在上一篇文章中,我们介绍了Bootstrap4的一些常用组件和CSS样式,并介绍了在Bootstrap4中改进的内容和Bootstrap4的新特性。在这篇Bootstrap教程中,我们将介绍更多的Bootstrap4 CSS,以及和JavaScript相关的内容。
导航条
导航条是Bootstrap的一个基础组件。导航条包含了网站的logo和导航链接。要创建一个导航条,需要执行下面的操作。
- 1、创建一个带
.navbarclass的<nav>元素,同时可以添加一些样式class,如.navbar-dark和.bg-inverse。 - 2、使用带
.navbar-brandclass的超链接标签来制作网站的logo。 - 3、添加一个带
.nav和.navbar-navclass的无序列表作为导航链接。 - 4、为每一个导航链接项
li元素添加class.nav-item,并在里面添加带.nav-linkclass的超链接元素。
例如下面是导航条的示例代码:
<nav class="navbar navbar-dark bg-inverse">
<!-- Brand -->
<a class="navbar-brand" href="#">Logo</a>
<!-- Links -->
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</nav>
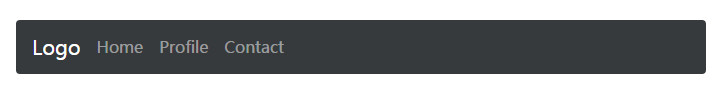
上面的代码会得到下面的导航条效果:

注意:你可以使用.active来指定当前激活页面相关联的导航条项。如果需要被屏幕阅读器阅读,可以使用带.sr-onlyclass的<span>元素。
导航条的颜色主题
如果你想为导航条设置不同的颜色,你可以在<nav>元素上添加不同背景情景类的class,例如:.bg-primary和.bg-warning等。甚至还可以直接通过style属性来自定义一个背景色。
看下面的示例代码:
<nav class="navbar navbar-light bg-faded">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-dark bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e74c3c;">
<!-- Navbar content -->
</nav>
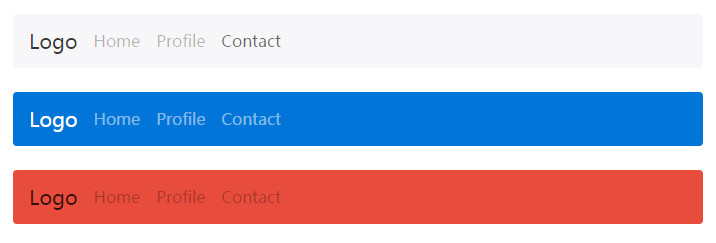
效果如下图所示:

下拉菜单
下拉菜单是导航条中的一个重要组件。你可以在菜单项中添加一个.dropdownclass来将它设置为下拉菜单。同时为链接元素添加data-toggle="dropdown"属性和aria-haspopup="true"属性(表示弹出一个菜单),以及一个aria-expanded="false"属性(标注元素的伸缩状态)。最后,每一个下拉菜单项都要添加.dropdown-itemclass。例如下面的代码:
<nav class="navbar navbar-light bg-danger">
<!-- Brand -->
<a class="navbar-brand" href="#">Logo</a>
<!-- Links -->
<ul class="nav navbar-nav pull-right">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown"
href="#" role="button" aria-haspopup="true" aria-expanded="false">
Profile
</a>
<div class="dropdown-menu" aria-labelledby="Preview">
<a class="dropdown-item" href="#">Dropdown Link 1</a>
<a class="dropdown-item" href="#">Dropdown Link 2</a>
<a class="dropdown-item" href="#">Dropdown Link 3</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</nav>
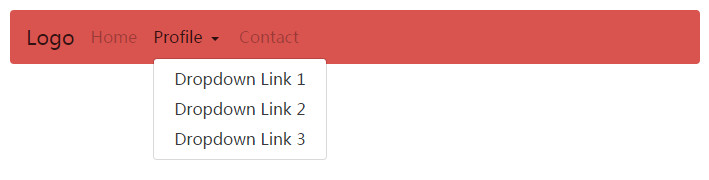
得到的结果如下图所示:

固定的导航条
你可以通过.navbar-fixed-top和.navbar-fixed-bottomclass来将导航条设置为顶部固定或底部固定的导航条。查看下面的示例代码:
<nav class="navbar navbar-fixed-top navbar-dark bg-primary">
<!-- Content Here! -->
</nav>
<nav class="navbar navbar-fixed-bottom navbar-dark bg-danger">
<!-- Content Here! -->
</nav>
响应式导航条
要创建一个响应式的导航条,你可以在按钮上添加一个.navbar-togglerclass,同时设置data-toggle="collapse"属性和data-target属性(指向导航条内容容器的ID)。然后你可以在导航条内容容器上添加一个.navbar-toggleable-*属性。此时,导航条就会根据这个.navbar-toggleable-*属性来判断在什么尺寸的屏幕中将菜单项进行收缩。
.navbar-toggleable-*属性有以下几种:
navbar-toggleable-xsnavbar-toggleable-smnavbar-toggleable-mdnavbar-toggleable-lgnavbar-toggleable-xl
例如下面的代码:
<nav class="navbar navbar-light bg-primary">
<!-- Toggle Button -->
<button class="navbar-toggler " type="button"
data-toggle="collapse" data-target="#nav-content">
☰
</button>
<!-- Nav Content -->
<div class="collapse navbar-toggleable-lg" id="nav-content">
<a class="navbar-brand" href="#">Logo</a>
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
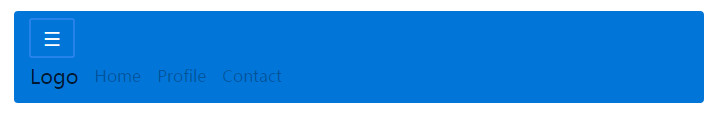
由于上面设置的是navbar-toggleable-lg,所以在大屏幕上也会将导航项收缩,显示为一个汉堡包按钮,效果如下:

导航类
Bootstrap 4为导航元素提供了多个预设的class样式。要使用这些样式,你可以为<ul>或<nav>元素添加.nav class。然后为每一个导航项添加.nav-item class,还要为导航项中的超链接元素添加.nav-link class。
Bootstrap还提供了一些辅助类,例如.active表示当前激活的项目。
<!-- 使用 <ul> -->
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
<br/>
<!-- 使用<nav> -->
<nav class="nav">
<a class="nav-link active" href="#">Home</a>
<a class="nav-link" href="#">Profile</a>
<a class="nav-link" href="#">Portfolio</a>
<a class="nav-link" href="#">Contact</a>
</nav>
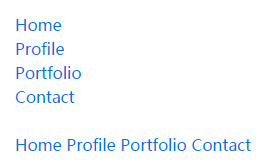
执行上面的代码,可以得到下面的结果:

标签页
要创建标签页,你需要使用带.nav和.nav-tabs的无序列表,无序列表中每一个列表项都要添加.nav-itemclass,同时列表项中的每一个超链接元素都要添加.nav-linkclass。你可以使用.activeclass来表示当前被激活的标签页。
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
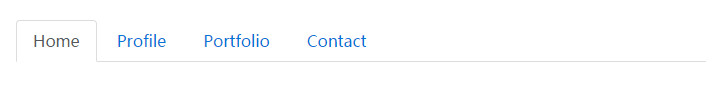
标签页的效果如下图所示:

胶囊式标签页
要创建胶囊式标签页,可以使用.nav-pillsclass来替换.nav-tabsclass。
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
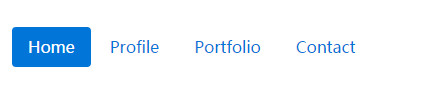
胶囊式标签页的效果如下图所示:

垂直的胶囊式标签页
你只需要在.nav-pills class之后添加.nav-stacked class,就可以制作垂直的胶囊式标签页。
<ul class="nav nav-pills nav-stacked">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
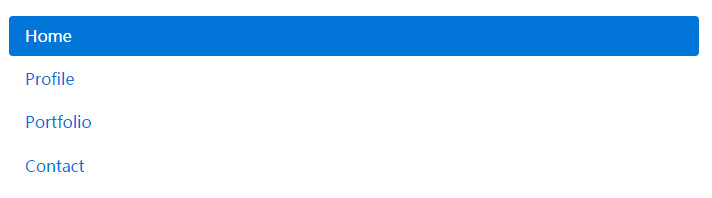
垂直胶囊式标签页的效果如下图所示:

带下拉菜单的标签页
带下拉菜单的标签页的语法和下拉菜单一样,你只需要为每一个<li>元素添加.dropdownclass以及data属性即可。
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown"
href="#" role="button" aria-haspopup="true" aria-expanded="false">
Portfolio
</a>
<div class="dropdown-menu" aria-labelledby="Preview">
<a class="dropdown-item" href="#">Website</a>
<a class="dropdown-item" href="#">Photography</a>
<a class="dropdown-item" href="#">Video</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
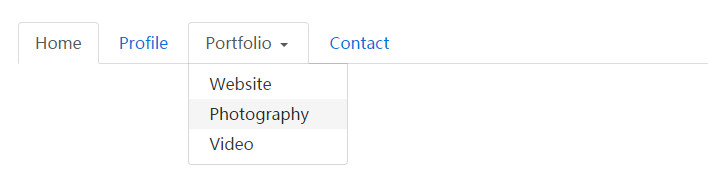
带下拉菜单的标签页的效果如下所示:

表单
Bootstrap 4对表单进行了改进,使用表单会变得更加简单。
要使用Bootstrap的表单,只需要在表单组件上添加.form-controlclass,这些组件可以是<input>、<textarea>和<select>等。
另外需要注意的一点是,你要将这些表单组件包裹在一个带.form-group class的<fieldset>标签中。
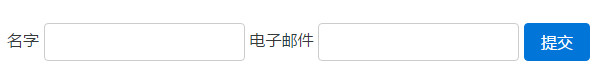
下面是一个示例代码:
<form>
<fieldset class="form-group">
<label for="full_name">名字</label>
<input type="text" class="form-control" id="full_name" name="full_name">
</fieldset>
<fieldset class="form-group">
<label for="email">电子邮件</label>
<input type="email" class="form-control" id="email" name="email">
</fieldset>
<button type="submit" class="btn btn-primary">提交</button>
</form>
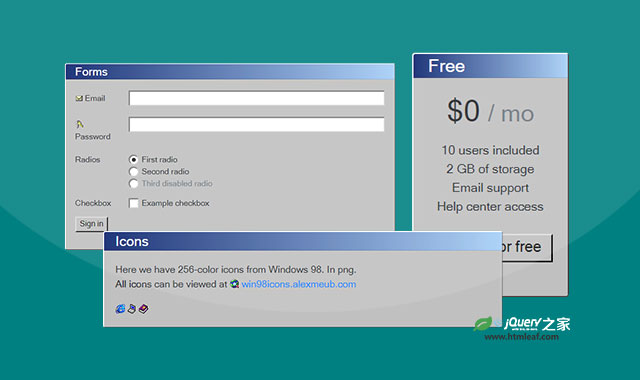
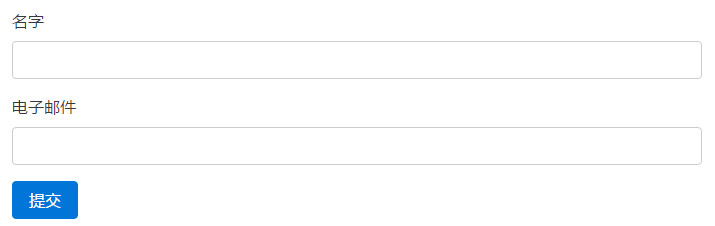
得到的结果如下图所示:

表单的样式
你可以为各个fieldset设置不同的情景类。下面是可用的表单情景类:
has-successhas-warninghas-error
这些class类可以使用在<fieldset>、<div>和任何标签之上。你还可以通过.form-control-*来添加一个小图标,具体可以参考这里。
<div class="form-group has-success">
<label class="form-control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control form-control-success" id="inputSuccess1">
</div>
<div class="form-group has-warning">
<label class="form-control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control form-control-warning" id="inputWarning1">
</div>
<div class="form-group has-danger">
<label class="form-control-label" for="inputDanger1">Input with danger</label>
<input type="text" class="form-control form-control-danger" id="inputDanger1">
</div>
<div class="checkbox has-success">
<label>
<input type="checkbox" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
<div class="checkbox has-warning">
<label>
<input type="checkbox" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
<div class="checkbox has-danger">
<label>
<input type="checkbox" id="checkboxDanger" value="option1">
Checkbox with danger
</label>
</div>
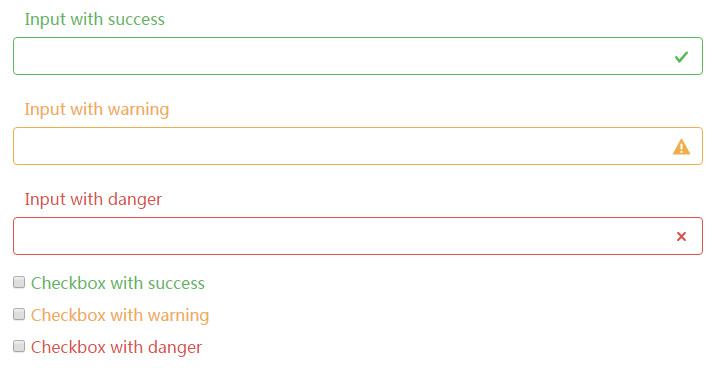
得到的结果如下图所示:

水平排列的表单
通过为表单添加.form-horizontal class,并结合使用Bootstrap 预置的栅格类,可以将label标签和控件组水平并排布局。你还需要为label元素添加.form-control-label使它垂直居中显示。
<form action="" class="form-horizontal">
<div class="container">
<div class="form-group row">
<label for="full name" class="col-xs-3 form-control-label">名字</label>
<div class="col-xs-9">
<input type="text" class="form-control" id="full_name" name="full_name">
</div>
</div>
<div class="form-group row">
<label for="email" class="col-xs-3 form-control-label">电子邮件</label>
<div class="col-xs-9">
<input type="email" class="form-control" id="email" name="email">
</div>
</div>
<div class="form-group row">
<div class="col-xs-offset-3 col-xs-9">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</form>
得到的结果如下图所示:

内联表单
要创建内联表单,可以在<form>元素上添加.form-inlineclass。并在它里面的<div>或<fieldset>元素上添加.form-groupclass,例如下面的代码:
<form action="" class="form-inline">
<div class="form-group">
<label for="full_name">名字</label>
<input type="text" class="form-control" id="full_name" name="full_name">
</div>
<div class="form-group">
<label for="email">电子邮件</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
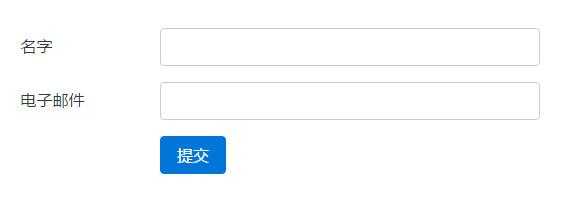
得到的结果如下图所示:

媒体对象
一些社交媒体网站如Facebook和Twitter都会使用媒体对象。媒体对象的目标是使开发这些信息块的代码更简单明了。
你可以通过下面的3个步骤创建Bootstrap媒体对象。
- 创建一个带
.mediaclass的<div>元素。 - 在你需要浮动的元素(如
<img>或<video>元素)上添加.media-objectclass,你可以在媒体元素的父元素上添加.media-middle、.media-bottom、.media-left、.media-right中的一个class来控制它的位置。 - 在
div.media元素中创建另外一个<div>元素,并为它添加.media-bodyclass,为标题元素添加.media-headingclass。
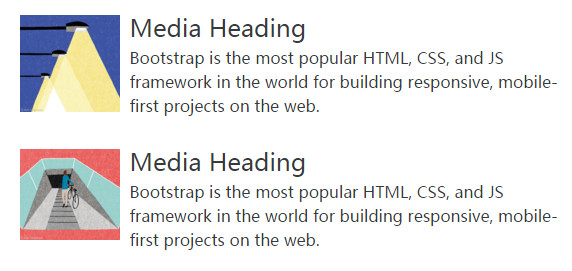
下面是一个媒体对象的示例代码:
<div class="media">
<a class="media-left" href="#">
<img class="media-object" src="1.jpg" width="100" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<p>...... </p>
</div>
<div class="media">
<a class="media-left" href="#">
<img class="media-object" src="2.jpg" width="100" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<p>......</p>
</div>
</div>
得到的结果如下图所示:

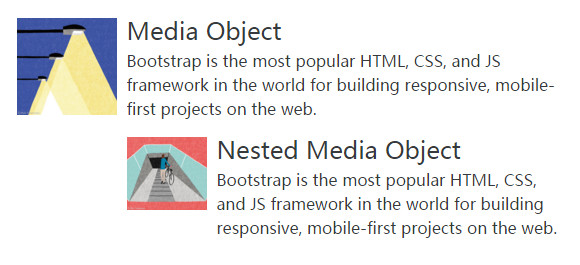
嵌套的媒体对象
你可以在div.media-body中添加另一个媒体对象来进行嵌套。例如下面的代码:
<div class="media">
<a class="media-left" href="#">
<img class="media-object" src="5.jpg" width="100" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">Media Object</h4>
<p>......</p>
<!-- 嵌套的媒体对象 -->
<div class="media">
<a class="media-left" href="#">
<img class="media-object" src="6.jpg" width="80" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">Nested Media Object</h4>
<p>......</p>
</div>
</div>
</div>
</div>
得到的结果如下图所示:

进度条
进度条用于显示某项任务的进度。Bootstrap默认的进度条是亮灰色背景和蓝色的进度刻度。
要创建一个进度条,可以使用HTML5的<progress>标签,并为它添加.progress。然后可以使用value属性指定进度条的当前进度,使用max属性来指定进度条的最大值。例如下面的代码:
<progress class="progress" value="75" max="100">75%</progress>
上面的代码将会得到下面的结果:

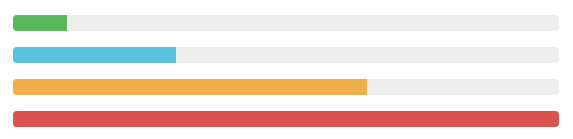
不同颜色的进度条
Bootstrap 4中也可以为进度条设置不同的情景类,可以通过.progress-*属性来设置情景类,可用的情景类有:
progress-successprogress-infoprogress-warningprogress-danger
下面是一个示例代码:
<progress class="progress progress-success" value="10" max="100">10%</progress>
<progress class="progress progress-info" value="30" max="100">30%</progress>
<progress class="progress progress-warning" value="65" max="100">65%</progress>
<progress class="progress progress-danger" value="100" max="100">100%</progress>
下面是各种情景类进度条的显示效果:

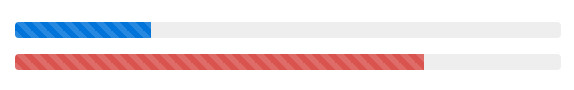
带条纹和动画效果的进度条
要创建条纹进度条效果,你只需要在<progress>元素上添加一个.progress-striped class即可。你还可以添加.progress-animated class来使条纹产生动画效果。下面是一个示例代码:
<progress class="progress progress-striped progress-animated"
value="25" max="100">25%</progress>
<progress class="progress progress-striped progress-animated progress-danger"
value="75" max="100">75%</progress>
上面的代码可以得到下面的效果:进度条动画在IE9和Opera 12浏览器中是没有效果的,因为它们不支持CSS3动画。

Bootstrap JavaScript插件
下面我们将介绍Bootstrap 4中的一些JavaScript插件。在使用Bootstrap 4的JavaScript插件之前,你需要在页面中引入boostrap.js文件或bootstrap.min.js文件,它们可以在这里下载。
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
Carousel插件
Bootstrap 4中的Carousel插件可以使你轻松的为网站添加一个幻灯片效果。它是响应式的,可以添加任意多张图片或视频或其它内容。
要插件一个Carousel,需要执行以下几步操作:
- 创建一个
<div>包裹容器,为它添加.carousel和.slideclass,并添加一个ID。同时还需要添加一个data-ride="carousel"来使幻灯片在页面加载之后就开始播放。 - 使用有序列表来制作圆点导航。为
<ol>元素添加.carousel-indicatorsclass。并为每一个<li>元素添加data-target="#id"属性和data-slide-to="#"属性来在点击相应的圆点时导航到相应的slide中。为当前的slide添加.activeclass,添加了.activeclass的项会在初始化后首先开始播放。 - 增加另一个
<div>作为轮播的内容,为它添加.carousel-innerclass,它里面的每一个轮播项都要添加.carousel-itemclass。你还可以添加一个div.carousel-caption元素作为标题。 - 最后需要制作前后导航按钮。可以使用带
.left和.carousel-controlclass的超链接元素来作为向前的导航按钮;使用带.right和.carousel-controlclass的超链接元素来作为向后的导航按钮。
下面是一个Bootstrap carousel的示例代码:
<div id="carousel-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-generic" data-slide-to="1"></li>
<li data-target="#carousel-generic" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img src="1.jpg" alt="First slide">
<div class="carousel-caption">
<h3>This is a caption!</h3>
<p>......</p>
</div>
</div>
<div class="carousel-item">
<img src="2.jpg" alt="Second slide">
<div class="carousel-caption">
<h3>This is a caption!</h3>
<p>......</p>
</div>
</div>
<div class="carousel-item">
<img src="3.jpg" alt="Third slide">
<div class="carousel-caption">
<h3>This is a caption!</h3>
<p>......</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-generic" role="button" data-slide="prev">
<span class="icon-prev" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-generic" role="button" data-slide="next">
<span class="icon-next" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
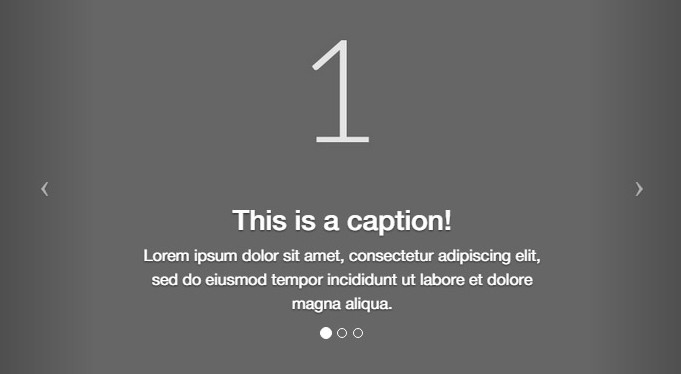
执行上面的代码会得到下面的carousel效果:

你可以通过下面的代码来手动调用carousel:
$('.carousel').carousel();
Options参数:
配置参数可以通过data属性或javascript来设置。可以在属性前添加data-来设置一个配置参数,例如:data-interval=""。
| 参数 | 类型 | 默认值 | 描述 |
| interval | number | 5000 | 幻灯片切换的时间间隔,如果设置为false,幻灯片就不会自动播放 |
| pause | string | "hover" | 鼠标进入时暂停播放 |
| wrap | boolean | boolean | 幻灯片是连续播放还是有一个停顿 |
| keyboard | boolean | boolean | 是否可以使用键盘来控制幻灯片 |
可用方法:
下面是Bootstrap carousel 的可用方法:
Cycle:循环显示。
.carousel('cycle')
Pause:暂停播放。
.carousel('pause')
Number:跳转到指定的帧中。
.carousel('number')
Prev:跳转到前一帧中。
.carousel('prev')
Next:跳转到下一帧中。
.carousel('next')
Tooltips
Tooltips的作用是给用户一些提示信息,以前这个插件是基于jQuery.tipsy插件来编写的。但是在Bootstrap 4中,使用第三方插件tether来实现tooltips效果。如果你需要使用tooltips效果,需要在bootstrap.js之前引入tether.min.js文件。
要添加一个tooltip,可以在一个超链接元素或一个按钮上添加data-toggle="tooltip"和title="Some tooltip text!"实现。title实现是tooltip的提示内容。
然后你需要使用下面的代码来触发tooltip。
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
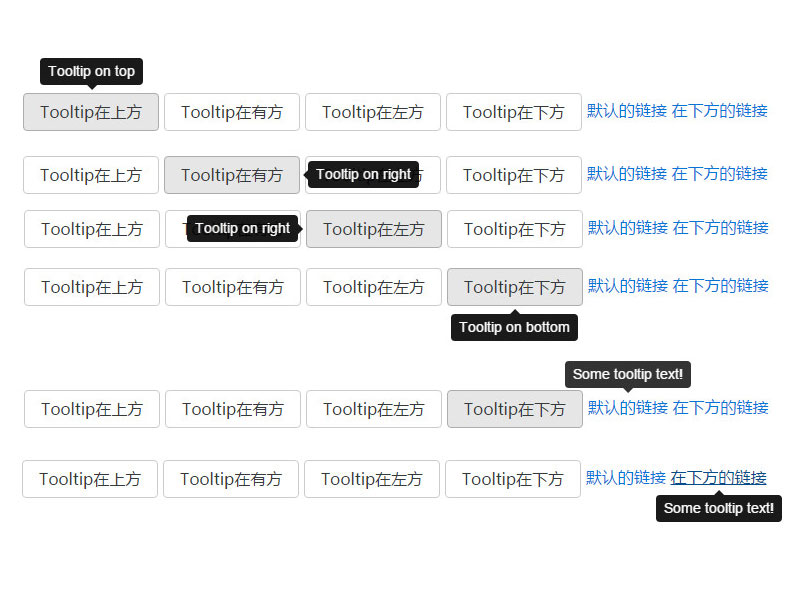
下面是一个tooltips的例子:
<button type="button" class="btn btn-secondary" data-toggle="tooltip"
data-placement="top" title="Tooltip on top">
Tooltip在上方
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip"
data-placement="right" title="Tooltip on right">
Tooltip在右方
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip"
data-placement="left" title="Tooltip on right">
Tooltip在左方
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip"
data-placement="bottom" title="Tooltip on bottom">
Tooltip在下方
</button>
<a href="#" data-toggle="tooltip" title="Some tooltip text!">默认的链接</a>
<a href="#" data-toggle="tooltip" title="Some tooltip text!"
data-placement="top">tooltip在上方的链接</a>
下面是各种tooltips的效果:

tooltips的配置参数和方法事件可以参考这里。
弹出框Popovers
要制作一个弹出框,可以简单的在按钮上添加下面的data属性:
data-container="body"data-toggle="popover"data-placement="top":可以设置为:"top","left","right","bottom"data-content="你的提示内容":
你可以通过下面的代码来初始化弹出框插件:
$(function () {
$('[data-toggle="popover"]').popover()
})
例如下面的代码:
<button type="button" class="btn btn-secondary" data-container="body"
data-toggle="popover" data-placement="top"
data-content="这是一个弹出层效果">
Popover on top
</button>
弹出层的效果如下图所示:

弹出层的配置参数和方法事件可以参考这里。
模态窗口
模态窗口是一个经常使用的组件。要创建一个模态窗口,可以参考下面的代码:
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<h4 class="modal-title" id="myModalLabel">模态窗口的标题</h4>
</div>
<div class="modal-body">
<!-- Your Content here! -->
<p>这里是模态对话框的内容。 </p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存内容</button>
</div>
</div>
</div>
</div>
通过按钮或超链接来触发模态窗口有2个data属性需要设置:
data-toggle="modal":用于打开模态窗口。data-target="#myModal":接收一个内容块作为模态窗口内容。
模态窗口中的id属性的作用和data-target相同。
在模态窗口中还可以使用下面的一些class类和属性:
.modal:用于指定模态窗口。role="dialog":便于屏幕阅读器阅读。.modal-dialog:为模态窗口创建宽度和margin。.modal-header:模态窗口头部的样式。.close:关闭按钮的样式。.modal-body:模态窗口内容体的样式。.modal-footer:模态窗口脚部的样式,默认为右对齐。
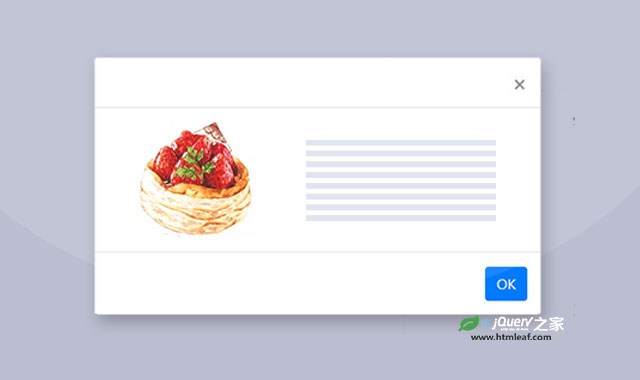
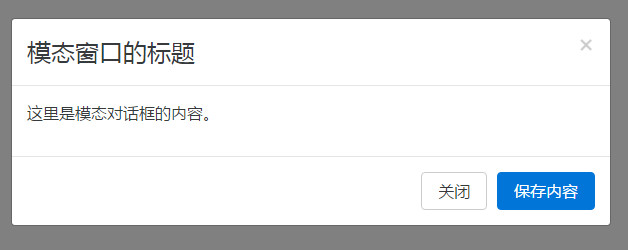
下图是一个模态窗口的预览效果:

另外,你还可以通过.modal-sm和.modal-lg class来控制模态窗口的尺寸。
模态窗口的配置参数和方法事件可以参考这里。