在HTML中定义样式有3种方法:通过<link>标签来引用外部的样式表文件,使用<style>元素来定义嵌入式样式和使用style特性来针对特定的元素设置样式。“DOM2级样式”模块是围绕这3种应用样式机制的一套API。要确定浏览器是否支持DOM2级的CSS能力,可以使用下面的代码:
var supportsDOM2CSS = document.implementation.hasFeature("CSS","2.0");
var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2","2.0");
如果浏览器支持DOM2级的CSS能力,上面的代码返回的变量值为true。
访问元素的样式
任何支持style特性的HTML元素在JavaScript中都有一个对应的style属性。这个style对象是CSSStyleDeclaration的实例,包含着所有通过HTML的style特性指定的所有的样式信息,但是不包括与外部样式表或嵌入样式表经过层叠而来的样式。在style特性中指定的任何CSS属性都将表现为这个style对象的相应属性。
需要注意的是,在JavaScript中,访问CSS属性使用的是驼峰格式,而在CSS样式中的CSS属性使用的是“-”连接的形式。所以在使用的时候要将“-”连接形式的CSS属性转换为驼峰形式的JavaScript属性,例如下面的例子:
| CSS属性 | JavaScript属性 |
| background-image | style.backgroundImage |
| width | style.width |
| color | style.color |
| font-family | style.fontFamily |
| z-index | style.zIndex |
我们只要取得了一个有效的DOM元素的引用,就可以随时使用JavaScript来为它添加样式。例如下面的例子:
<div id="myDiv"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
//设置DIV元素的背景颜色
div.style.backgroundColor = "#f00";
//修改DIV元素的大小
div.style.width = "100px";
div.style.height = "150px";
//指定DIV元素的边框
div.style.border = "1px solid #00f";
</script>
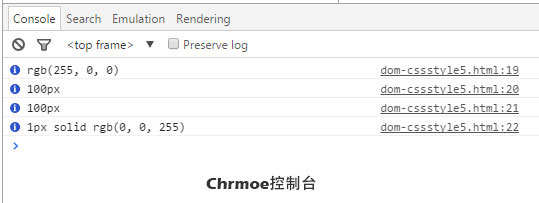
通过style对象,我们也可以取得style特性中指定的CSS样式,例如下面的例子:
<div id="myDiv" style="background-color:#f00;width:200px;height:300px;"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
console.info(div.style.backgroundColor);
console.info(div.style.width);
console.info(div.style.height);
</script>

DOM样式的属性和方法
“DOM2级样式”规范还为style对象定义了一些属性和方法。这些属性和方法在提供元素style特性值的同时,也可以修改元素的样式。
cssText:通过该属性可以访问style特性中的CSS代码。length:应用给元素的CSS属性的数量。parentRule:表示CSS信息的CSSRule对象。getPropertyCSSValue(propertyName):返回包含指定属性值的CSSRule对象。getPropertyPriority(propertyName):如果给定的CSS属性使用了!important设置,则返回important,否则返回空字符串。getPropertyValue(propertyName):返回指定属性的字符串值。item(index):返回指定位置的CSS属性的名称。removeProperty(propertyName):从样式中删除指定的属性。setProperty(propertyName,value,priority):将指定属性设置为相应的值,并加上优先权标志(important或一个空字符串)。
通过cssText属性可以读取指定元素的style特性中的CSS代码,也可以设置指定元素的style特性。例如:
var div = document.getElementById("myDiv");
div.style.cssText = "background-color:#f00;width:200px;height:300px;";
console.info(div.style.cssText);
cssText属性可以快速的一次为元素设置多个CSS属性。
length属性可以获取应用给元素的CSS属性的数量,可以使用这个属性来遍历CSS属性。它经常和item()方法配合使用。在使用length属性和item()方法的时候,style对象实际上是一个集合,也可以使用方括号语法来替代item()来获取指定位置的CSS属性,例如下面的例子:
for(var i = 0,len = div.style.length; i < len; i++){
console.info(div.style[i]);
//或者使用item()
//console.info(div.style.item(i));
}
通过item()方法或方括号的方法,我们都可以获取到CSS的属性名称(注意:获取的CSS属性名称是破折号形式,而不是驼峰形式)。在获取CSS属性名称之后,我们就可以通过getPropertyValue()方法来获取这个属性对应的值。
for(var i = 0,len = div.style.length; i < len; i++){
var prop = div.style[i];//或者:var prop = div.style.item(i);
var value = div.style.getPropertyValue(prop);
console.info(prop+":"+value);
}

getPropertyValue()方法会返回CSS属性的字符串表示。如果你需要得到更多的信息,可以使用getPropertyCSSValue()方法。该方法返回一个包含2个属性的CSSValue对象,这两个属性分别是:cssText和cssValueType。其中,cssText属性的值和使用getPropertyValue()方法获取的值相同,而cssValueType则是一个数值常量,表示值的类型:0表示继承的值,1表示基本的值,2表示值列表,3表示自定义的值。
只有Safari 3+和Chrome浏览器支持getPropertyCSSValue()这个方法。
要从元素样式中移除某个CSS属性,可以使用removeProperty()方法。使用该方法一次只移除一个属性,被移除后的属性将使用默认的样式。例如,要想移除元素的背景颜色,可以像下面这样写代码:
div.style.removeProperty("backgroundColor");
计算的样式
虽然style对象能够提供支持style特性的任何元素的样式信息,但是它不包含那些从其它样式表层叠过来的样式。“DOM2级样式”增强了document.defaultView,提供了一个getComputedStyle()方法。该方法接收2个参数:要取得计算样式的元素和一个伪元素字符串(如":after")。如果不需要伪元素信息,第二个参数可以为null。getComputedStyle()方法返回一个CSSStyleDelaration对象。其中包含了当前元素的所有计算的样式。下面是一个例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>getComputedStyle()</title>
<style type="text/css">
#myDiv{
width: 100px;
height: 100px;
background-color: #ff0;
}
</style>
</head>
<body>
<div id="myDiv" style="background-color:#f00;border:1px solid #f00;"></div>
</body>
</html>
在上面的HTML代码中,应用到div#myDiv元素上的CSS样式一方面来自嵌入的样式表,另一方面来自元素本身的style样式。但是style特性中设置了background-color和border两个属性,没有设置width和height这两个属性。通过下面的代码可以获得这个元素计算后的CSS样式:
var div = document.getElementById("myDiv");
var computedStyle = document.defaultView.getComputedStyle(div,null);
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);

由于在设置border属性的时候,实际上是设置4个边框的宽度、颜色和样式属性:border-left-width、border-top-color、border-right-style等,所以在不同的浏览器上computedStyle.border的返回值是不同的,在Firefox浏览器中执行上面的代码computedStyle.border的返回值就是一个空字符串。所以实际使用getComputedStyle()方法的时候最好在多种浏览器上测试一下。
IE浏览器不支持getComputedStyle()方法,但是它有一个类似的概念。在IE浏览器中,每个具有style属性的元素还有一个currentStyle属性。这个属性是CSSStyleDelaration的实例,它包含当前元素全部的计算后的样式。要获取这些样式的方法和前面也类似:
var div = document.getElementById("myDiv");
var computedStyle = document.currentStyle;
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);
和DOM版本相同,IE也没有返回border样式,因为它是一个综合性的属性。
无论在哪个浏览器中,所有的计算样式都是只读的,不能修改计算后样式对象中的CSS属性。另外,计算后的样式也包括属于浏览器内部样式表的样式信息。例如,所有的浏览器的visibility属性都有一个默认值,但这个值会因为浏览器的不同而不同。默认情况下,有的浏览器visibility属性的值设置为visible,而有的浏览器则将它设置为inherit,所以,如果你需要某个元素具有某个特定值,需要手动设置它。