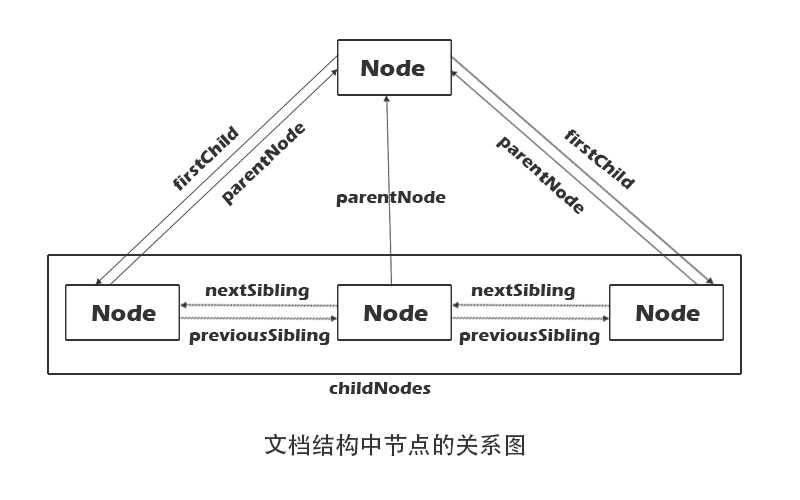
明白了上面的这些节点关系,对于我们查找和访问文档结构中的节点提供了极大的便利。下图文档结构中节点的关系图:

另外,还有一个hasChildNodes()方法,该方法在节点包含一个或多个子节点的情况下返回true,该方法通常用于查询某个childNodes列表中是否有节点,它比使用length属性来查询要简单一些。
最后,所有的节点都具有一个ownerDocument,该属性指向表示整个文档的文档节点。这种关系表示的是任何节点都属于它所在的文档,任何节点都不能同时存在于两个或更多的个文档中。通过这个属性,我们可以不必在节点层次中通过层层回退返回顶端,而是可以直接访问文档节点。
操作节点
在DOM中,操作节点的常用方法有下面几个:
appendChild(newNode):在childNodes列表的末尾中添加新的节点。insertBefore(newChild,refChild):在DOM中插入一个新的元素。replaceChild(newChild,oChild):替换掉DOM中已存在的某个元素。被替换的元素将被删除,新元素显示在它的位置上removeChild(oChild):在DOM中删除一个已存在的元素。cloneNode(boolean):创建调用该方法的节点的副本。
appendChild()方法会在childNodes列表的末尾中添加新的节点,添加新的节点后,childNodes的新增节点、父节点及以前的最后一个节点的关系指针都会相应的进行更新。最后,appendChild()方法返回新增加的节点。
var newNode = myNode.appendChild(nNode);
alert(newNode == nNode); //true
alert(myNode.lastNode == newNode); //true
如果传入到appendChild()方法中的节点是DOM中已经存在的节点,那么该节点会从原来的位置上移动到新的位置上。
如果需要把节点放在childNodes列表的任意位置,而不是末尾,可以使用insertBefore()方法。这个方法接收两个参数:要插入的节点和作为参照的节点。节点插入后,被插入的节点会成为参照节点的前一个兄弟节点,同时被方法返回。如果参照节点为null,那么insertBefore()和appendChild()方法执行相同的的操作。
appendChild()方法和insertBefore()方法都只是插入节点,而不会移动节点。
replaceChild()方法接收两个参数:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树中移除,同时由要插入的节点占据它的位置。
//替换第一个节点
var newNode = myNode.replaceChild(nNode,myNode.firstChild);
//替换最后一个节点
var newNode = myNode.replaceChild(nNode,myNode.lastChild);
如果只是想移除一个节点,可以使用removeChild()方法。该方法接收一个参数:要移除的节点。被移除的节点将成为方法的返回值。
//移除第一个节点
var removeNode = myNode.removeChild(myNode.firstChild);
//移除最后一个节点
var removeNode = myNode.removeChild(myNode.lastChild);
需要注意的是,replaceChild()和removeChild()方法中被移除的节点仍然在文档中,但是它们在文档中已没有了自己的位置。
cloneNode()方法用于创建调用该方法的节点的一个完全相同的副本。它有一个布尔值的参数,表示是否执行深复制。在参数为true时执行深复制,也就是复制节点及整个子节点树。当参数为false时,执行浅复制,即只复制节点本身。复制后返回节点副本属于文档所有,但并没有为它指定父节点。所以,复制后的节点是一个“孤儿”,除非通过appendChild()、insertBefore()或replaceChild()方法将它添加到文档中。
cloneNode()方法不会复制添加到DOM节点上的JavaScript属性,例如事件处理程序等。