animation-direction CSS属性指示动画是否反向播放,它通常在简写属性animation中设置。
你可以为animation-direction提供多个值,各个值之间使用逗号来分隔。如果你设置了多个值,这些值通常和animation属性相关的其它属性的值一一对应,例如animation-name属性、animation-delay属性和animation-timing-function属性等。
例如,如果你提供了2个animation-direction的值,那么第一个值将决定animation-name中第一个动画是否反向播放,第二个值将决定animation-name中第二个动画是否反向播放。
animation-direction属性通常和animation-iteration-count属性结合使用。animation-iteration-count属性用于定义动画在结束前运行的次数,可以是1次,也可以是无限循环。
官方语法
animation-direction: normal | reverse | alternate | alternate-reverse
参数值:
normal:每个循环内动画向前循环,也就是说,每个动画循环结束,动画重置到起点重新开始,这是默认属性。reverse:反向运行动画,每周期结束后,动画由尾部向头部运行。alternate:动画交替反向运行。反向运行时,动画按步后退,同时,带时间功能的函数也反向,比如,ease-in在反向时成为ease-out。计数取决于开始时是奇数迭代还是偶数迭代。alternate-reverse:反向交替。动画播放周期内奇数次的动画反向播放,偶数次的动画正常播放。也就是说,第一个播放动画结束后从动画尾部向前播放,然后第二个播放动画结束后从动画头部向后播放,第三个动画结束后从动画尾部项头部播放,以此类推。
注意,迭代周期的计数从1开始计算。
下面的写法都是正确的:
animation-direction: normal
animation-direction: reverse
animation-direction: alternate
animation-direction: alternate-reverse
animation-direction: normal, reverse
animation-direction: alternate, reverse, normal
例如,下面的代码设置一个元素的动画方向为alternate,执行次数为无限循环。
.element-2 {
/* 其它的动画属性... */
animation-iteration-count: infinite;
animation-direction: alternate;
/* ... */
}
适用范围
animation-direction属性可以使用在任何DOM元素,以及:before和:after伪元素上。
在线演示
下面的例子分别演示了animation-direction属性的4个不同取值时的元素动画效果。
1、动画的迭代次数设置为无限循环,animation-direction属性的值设置为normal
2、动画的迭代次数设置为无限循环,animation-direction属性的值设置为alternate
3、动画的迭代次数设置为无限循环,animation-direction属性的值设置为reverse
4、动画的迭代次数设置为无限循环,animation-direction属性的值设置为alternate-reverse
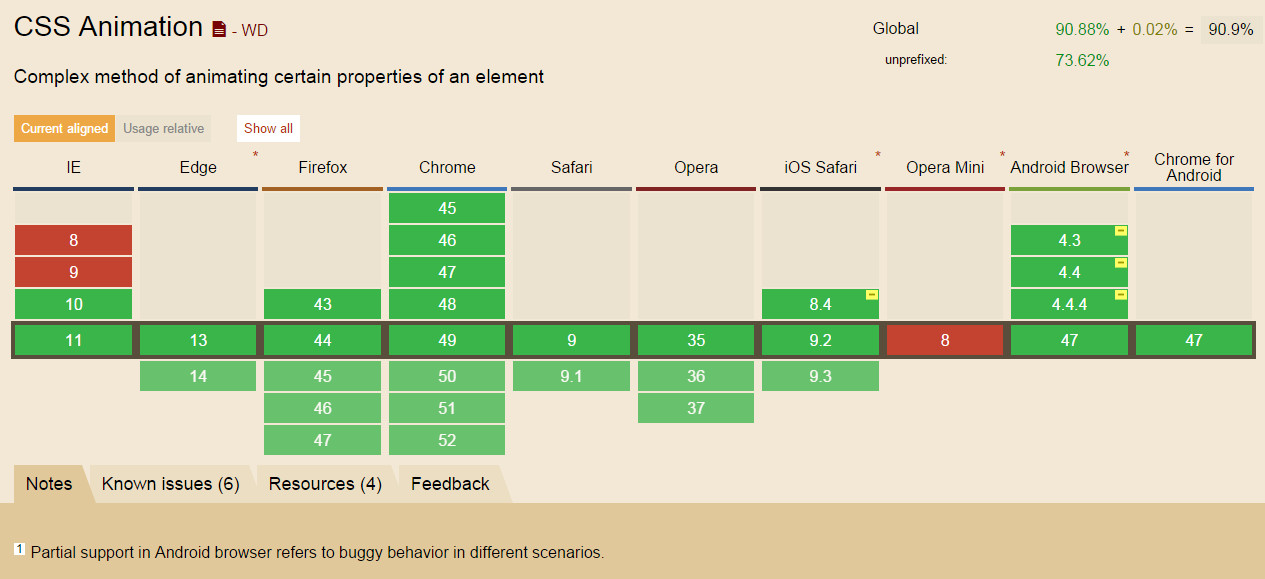
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=css-animation



