Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap 官方于 2015 年 8 月 19 日发布了其最新版本 Bootstrap v4.0.0-alpha。 Bootstrap 4的开发是一项浩大的工程,将近一年的开发,几乎是对整个项目的重写,终于在Bootstrap四周岁生日的时候推出了最新的 v4-alpha 版本。
在这bootstrap教程中,我们将介绍Bootstrap 4中改进的内容和bootstrap4新特性,让大家了解bootstrap4的改变内容有哪些。
你可以通过Bower来获取Bootstrap 4的alpha版本。
bower install bootstrap#v4.0.0-alpha.2
要使用Bootstrap 4,你需要在页面中引入bootstrap 4 的相关文件,最基本的HTML结构如下:
<!-- DOCTYPE -->
<!DOCTYPE html>
<html lang="zh">
<head>
<title>Bootstrap 4</title>
<meta charset="utf-8">
<!-- Viewport Meta标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap 4 CSS -->
<link rel="stylesheet"
href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css">
</head>
<body>
<!-- 这里开始编写你的HTML代码 -->
<div class="container">
</div>
</body>
</html>
字体
在Bootstrap中使用Helvetica Neue、Helvetica、Arial和sans-serif作为默认的字体。这些字体包含了所有的主流操作系统使用的默认字体。
所有的页面文本的font-size都设置为1rem或16像素,行高line-height设置为1.5。
标题
在Bootstrap 4中,所有的6种标准的标题元素(H1-H6)都被设置为:font-weight为500,line-height为1.1,它们的字体大小分别为:
- h1 – 2.25rem 或 36px
- h2 – 1.875rem 或 30px
- h3 – 1.5rem 或 24px
- h4 – 1.125rem 或 18px
- h5 – 0.875rem 或 14px
- h6 – 0.75rem 或 12px
例如使用下面的代码:
<h1>这是H1标题</h1>
<h2>这是H2标题</h2>
<h3>这是H3标题</h3>
<h4>这是H4标题</h4>
<h5>这是H5标题</h5>
<h6>这是H6标题</h6>
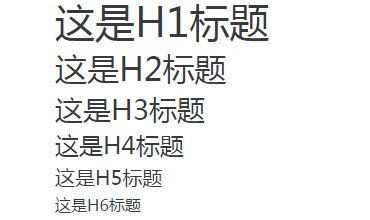
将会得到下图所示的效果:

你也可以在HTML标签元素上使用标题作为class,得到的字体样式和相应的标题完全相同,例如:
<p class="h1">Paragraph Class H1</p>
<p class="h2">Paragraph Class H2</p>
<p class="h3">Paragraph Class H3</p>
<p class="h4">Paragraph Class H4</p>
<p class="h5">Paragraph Class H5</p>
<p class="h6">Paragraph Class H6</p>
另外,你还可以为标题添加内联的子标题。通过添加一个<small>元素,就可以为标题设置一个子标题。例如:
<h1>这是H1标题 <small>子标题</small></h1>
<h2>这是H2标题 <small>子标题</small></h2>
<h3>这是H3标题 <small>子标题</small></h3>
<h4>这是H4标题 <small>子标题</small></h4>
<h5>这是H5标题 <small>子标题</small></h5>
<h6>这是H6标题 <small>子标题</small></h6>
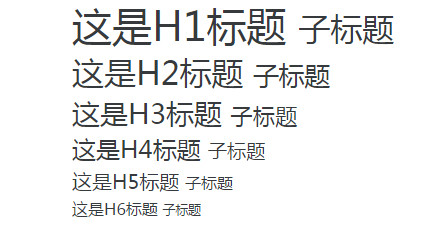
上面的代码会得到下图的显示结果:

Bootstrap 4还为标题元素预设了4个控制字体大小的class类。它们是:
- display-1 – 3.5rem 或 49px
- display-2 – 4.5rem 或 63px
- display-3 – 5.5rem 或 77px
- display-4 – 6rem 或 84px
使用方法如下:
<h1 class="display-1">H1 Display 1</h1>
<h1 class="display-2">H1 Display 2</h1>
<h1 class="display-3">H1 Display 3</h1>
<h1 class="display-4">H1 Display 4</h1>
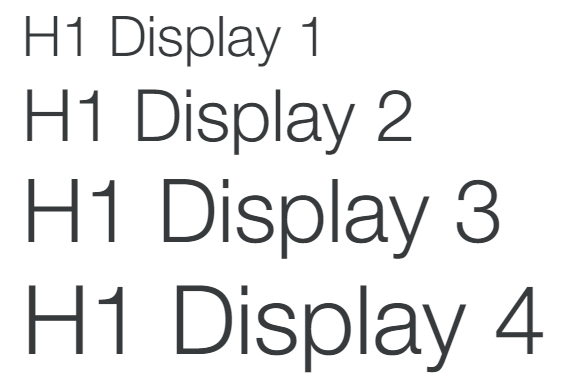
上面的代码会得到下面的结果:

强调文本(Emphasis)
在Bootstrap 4中也有一些用于强调文本的class类,以及一些用于不同用途的特殊渲染模式的标签。这些标签可以用于强调文章中的某些句子或词语,或者作为代码段等。
强调文本的class类和标签有:
lead:class类,用于段落的强调。<mark>:标签,用于高亮文本。<abbr>:标签,代表缩写。在文本下出现一条虚线,鼠标滑过时呈问号状态,并显示title属性中设置的文本。initialism:将缩写文本渲染为小号字体。<code>:标签,用于渲染一段代码。
例如下面的例子:
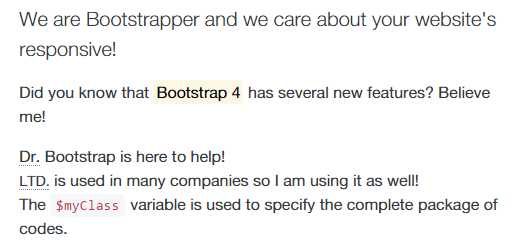
<p class="lead">We are Bootstrapper and we care about your website's responsive! </p>
<p>Did you know that <mark>Bootstrap 4</mark> has several new features? Believe me!</p>
<abbr title="Doctor">Dr.</abbr> Bootstrap is here to help! <br/>
<abbr title="Limited" class="initialism">Ltd.</abbr>
is used in many companies so I am using it as well!
<p>The <code>$myClass</code>
variable is used to specify the complete package of codes. </p>
上面的代码会得到下面的结果:

引用(Blockquotes)
如果要添加引用文本或任何要插入正文的引用的块,可以使用带blockquote class类的<blockquote>标签。
在引用块中,有3个标签可以使用:
<blockquote>:引用块。<cite>:引用块的来源。<footer>:包含引用来源和作者的元素。
为了更好的显示结果,建议在引用块中使用<p>标签作为段落。
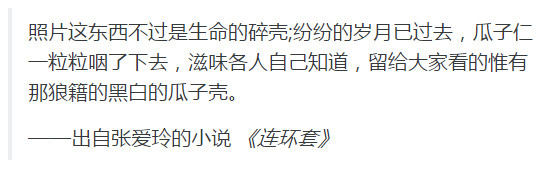
<blockquote class="blockquote">
<p>照片这东西不过是生命的碎壳;纷纷的岁月已过去,瓜子仁一粒粒咽了下去,
滋味各人自己知道,留给大家看的惟有那狼籍的黑白的瓜子壳。</p>
<footer>——出自张爱玲的小说 <cite>《连环套》</cite></footer>
</blockquote>

你可以在blockquote class之后添加blockquote-reverse class,来使引用文本右对齐。
列表
Bootstrap 4支持3种类型的列表:有序列表、无序列表和定义列表。下面是你可以在列表中使用的class类:
list-unstyled:为列表移除list-style和左margin。list-inline:以内联的方式显示列表,并设置一定的padding。dl-horizontal:水平显示定义列表。
例如下面的代码:
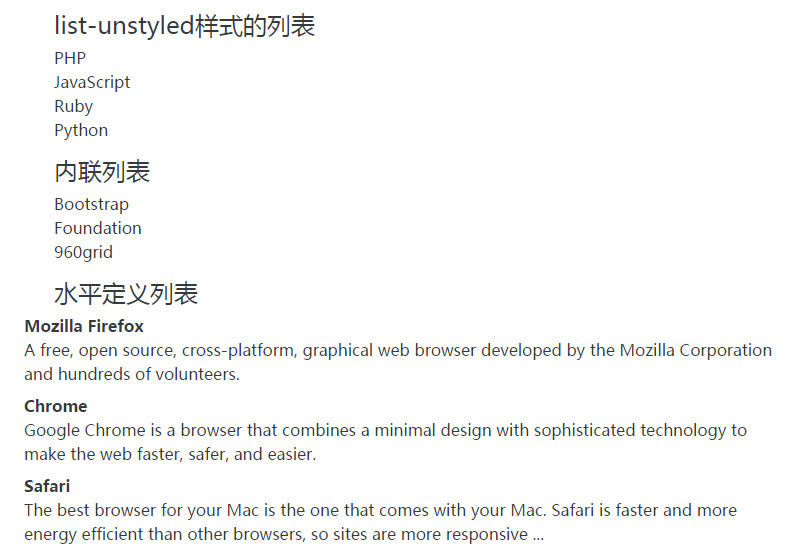
<h4>list-unstyled样式的列表</h4>
<ul class="list-unstyled">
<li>PHP</li>
<li>JavaScript</li>
<li>Ruby</li>
<li>Python</li>
</ul>
<h4>内联列表</h4>
<ol class="list-inline">
<li>Bootstrap</li>
<li>Foundation</li>
<li>960grid</li>
</ol>
<h4>水平定义列表</h4>
<dl class="dl-horizontal">
<dt>Mozilla Firefox</dt>
<dd>A free, open source, cross-platform, graphical web browser
developed by the Mozilla Corporation and hundreds of volunteers.</dd>
<dt>Chrome</dt>
<dd>Google Chrome is a browser that combines a minimal design
with sophisticated technology to make the web faster, safer, and easier.</dd>
<dt>Safari</dt>
<dd>The best browser for your Mac is the one that comes with your Mac.
Safari is faster and more energy efficient than other browsers,
so sites are more responsive ...</dd>
</dl>
得到的结果如下所示:

表格
Bootstrap 4中对表格的样式做了一些改进。在Bootstrap 4中添加了一个table-inverse class类来反向显示表格的颜色。
在表格上可以使用的class类有:
table-striped:表格行以斑马线方式显示。table-bordered:为表格添加灰色的边框。table-hover:在鼠标滑过表格行时产生变色。table-sm:减小每一行的padding值以缩小表格。table-inverse:反向显示表格的颜色。
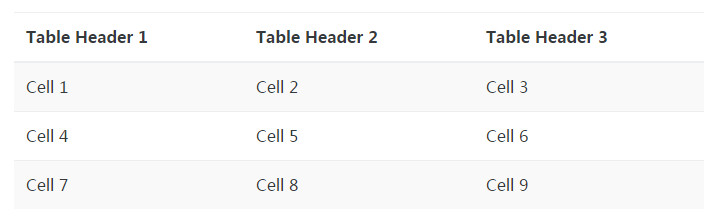
斑马线表格
你可以通过在<table>标签上添加.table-striped class来使表格隔行显示不同的颜色,即斑马线效果。
例如下面的代码:
<table class="table table-striped">
<thead>
<tr>
<th>Table Header 1</th>
<th>Table Header 2</th>
<th>Table Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
<tr>
<td>Cell 7</td>
<td>Cell 8</td>
<td>Cell 9</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
上面的代码得到的表格效果为:

带边框的表格
还是使用上面的代码,将.table-striped class替换为.table-bordered,就可以得到带边框效果的表格,效果如下所示:

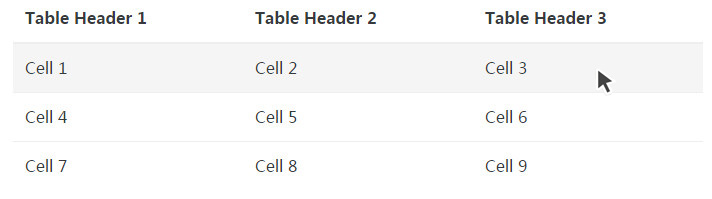
鼠标滑过行变色的表格
同样使用上面的代码,将.table-striped class替换为.table-hover ,就可以得到鼠标滑过行变色的表格,效果如下所示:

紧缩的表格
为表格添加.table-sm class类,可以将表格行的padding缩小一半,从而对表格进行收缩。效果如下所示:

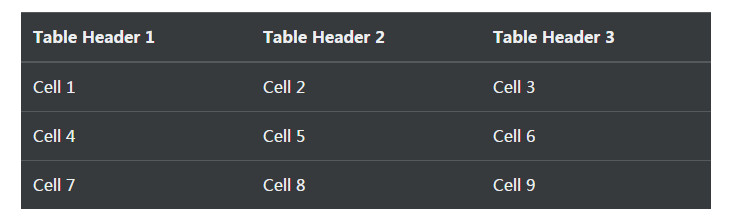
反色表格
为表格添加.table-inverse class类,就会得到相反背景色的表格,效果如下所示:

表格行的class类
下面的class可以修改表格行的颜色,即通常所说的情景类。
table-success:表示成功的情景类,背景色为:#dff0d8。table-danger:表示危险的情景类,背景色为:#f2dede。table-warning:表示警告的情景类,背景色为:#fcf8e3。table-info:表示信息的情景类,背景色为:#d9edf7。table-active:表示激活状态的情景类,背景色为:#f5f5f5。
来看下面的代码:
<table class="table">
<thead class="thead-inverse">
<tr>
<th>Table Header 1</th>
<th>Table Header 2</th>
<th>Table Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td class="table-success">Success</td>
<td class="table-danger">Danger</td>
<td class="table-warning">Warning</td>
</tr>
<tr>
<td class="table-info">Info</td>
<td class="table-active">Active</td>
<td>Default</td>
</tr>
</tbody>
</table>
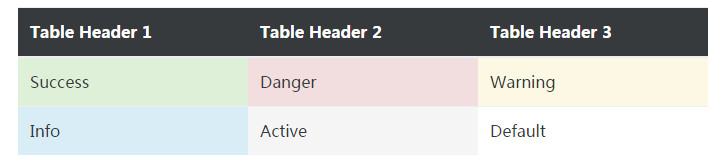
得到的结果为:

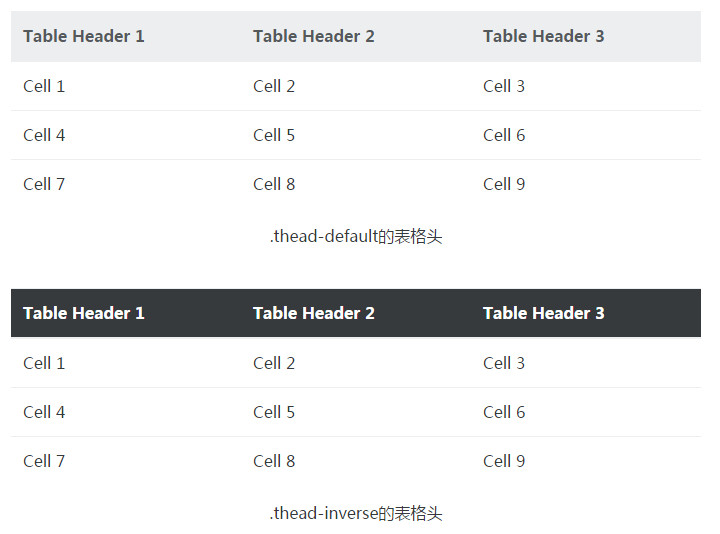
表格头样式
在Bootstrap 4中为表格的头部添加了一些新的特性。你可以为<thead>标签添加下面的2个class类。
thead-default:添加一个亮灰色背景的表格头。thead-inverse:添加一个反色的表格头。
这两种效果的表格头如下面的图片所示:

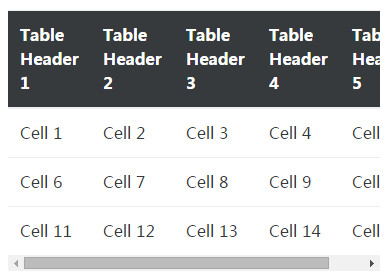
响应式表格
Bootstrap 4为响应式表格添加了新的特性。你可以通过.table-responsiveclass来在小屏幕设备(视口小于768像素)上为表格添加水平滚动条。下面是一个示例代码:
<table class="table table-responsive">
<thead class="thead-inverse">
<tr>
<th>Table Header 1</th>
<th>Table Header 2</th>
<th>Table Header 3</th>
<th>Table Header 4</th>
<th>Table Header 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
<td>Cell 4</td>
<td>Cell 5</td>
</tr>
<tr>
<td>Cell 6</td>
<td>Cell 7</td>
<td>Cell 8</td>
<td>Cell 9</td>
<td>Cell 10</td>
</tr>
<tr>
<td>Cell 11</td>
<td>Cell 12</td>
<td>Cell 13</td>
<td>Cell 14</td>
<td>Cell 15</td>
</tr>
</tbody>
</table>
上面的代码在浏览器足够小时得到下面的结果:

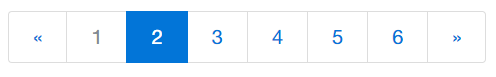
分页
Bootstrap 4中的分页组件使用<nav>元素来包裹一个无序列表。分页组件中可以使用以下的class类。
active:指定当前激活的分页页码。disabled:指定禁用的分页页码。pagination-lg或pagination-sm:通过<ul>元素指定分页组件的尺寸大小。
下面是一个最基本的分页组件代码。
<nav>
<ul class="pagination pagination-lg">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="disabled"><a href="#">1</a></li>
<li class="active"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
得到的结果如下图所示。

标签
在Bootstrap 4中可以使用.label-pill class来制作圆角的标签。
要创建一个标签,你需要在<span>元素上添加.label class,以及你需要的.label-* 情景类class。有6种情景类标签可以选择:
- label-default
- label-primary
- label-success
- label-info
- label-danger
- label-warning
<span class="label label-pill label-default">Default</span>
<span class="label label-pill label-primary">Primary</span>
<span class="label label-pill label-success">Success</span>
<span class="label label-pill label-info">Info</span>
<span class="label label-pill label-warning">Warning</span>
<span class="label label-pill label-danger">Danger</span>
下面是这6种情景类标签的预览效果。
![]()
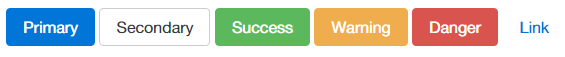
按钮
通过Bootstrap,你可以创建5种情景类的按钮和链接样式的按钮。这5种情景类和默认的按钮,以及链接样式的按钮class为:
- btn-default
- btn-primary
- btn-success
- btn-info
- btn-danger
- btn-warning
- btn-link
下面是示例代码:
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>

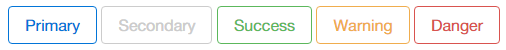
在Bootstrap4中,新增了.btn-*-outline class类,用于制作只有边框颜色,没有背景的按钮。查看下面的示例代码:
<button type="button" class="btn btn-primary-outline">Primary</button>
<button type="button" class="btn btn-secondary-outline">Secondary</button>
<button type="button" class="btn btn-success-outline">Success</button>
<button type="button" class="btn btn-warning-outline">Warning</button>
<button type="button" class="btn btn-danger-outline">Danger</button>
得到的结果如下图所示:

缩略图
Bootstrap4中的缩略图有3种类型。
img-rounded:圆角效果的缩略图。img-circle:为图片添加50%的border-radius,使它变为一个圆形。img-thumbnail:带边框的缩略图。
下面是一个示例代码:
<img src="1.jpg" width="200" class="img-rounded" alt="">
<img src="2.jpg" width="200" class="img-circle" alt="">
<img src="3.jpg" width="200" class="img-thumbnail" alt="">
得到的效果如下图所示:

消息警告框
Bootstrap提供了4种情景类型的消息警告框样式。你可以在<div>元素中添加.alert和相应情景类.alert-* class来制作消息警告框。
- alert-success
- alert-info
- alert-warning
- alert-danger
下面是一个示例代码:
<div class="alert alert-success" role="alert">Success</div>
<div class="alert alert-info" role="alert">Info</div>
<div class="alert alert-warning" role="alert">Warning</div>
<div class="alert alert-danger" role="alert">Danger</div>
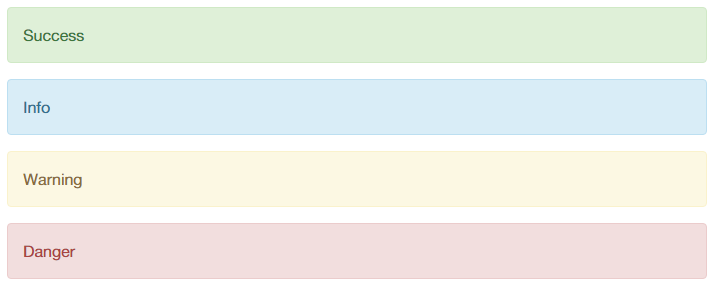
得到的结果如下图所示:

另外,你还可以为消息警告框制作淡入淡出的效果,方法是为消息警告框添加一个关闭按钮,并增加.fade和.in class类。例如下面的代码:
<div class="alert alert-warning alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Warning:</strong> 点击 "x" 按钮来关闭警告框!
</div>
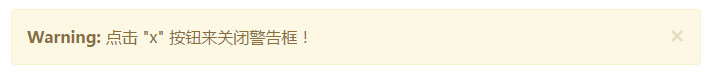
效果如下图所示:

卡片
卡片是Bootstrap 4中新增的容器组件。在卡片中可以显示缩略图,标题,链接等元素。你还可以通过情景类来控制卡片的背景颜色。
要使用卡片组件,可以在元素上添加.card和.card-block class。另外,在卡片中你还可以添加下面的class来生成特定的卡片部件。
.card-title:卡片的标题。.card-text:卡片的文本内容。.card-header:卡片的头部。.card-footer:卡片的脚部。
要改变卡片的颜色,可以使用下面的情景类:
.card-primary.card-success.card-info.card-warning.card-danger
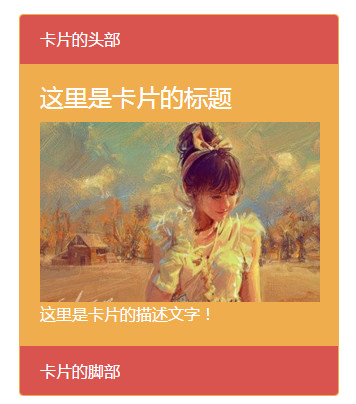
下面是一个Bootstrap4卡片容器的示例代码:
<div class="card card-warning" style="width: 20rem;color:#fff">
<!-- Card Header -->
<div class="card-header card-danger">
卡片的头部
</div>
<div class="card-block">
<!-- Card Title -->
<h4 class="card-title">这里是卡片的标题</h4><!-- Image -->
<img alt="" src="2.jpg" width="280">
<!-- Card Text -->
<p class="card-text">这里是卡片的描述文字!</p>
</div><!-- Card Footer -->
<div class="card-footer card-danger">
卡片的脚部
</div>
</div>
来看看卡片的预览效果吧!