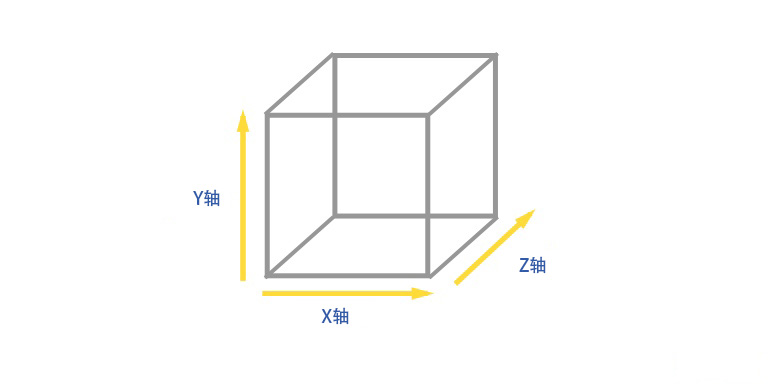
当你打开一个HTML页面的时候,你会不会注意到其实页面上的元素都是处于3D空间中的?HTML页面上的每一个元素不仅有X轴和Y轴属性,它还具有Z轴属性。

CSS属性margin、float和其它位置属性控制元素的X和Y轴,而z-index属性则专门用于控制元素在Z轴上的显示。
z-index属性
z-index属性指定2个方面的内容:
- 1、元素的堆叠级别。
- 2、元素的堆叠上下文。
z-index属性只能够应用在display属性为relative、absolute或fixed的元素上。
z-index属性有3个可能的取值:
| 取值 | 描述 |
auto |
设置堆叠的级别为0,并且不建立新的堆叠上下文 |
<integer> |
设置一个整数堆叠级别,并且建立一个新的堆叠上下文 |
inherit |
设置和父元素相同的堆叠级别,不建立新的堆叠上下文 |
z-index: auto | <integer> | inherit
堆叠级别
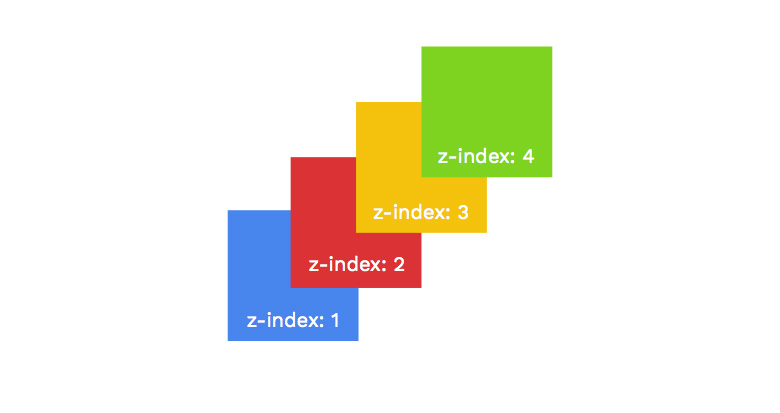
堆叠级别是元素在Z轴上的取值。值越大,堆叠级别越高,堆叠级别高的元素位于堆叠级别低的元素之上,级别越高的元素越接近屏幕的显示平面。

如果一个元素没有指定z-index属性,那么它的堆叠级别根据它在文档树中的位置来决定。在文档树中,越后声明的元素堆叠级别越高。
计算堆叠级别
除了指定z-index属性之外,一个元素的堆叠级别还被其他一些因素所控制,元素按照以下的顺序进行堆叠:
| 位置 | 描述 | CSS |
| 1(下方) | 构成堆叠上下文的元素 | z-index: <integer> |
| 2 | 堆叠级别为负数的子元素 | z-index: <negative integer> position: relative | absolute | fixed |
| 3 | 在文档流中,非浮动,非特殊定位的子元素 | display: /* not inline */ position: static |
| 4 | 非特殊定位的浮动子元素 | float: left | right position: static |
| 5 | 在文档流中非特殊定位的内联子元素 | display: /* inline */ position: static |
| 6 | 堆叠级别为0的子元素 | z-index: auto | 0 position: relative | absolute | fixed |
| 7(上方) | 堆叠级别为正数的子元素 | z-index: <positive integer> position: relative | absolute | fixed |
堆叠上下文
当我们使用z-index属性为一个元素指定堆叠级别的时候,我们通常不会指定这个元素和页面中所有元素的堆叠关系。元素的堆叠级别仅仅和它的堆叠上下文有关。
这种情况可能会导致一些奇怪的问题发生:一个z-index值较大的元素会位于一个z-index值较小的元素的下面。
那么什么是堆叠上下文呢?可以通过下面3个方面来理解堆叠上下文。
1、默认的堆叠上下文是文档的root元素
默认的堆叠上下文是HTML文档的根元素<html>。所以,除非建立了新的堆叠上下文,否则元素的堆叠级别和页面中的其它元素都有关系。
2、可以通过z-index属性建立一个新的堆叠上下文
我们可以通过设置一个元素的z-index属性来建立一个新的堆叠上下文。这个新的堆叠上下文会影响这个元素的所有子元素。所有子元素的堆叠级别都会在这个新的堆叠上下文中,而不是在文档的根元素中。
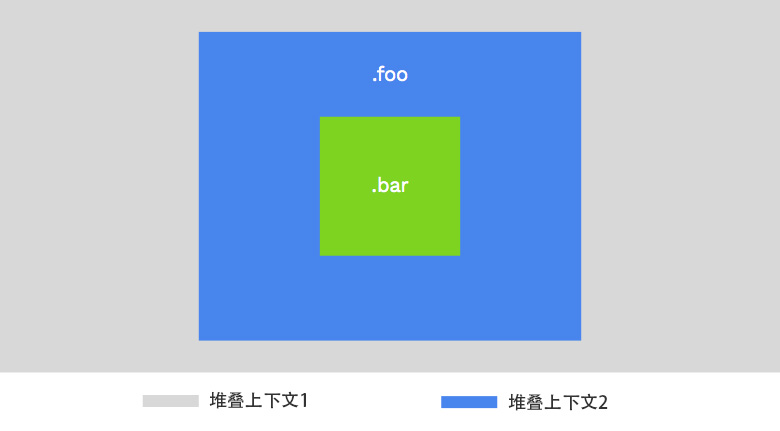
例如下面的这张图中,.foo元素位于堆叠上下文1中,而.bar元素则是位于堆叠上下文2中。

3、子元素不能够在父元素的堆叠级别之上或之下
当父元素的堆叠级别被设定之后,它的所有子元素都不能位于这个堆叠级别的上面或下面。
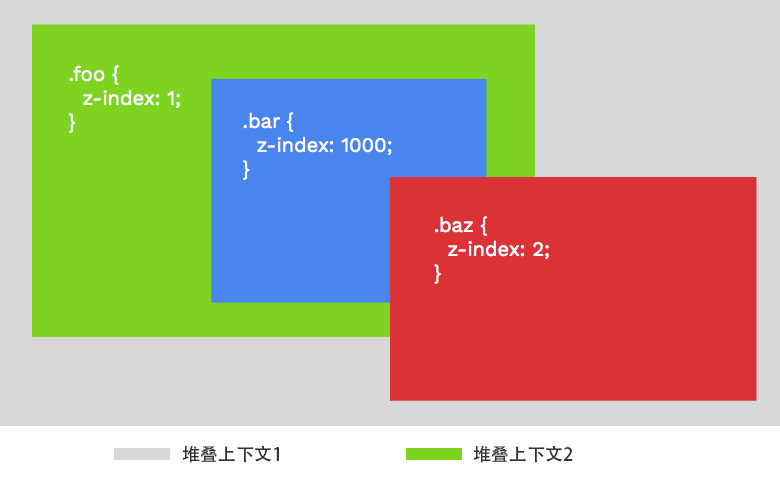
例如下面的例子中,虽然.bar元素的z-index要高于.baz元素,但是它还是位于.baz元素的下方。这是因为.bar元素是.foo元素的子元素,而.foo元素的z-index为1,.baz元素的z-index为2,它们都处于堆叠上下文1中,.baz元素要高于.foo元素。作为.foo元素子元素的.bar元素的z-index不能高于它的父元素,所以它位于.baz元素的下方。