CSS animation-duration属性指定一个动画周期的时长。
animation-duration属性的指定的时间可以是秒或者毫秒,默认值为0秒,表示无动画。
你可以为animation-duration提供多个值,各个值之间使用逗号来分隔。如果你设置了多个值,这些值通常和animation属性相关的其它属性的值一一对应,例如animation-name属性、animation-delay属性和animation-timing-function属性等。
例如,如果你提供了2个animation-duration的值,那么第一个值将决定animation-name中第一个动画的持续时间,第二个值将决定animation-name中第二个动画的持续时间。
如果animation-duration的值为默认值0秒,那么动画会在瞬间完成,我们不会看到动画效果。
官方语法
animation-duration: <time>#
参数值:
参数值<time>是一个动画周期的时长,单位为秒(s)或者毫秒(ms),无单位值无效。
例如下面都是有效的animation-duration的取值:
animation-duration: 1s;
animation-duration: .3s;
animation-duration: .6s, 1.5s, 2s;
animation-duration: .3s, .6s, .9s;
下面是带2个值的animation-duration属性的例子:
.element {
animation-name: rotate, fall;
animation-duration: .6s, .9s;
animation-timing-function: ease-in-out, ease-out;
}
@keyframes rotate {
/* 旋转效果的帧动画 */
}
@keyframes fall {
/* 下落效果的帧动画 */
}
适用范围
animation-duration属性可以使用在任何DOM元素,以及:before和:after伪元素上。
在线演示
下面的例子中,三个元素分别设置不同的动画持续时间:2秒、4秒和6秒。你可以用鼠标滑过下面的容器观察设置不同animation-duration值时元素的动画持续时间。
用鼠标滑过下面的容器观察设置不同animation-duration值时元素的动画持续时间。
animation-duration: 2s
animation-duration: 4s
animation-duration: 6s
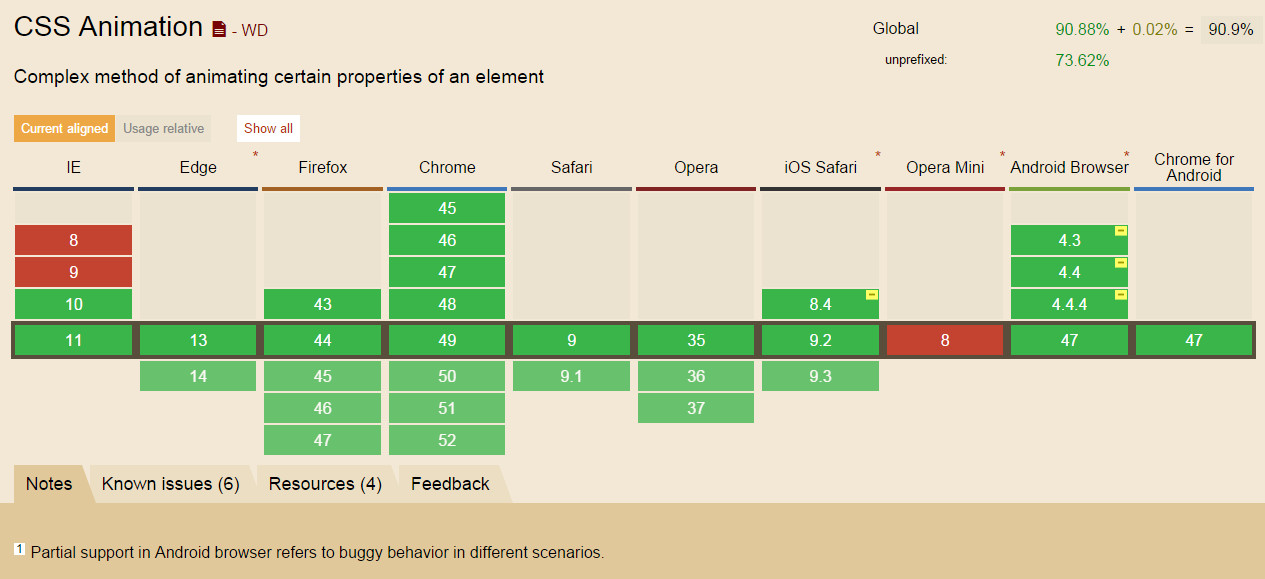
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=css-animation



