在JavaScript中,每一个函数都有一个prototype(原型)属性,该属性是一个对象,它的作用是使特定类型的所有对象实例可以共享它所包含的属性和方法。
原型是JavaScript中非常特殊的一个对象,当一个函数创建之后,会随之产生一个原型对象,当通过这个函数的构造函数创建了一个具体的对象之后,在这个具体的对象中,就会有一个属性指向原型。
下面的代码演示了通过原型创建JavaScript对象的方式。使用基于原型的创建可以将属性和方法设置为对象Person专有的的属性和方法,它们不能再通过window来调用,因此满足了对象的封装性的要求。
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();
原型的内存模型分析
在使用原型方法创建类的过程中,原型在内存中会有4种不同的状态。我们仍然以上面创建Person类的例子来分析原型的内存模型。代码如下:
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
p2.say();
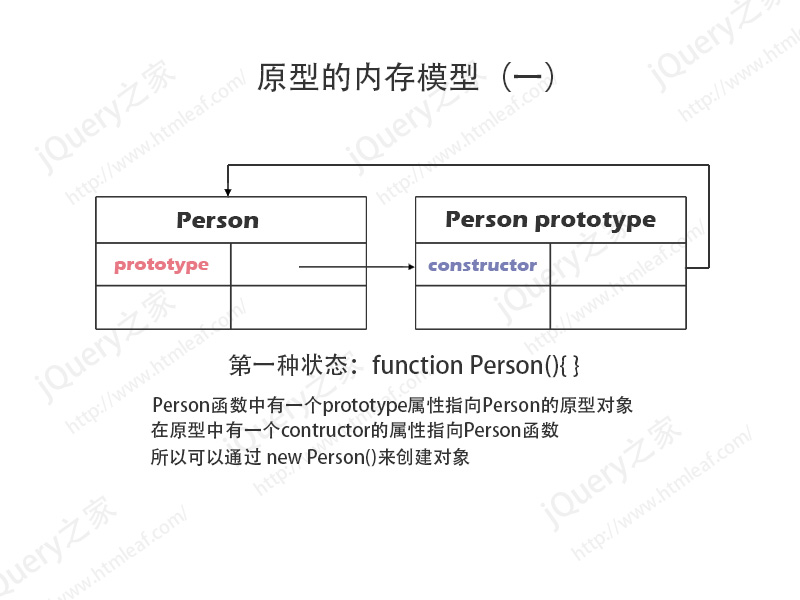
首先,我们通过function Person(){};来创建了一个Person函数,此时Person函数的原型内存模型如下图所示:
// 第一种状态
function Person(){};

在内存中会为Person函数分配一块空间,在这个空间中有一个prototype属性,另外还会为该函数创建一个原型对象,在原型对象中有一个constructor属性。Person函数和它的原型对象的关系如图中所示。我们称这时的内存模型为原型的第一种状态。
接着我们通过原型为Person函数设置属性和方法,这是原型内存模型的第二种状态。
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
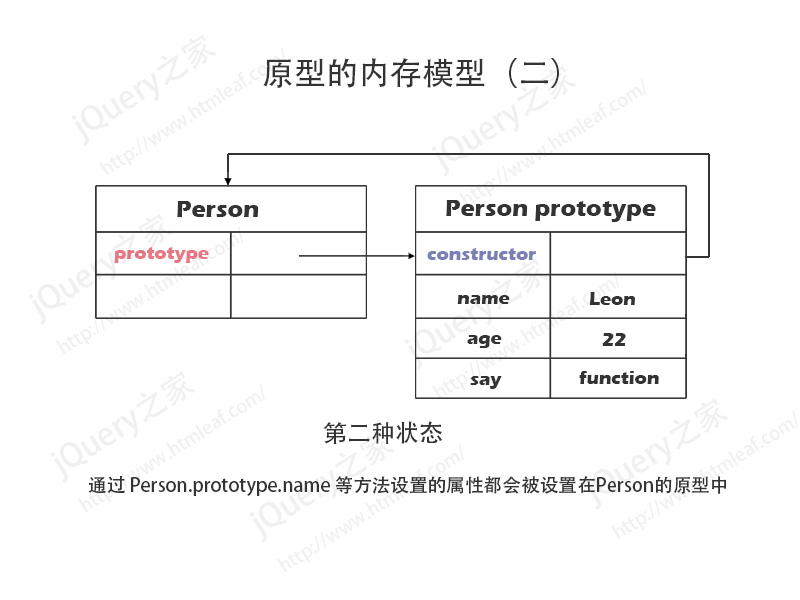
添加上面的代码后,原型的内存模型结构如下图所示:

此时,通过原型添加的方法和属性都被存储在原型的内存空间中。
接下来,我们完成Person类的创建之后,就可以通过new关键字来创建Person对象,这是原型内存模型的第三种状态。
// 第三种状态
var p1 = new Person();
p1.say();
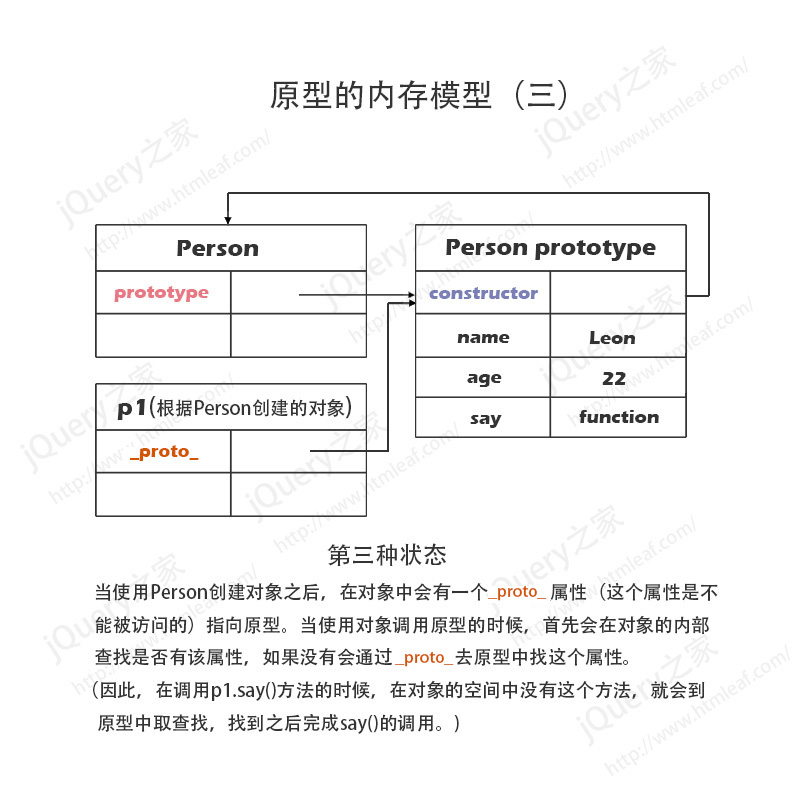
原型内存模型的第三种状态如下图所示:

我们通过new Person()创建了一个Person对象p1,此时会在内存中为p1对象分配一块内存空间,在p1的内存空间中会有一个_proto_内部属性,这个内部属性是不能被访问的,它也指向Person原型。
虽然_proto_内部属性是隐藏的,但是我们可以通过Person.prototype.isPrototypeOf(p1)方法来检测出p1是否有_proto_指向Person的原型。
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
在完成p1对象的创建之后,通过p1对象调用了say()方法。此时,在p1对象的内存空间中是没有say()方法的。当在p1的内存空间中找不到say()方法的时候,JavaScript会通过_proto_属性到Preson的原型中去查找,找到之后就会执行相应的say()方法。
除了上面的三种状态之外,原型的内存模型还有第四种状态。
如果我们再创建一个Person对象p2,并且将p2对象的name属性修改为“Ada”,此时就会出现原型内存模型的第四种状态。
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
p2.say();
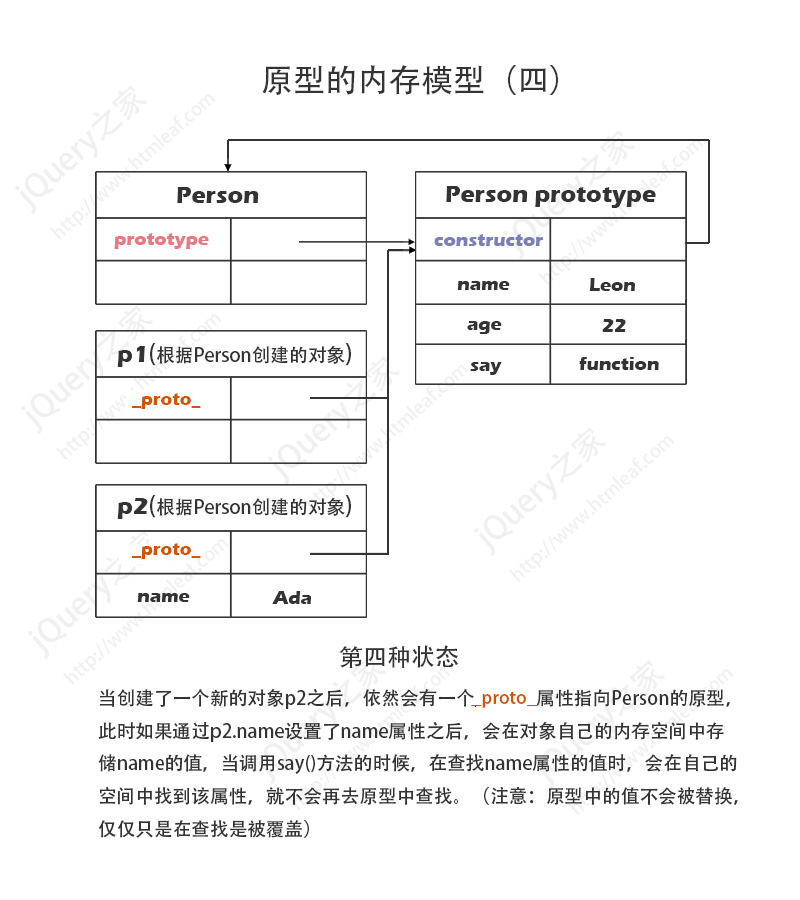
调用上面的代码之后的原型内存模型如下图所示:

当创建对象p2的时候,同样会在内存中为它分配空间,在p2对象的空间中也会有一个_proto_内部属性指向Person的原型。
当我们通过p2.name = "Ada";为对象p2的name属性赋值的时候,JavaScript会在p2的内存空间中设置自己的name属性,并将值设置为“Ada”。
接着我们调用了say()方法,该方法中需要获取p2的name属性,它首先会在p2对象自己的内存空间中查找是不是有name属性,如果找到了,就不会再去Person原型中取查找了。显然此时在p2对象的空间中存在一个name属性,所以调用say()方法打印出来的名字是“Ada”,而不是“Leon”。
需要特别注意的是:原型中的值是不会被替换的,仅仅只是在属性查找时被对象自己空间中的同名属性所覆盖。
以上就是原型内存模型的4种状态,理解这4种状态是掌握原型的关键所在。