通过CSS来制作等高列布局有多种方法,这里我们要介绍的是使用CSS flexbox来制作响应式的等高列布局。
使用CSS flexbox来制作等高列的布局是非常简单的事情,你还可以扩展一下,制作出带缩略图的等高卡片布局,垂直文本居中等效果。
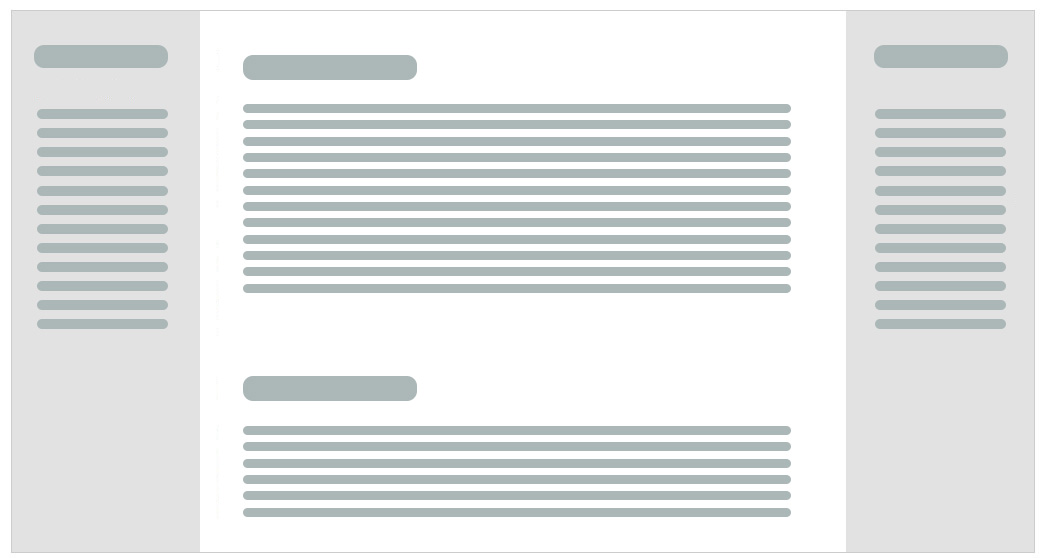
例如下面是一个3列的等高列布局效果:

要实现上面的效果其实非常简单,首先来看它的HTML结构:
<div class="equal-columns-row">
<div class="equal-height-columns columns-aside">
<h2>左侧边栏</h2>
<p>......</p>
</div>
<div class="equal-height-columns">
<h2>中间内容</h2>
<p>......</p>
</div>
<div class="equal-height-columns columns-aside">
<h2>右侧边栏</h2>
<p>......</p>
</div>
</div>
接着我们为它添加CSS样式。
.equal-columns-row {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
border:solid 1px rgba(000,000,000,0.2);
}
.equal-height-columns {
background: #FFF;
width: 56%;
padding: 0 2%
}
.columns-aside {
background: #e2e2e2;
width: 16%;
}
@media only screen and (max-width: 767px) {
.equal-columns-row{ flex-direction: column ;}
.equal-height-columns{ width:auto }
}
在最外层容器div.equal-columns-row上,我们设置它的显示方式为flex,使它以flexbox方式来显示。然后分别设置左右两个侧边栏占16%的宽度,中间部分占56%的宽度。这样一个等高的列布局就制作好了。
最后,我们通过媒体查询在小屏幕设备上,将左右两个侧边栏设置为占据满一行,将左右侧边栏转换为上下放置。
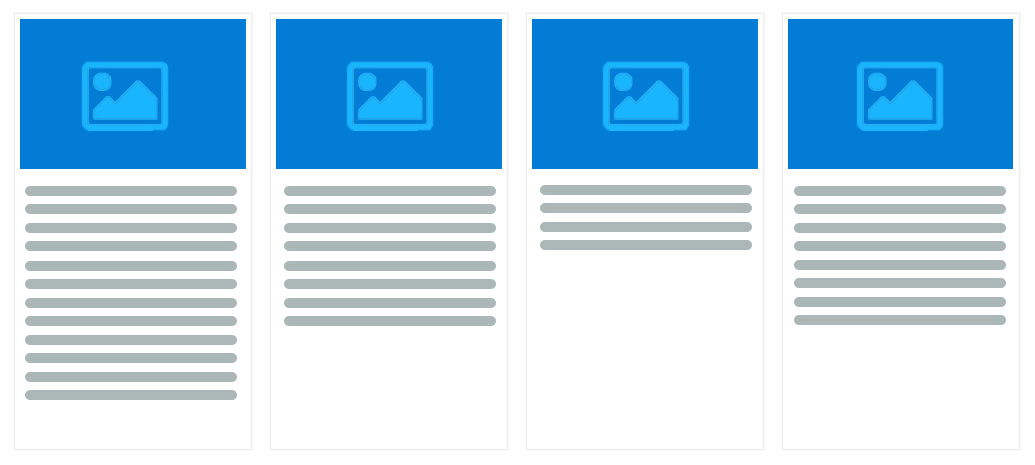
制作带缩略图的等高卡片布局
在上面的例子中展示了如何制作等高列布局,它使用的是display: flex;属性。下面我们要来看看如何制作带缩略图的等高列卡片布局。其实制作的方法和前面基本类似,我们使用flex-wrap: wrap;属性来包裹缩略图,它的基本HTML结构使用的是无序列表的结构。

HTML结构如下:
<ul class="equal-height-thumbnail">
<li>
<figure>
<img src="img/thumb.jpg" alt="Equal height of thumbnail">
</figure>
<div class="caption">
<p>....... </p>
</div>
</li>
......
</ul>
添加CSS样式:
.equal-height-thumbnail {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: 0;
padding: 0;
list-style: none;
}
.equal-height-thumbnail li {
width: 22%;
margin: 0 1% 20px;
padding:0 0.5%;
background: #FFF;
box-shadow: 0 0 1px 1px rgba(0,0,0,0.1);
}
.equal-height-thumbnail figure {
display: block;
margin: 5px 0;
padding: 0;
}
.equal-height-thumbnail figure img{
width:100%;
}
.caption {
padding: 2%;
}
@media only screen and (max-width: 990px) {
.equal-height-thumbnail li {
width: 30.2%;
}
}@media only screen and (max-width: 767px) {
.equal-height-thumbnail li {
width: 46.5%;
}
}
你可以通过下面的链接来查看flex响应式等高列布局的演示和下载源文件。