遍历元素
jQuery提供了一组方法用于遍历包装集中的元素。这组方法包括:
each()first()last()next()prev()parent()children()siblings()
我们将以下面的HTML代码来讲解上面的这些遍历元素的方法:
<div class="contentDiv"> Div</div>
<div class="contentDiv"> Div</div>
<div class="contentDiv"> Div</div>
each()
each()方法可以循环遍历包装集中的每一个元素。each()方法中可以传入一个回调函数,这个回调函数会被包装集中的每一个元素都调用一次。
$(".contentDiv").each( function(index, element) {
});
回调函数中的index参数是包装集中元素的索引。
回调函数中的element参数代表包装集的各个元素本身。
例如你想设置每一个div元素的背景颜色,可以如下编写代码:
$(".contentDiv").each( function(index, element) {
$(element).css("background-color", "#ffaaaa");
});
需要注意的是,在回调函数中,element是一个DOM元素,要使用jQuery的方法就要使用$()将它进行包装。
除了使用element参数,你也可以使用this关键字来代替它。此时的this代表元素本身。使用这种方法就不需要在回调函数中传入element参数了。
$(".contentDiv").each( function(index) {
$(this).css("background-color", "#ffaaaa");
});
first()
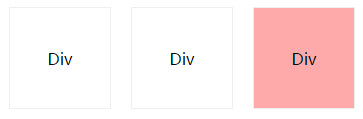
first()函数会返回包装集中的第一个元素。例如:
$(".contentDiv").first().css("background-color", "#ffaaaa");
上面的代码会使第一个div的背景颜色被修改为粉红色。

last()
last()函数会返回包装集中的最后一个元素。例如:
$(".contentDiv").last().css("background-color", "#ffaaaa");
上面的代码会使最后一个div的背景颜色被修改为粉红色。

next()
next()方法会取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素。例如:
var firstDiv = $(".contentDiv").first()
firstDiv.next().css("background-color", "#ffaaaa");
上面的代码先获取了第一个div元素的引用,然后使用next()方法修改第一个div元素后面的div元素的背景色。

prev()
prev()方法取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。以用一个可选的表达式进行筛选。只有紧邻的同辈元素会被匹配到,而不是前面所有的同辈元素。例如:
var lastDiv = $(".contentDiv").last()
lastDiv.prev().css("background-color", "#ffaaaa");
上面的代码先获取了最后一个div元素的引用,然后使用prev()方法修改最后一个div元素前面的div元素的背景色。

parent()
parent()方法取得一个包含着所有匹配元素的唯一父元素的元素集合。例如下面的例子:
<div id="theDiv" class="container">
<div class="contentDiv" id="div1"> <span>Div</span></div>
<div class="contentDiv" id="div2"> <span>Div</span></div>
<div class="contentDiv" id="div3"> <span>Div</span></div>
</div>
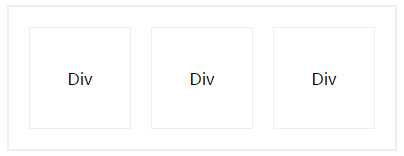
为上面的HTML代码添加一些CSS样式,制作出下图的布局:
.container{
widows: 500px;
padding: 10px;
border: 2px solid #eee;
float: left;
}
.contentDiv{
position: relative;
width: 100px;
height: 100px;
border: 1px solid #eee;
margin: 10px;
float: left;
font-family: "微软雅黑";
background: #fff;
}
.contentDiv span{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}

然后通过下面的代码来获取#div1的父元素,并修改它的背景颜色为粉红色。
$("#div1").parent().css("background-color","#ffaaaa");

children()
children()方法取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。例如:
var children = $("#theDiv").children();
children.each(function() {
});
siblings()
siblings()方法取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
siblings()方法获取的是相同父元素中的所有同辈元素。例如:
var siblings = $("#div2").siblings();
siblings.each(function() {
});
上面的代码获取#div2的同辈元素,得到的结果是#div1和#div3这两个DIV元素。
获取和设置元素的特性值
获取特性值
jQuery提供了一个attr()命令来获取和设置元素的特性值。attr()命令可以用来进行读操作,也可以用于写操作,这取决于传入attr()命令的参数。
attr()命令可以用于从匹配集里的第一个元素获取特性值,或将特性值设置到所有已匹配的元素。
获取元素特性值的attr()命令的语法为:
| attr(name) | 获取指派到包装集里第一个元素指定特性的值 |
| 参数 | name(字符串):特性的名称。该特性的值将被获取 |
| 返回值 | 包装集里第一个元素指定特性的值。如果包装集为空,或第一个元素没有该特性,则返回undefined |
例如下面的示例代码:
<img id="img1" src="img/1.jpg" alt="this is a image">
我们要获取上面的图片元素的alt特性的内容,可以如下编写代码:
alert($("#img1").attr("alt"));
设置特性值
jQuery通过attr()的重载方法来设置指定元素的特性值。
使用jQuery将特性值设置到包装集元素上有2种方法。第一种方法允许对包装集中的所有元素每次设置一个属性。语法如下:
| attr(name,value) | 为包装集中所有元素的name属性设置传入的value值。 |
| 参数 | name:字符串,要被设置的特性的名称。 value:可以是字符串、对象或函数。可以是有返回值的任何JavaScript表达式,或是一个函数。 |
| 返回 | 包装集 |
当参数value是任何有返回值的JavaScript表达式的时候,会把表达式的计算值设置为特性值。
当参数value是一个函数引用时,回味包装集中的各个元素都调用该函数,并把函数的返回值作为特性值。
第二种设置特性值的方法允许一次设置多个特性。语法如下:
| attr(attributes) | 把已传递对象指定的特性和值设置到包装集的所有元素上。 |
| 参数 | attributes:一个对象。对象的属性被作为特性复制到包装集的所有元素上。 |
| 返回 | 包装集 |
例如,为所有的图片元素设置一个统一的title特性。
$("img").attr({
title:'this is a image', alt:''
});
修改元素样式
添加Class类
在jQuery中可以非常方便的通过addClass()方法为包装集中的每个匹配元素添加相应的class类。语法为:
| addClass(names) | 为包装集中的元素添加一个或多个指定的class类名称。 |
| 参数 | names:包含将要添加的一个类名称,或包含用空格分开的多个类名称。 |
| 返回 | 包装集 |
例如下面的无序列表,列表项在鼠标滑过时添加.activeclass,这个class使列表项颜色高亮。
<ul id="list">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ul>
.active{
background: #ffaaaa;
color: #fff;
}
$("li").mouseenter(function(){
$(this).addClass("active");
});

移除Class类
jQuery提供了removeClass()方法来移除指定包装集元素的class类。语法为:
| removeClass(names) | 从包装集中的元素移除一个或多个指定的class类名称。 |
| 参数 | names:包含将要移除的一个类名称,或包含用空格分开的多个类名称。 |
| 返回 | 包装集 |
切换Class类
为了方便用户在两种状态之间来回切换,jQuery提供了toggleClass()方法来切换class类。语法为:
| toggleClass(name) | 如果元素中指定的类名称不存在,则添加指定的类名称。如果元素已经拥有了该类名称,则从元素中删除该类名称。 |
| 参数 | name:用于切换的类名称。 |
| 返回 | 包装集 |
使用toggleClass()方法可以非常方便的制作出表格的鼠标滑过斑马线变色效果。
$("table tr").each(function(){
$(this).hover(function(){
$(this).toggleClass("active");
});
});
设置和获取元素的样式
jQuery提供了css()方法来通过指定的名称和值来设置单独的CSS属性,或通过一个对象来设置一系列的CSS属性。语法为:
| css(name,value) | 设置指定的值到每个已匹配元素的指定的CSS样式属性 |
| 参数 | name:要设置的CSS属性名称。 value:一个包含属性值的字符串、数字或函数。 |
| 返回 | 包装集 |
例如要为包装集中的元素设置字体颜色,可以使用下面的代码:
$(".element").css("color","#ffaaaa");