我们在使用jQuery的时候,需要做的第一件事情就是选择被操作的页面元素。jQuery提供了强大的选择器语法,使我们可以简单方便的指定任何元素的集合。
jQuery的选择器采用CSS的语法,并且扩展了一些用于选择元素的自定义方法,使我们可以执行复杂而又常见的任务。
jQuery的选择器可以分为基本选择器、过滤选择器和表单选择器几大类。
jQuery的基本选择器
在jQuery的基本选择器中,又分为基本CSS选择器、层次选择器和特性选择器几大类。
使用CSS选择器来选取页面中的元素对于我们来说是非常熟悉的事情,我们可以通过ID,class类或元素的标签来选择元素。例如:
a —— 选择页面中的所有a元素
#foo —— 选择id为foo的元素
.bar —— 选择页面中所有class为bar的元素
这些选择器还可以混合使用,通过组合可以精确的选择一些元素的集合。
在jQuery中,只需要将这些CSS选择器放置在$()包装器中,就变成了jQuery选择器。例如:
$('.bar') —— 选择页面中所有class为bar的元素
另外,jQuery选择器完全兼容CSS3,在样式表中,能够被兼容浏览器所选择的元素,都可以被jQuery引擎选中。
为了了解这些选择器,我们制作了一个DEOM,你可以下载这个DEMO,或在线查看效果。在这个DEMO中,我们通过不同的jQuery选择器来选择元素,被选择的元素的HTML代码会高亮显示,这样可以直观的观察jQuery选择器的效果。这个DEOM使用的HTML代码如下:
<div class="first"></div>
<nav>
<div id="myId"></div>
<section>
<div class="second"></div>
<div data-bind="demo"></div>
<div data-bind="another demo"></div>
</section>
</nav>
<span class="second"></span>
基本选择器
| 选择器 | 返回值 | 描述 |
| * | 返回集合 | 选取页面中的所有元素 |
| .class | 返回集合 | 选择指定的class类的所有元素 |
| #id | 返回单个元素 | 选择指定的ID的元素 |
| element | 返回集合 | 选择所有匹配标签的元素 |
| N1,N2,... | 返回集合 | 选择所有匹配标签(N1,N2,...)的元素 |
*选择器
*选择器选取页面中的所有元素。
类选择器
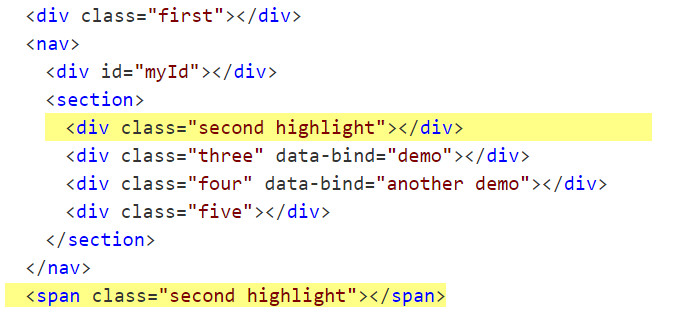
类选择器选择指定的class类的所有元素。例如:要选择所有带.second类的元素:
$(".second").highlight();

ID选择器
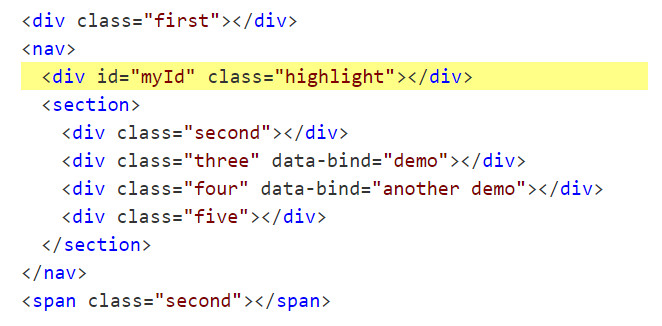
ID选择器选择指定的ID的元素。例如:要选择带#myId类的元素:
$("#myId").highlight();

元素选择器(E)
元素选择器选择所有匹配标签的元素。例如:匹配页面中的<section>元素会得到下图的效果:
$("section").highlight();

群组选择器(N1,N2,...)
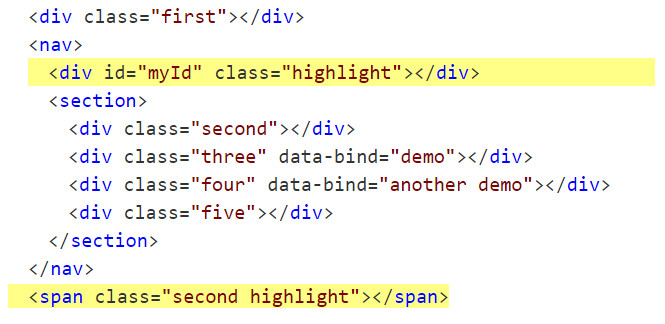
群组选择器选择所有匹配标签(N1,N2,...)的元素。例如:匹配页面中的<span>元素和div.myId元素会得到下图的效果:
$("span,div#myId").highlight();

层次选择器
| 选择器 | 返回值 | 描述 |
| E F | 返回集合 | 选择元素E里面的所有标签名为F的所有元素 |
| E > F | 返回集合 | 选择标签名称为F,并且作为E的直接子元素的所有元素 |
| E ~ F | 返回集合 | 选择元素E后面的所有为E兄弟节点的F元素 |
| E + F | 返回集合 | 选择元素E后面的所有为E的相邻兄弟节点的F元素 |
子元素选择器(E F)
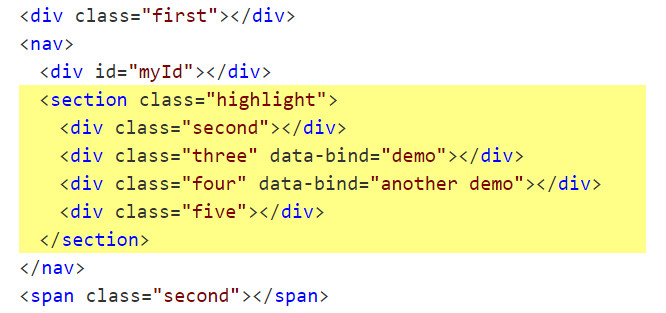
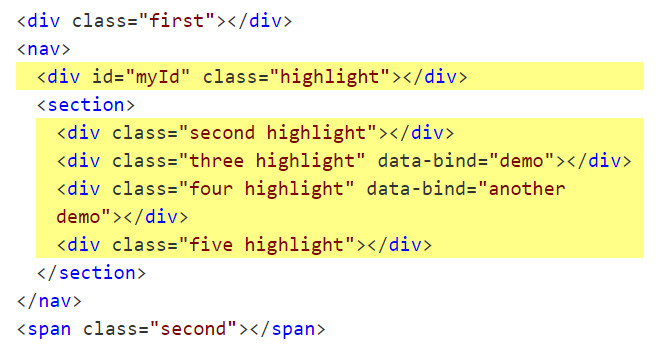
子元素选择器(E F)会选择元素E里面的所有标签名为F的所有元素。例如:要选择<nav>元素中的所有<div>元素。
$("nav div").highlight();

直接子元素选择器(E > F)
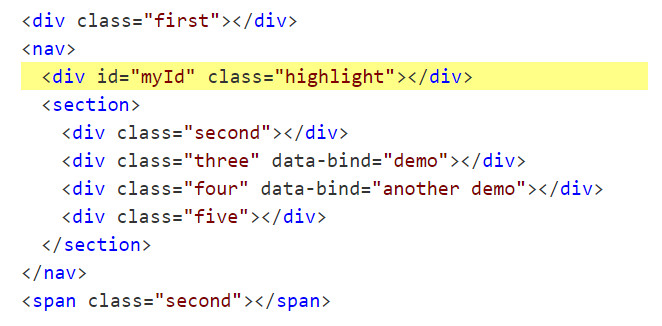
直接子元素选择器(E > F)会选择标签名称为F,并且作为E的直接子元素的所有元素。例如:要选择<nav>元素的所有<div>直接子元素。
$("nav > div").highlight();

兄弟节点选择器(E ~ F)
兄弟节点选择器(E ~ F)会选择元素E后面的所有为E兄弟节点的F元素。例如选择div.three元素的兄弟节点元素。
$("div.three ~ div").highlight();

相邻兄弟节点选择器(E + F)
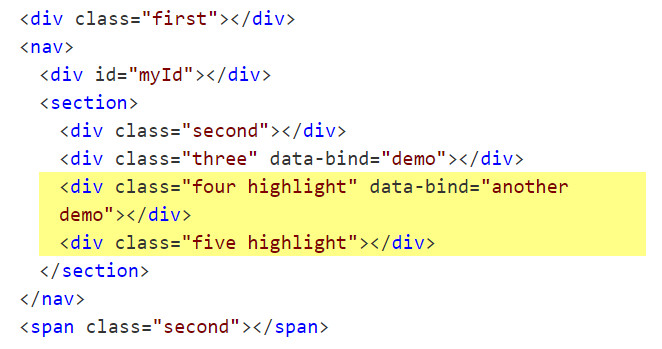
相邻兄弟节点选择器(E + F)会选择元素E后面的所有为E的相邻兄弟节点的F元素。例如选择div.three元素的相邻兄弟节点元素。
$("div.three + div").highlight();

特性选择器
| 选择器 | 返回值 | 描述 |
| E[A=V] | 返回集合 | 匹配特性A的值等于A的所有E元素 |
| E[A^=V] | 返回集合 | 匹配特性A的值以A开头的所有E元素 |
| E[A$=V] | 返回集合 | 匹配特性A的值以A结尾的所有E元素 |
| E[A*=V] | 返回集合 | 匹配特性A的值包含A的所有E元素 |
E[A=V]
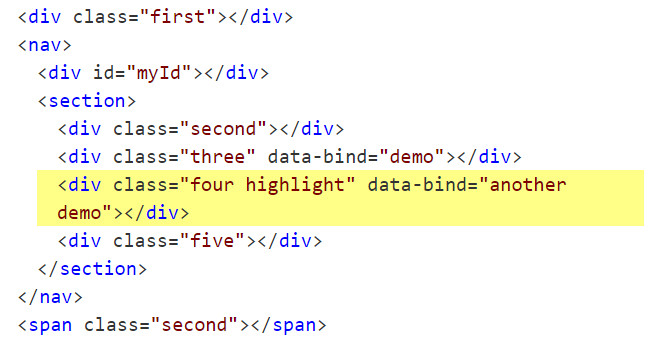
E[A=V]选择器匹配特性A的值等于A的所有E元素。例如:匹配data-bind属性值等于demo的所有元素。
$("[data-bind='demo']").highlight();

E[A^=V]
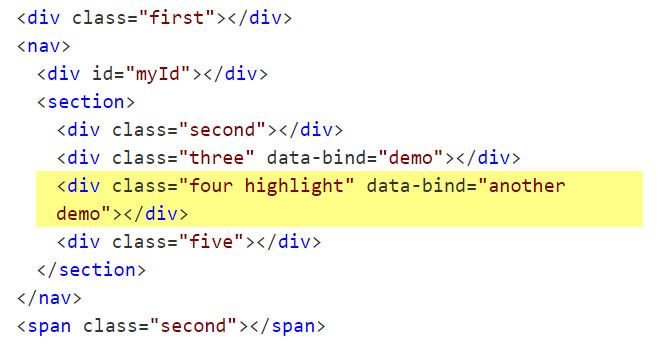
E[A^=V]选择器匹配特性A的值以A开头的所有E元素。例如:匹配data-bind属性值以another开头的所有元素。
$("[data-bind^='another']").highlight();

E[A$=V]
E[A$=V]选择器匹配特性A的值以A结尾的所有E元素。例如:匹配data-bind属性值以demo结尾的所有元素。
$("[data-bind$='demo']").highlight();

E[A*=V]
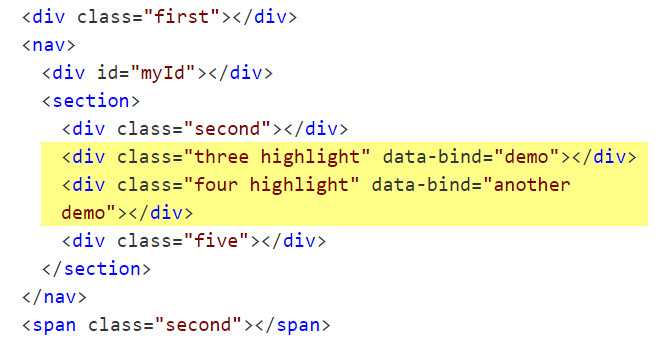
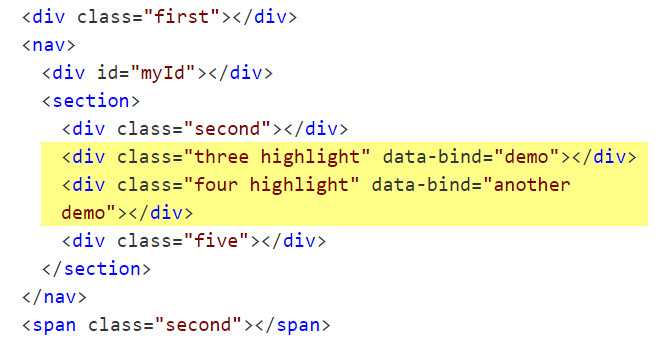
E[A*=V]选择器匹配特性A的值包含A的所有E元素。例如:匹配data-bind属性值包含demo的所有元素。
$("[data-bind*='demo']").highlight();