隐藏和显示一个元素是响应式网页设计不可或缺的一个功能。我们通过CSS有多种方法可以隐藏一个元素,这里我们就对这些方法进行一个总结。
通过display属性来隐藏元素
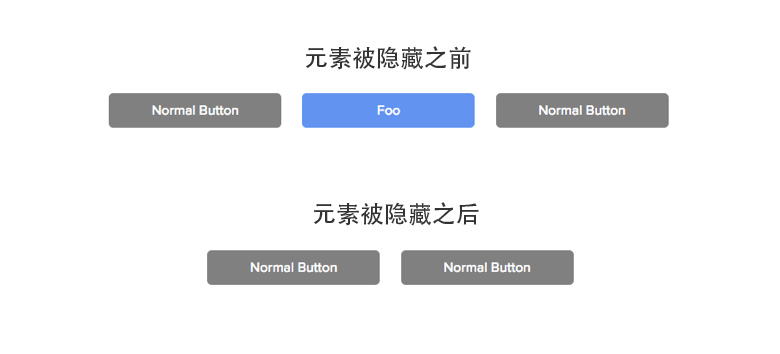
在HTML页面上所有的元素的形状都是规则的矩形,元素的这种行为是通过CSS的盒模型来解释的。如果我们通过display属性来隐藏一个元素,那么就意味着这个元素不会被在页面中生成。在这个元素中的任何内容,或者它的子元素也会同时被隐藏。另外如果这个元素是一个可以被执行的元素,例如<button>或<a>元素,那么它们的执行功能也会被隐藏。被隐藏的元素和它的子元素会被屏幕阅读器忽略。
.foo {
display: none;
}

通过visibility属性来隐藏元素
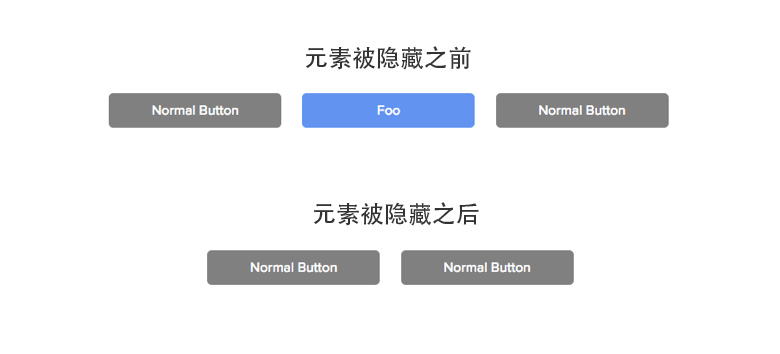
通过visibility属性来隐藏的元素,该元素仍然会在页面中被生成,但是不会在屏幕中渲染。由于该元素已经被生成,盒模型中的4个区域(content区域, padding区域, border区域, margin 区域)仍然会对页面布局产生影响,它们所占的空间仍然存在,但是它们是不可见的。
除了会生成盒模型之外,使用visibility属性来隐藏元素和使用display属性来隐藏元素是一样的。同样,使用visibility属性来隐藏的元素也会被屏幕阅读器忽略。
.foo {
visibility: hidden;
}

通过opacity属性来隐藏元素
opacity属性用于控制元素的透明度,当一个元素的透明度为0时,该元素不可见。
当一个元素opacity属性设置的足够小的时候,这个元素在页面中也会变得不可见。使用opacity属性来隐藏的元素也会占用页面空间,同样会被屏幕阅读器忽略。
.foo {
opacity: 0;
}

通过position属性来隐藏元素
使用position属性来隐藏页面中的元素不是一种很常用的方法。通常我们在不影响页面布局的情况下,要隐藏一个元素,同时又要使该元素能够被屏幕阅读器阅读,才会使用这种方法。
通过position属性,有两种方式可以隐藏一个元素。
1、通过和top、left属性相结合,将元素移动到视口之外,从而达到隐藏元素的目的。
.foo {
position: absolute;
top: -9999px;
left: -9999px;
}
2、另外一种方式是和clip属性相结合,来使元素盒模型的矩形区域变得非常小,以至于我们看不见它的存在。
.foo {
position: absolute;
clip: rect(1px 1px 1px 1px); /* syntax for IE6 & IE7 */
clip: rect(1px, 1px, 1px, 1px);
}
上面两种方法移除元素之后的结果是相同的。

小结
通过上面的描述,我们可以得到下面的结论:
| display | visibility | opacity | position | |
| 是否会生成盒模型? | ✗ | ✓ | ✓ | ✓ |
| 隐藏的元素是否会影响页面的布局? | ✗ | ✓ | ✓ | ✗ |
| 元素在页面中是否可见? | ✗ | ✗ | ✗ | ✗ |
| 隐藏元素是否可以被屏幕阅读器阅读? | ✗ | ✗ | ✓ | ✓ |
| 元素是否仍然可以被操作? | ✗ | ✗ | ✓ | ✓ |



