animation-fill-mode属性用来指定在动画执行之前和之后如何给动画的目标应用样式。具体的说,该属性定义了动画在animation-delay的持续时间内和动画执行结束之后的时间内的目标元素样式。
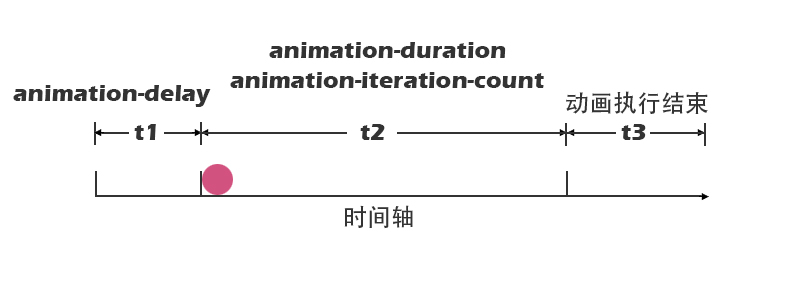
默认情况下,一个CSS动画不会影响动画执行前(通常由animation-delay属性决定的时间)的元素属性值,也不会影响动画结束之后的元素属性值,动画的持续时间通常由animation-duration属性和animation-iteration-count属性决定。但是我们通过animation-fill-mode属性可以改变这个默认的行为。

一个CSS动画会在@keyframe帧动画的第一帧开始播放之后才对元素产生影响,在@keyframe帧动画最后一帧结束之后停止对元素的影响,这会照成动画的跳跃。我们可以在动画开始播放之前和动画结束之后使用animation-fill-mode属性来对动画进行平滑过渡。
例如,如果你制作一个元素沿直线运动的动画,在元素运动到最后一帧之后,你希望这个元素停留在最后一帧的位置,而不是跳回到开始的位置,就可以通过将animation-fill-mode属性设置为forwards来实现。
你可以为animation-fill-mode属性提供多个值,各个值之间使用逗号来分隔。如果你设置了多个值,这些值通常和animation-name属性定义的动画的值一一对应。
例如,如果你提供了2个animation-fill-mode的值,那么第一个值将决定animation-name中第一个动画的填充模式,第二个值将决定animation-name中第二个动画的填充模式。
官方语法
animation-fill-mode: none | forwards | backwards | both
参数值:
none:动画执行前后不改变任何样式。forwards:目标保持动画最后一帧的样式,最后一帧是哪个取决于animation-direction和animation-iteration-count属性。animation-direction animation-iteration-count 最后一个关键帧 normal 奇数或偶数次 100% 或 to reverse 奇数或偶数次 0% 或 from alternate 偶数次 0% 或 from alternate 奇数次 100% 或 to alternate-reverse 偶数次 100% 或 to alternate-reverse 奇数次 0% 或 from backwards:动画采用相应第一帧的样式,保持animation-delay,第一帧取法如下:animation-direction 第一帧动画 normal 或 alternate 0% 或 from reverse 或 alternate-reverse 100% 或 to both:动画将会应用forwards和backwards执行的动作。
例如下面的代码为元素应用2个不同的动画,这两个动画的animation-fill-mode属性也不相同,2个动画在执行结束时元素都会保持最后一帧的样式。
.element {
animation-name: first-animation, second-animation;
animation-duration: 2s, 4s;
animation-delay: 2s, 0s;
animation-fill-mode: both, forwards;
animation-timing-function: ease-in, steps(3, start);
/* ... */
}
适用范围
animation-fill-mode属性可以使用在任何DOM元素,以及:before和:after伪元素上。
在线演示
使用鼠标滑过容器查看元素动画时各种animation-fill-mode取值的效果。
none
forwards
backwards
both:
在上面的例子中,所有元素都被执行了以下的CSS帧动画:
@keyframes rotate {
0% {
background-color: orange;
transform: rotate(0deg);
}
100% {
background-color: #0099CC;
transform: rotate(90deg);
}
}
animation-fill-mode属性的值为both和forwards的元素在动画结束之后会保持“跌落”状态,并且它们的背景颜色会保持蓝色#0099CC,这些状态值是由动画的最后一帧(“100%关键帧”)指定的样式。
animation-fill-mode属性的值为backwards的元素在动画结束之后会回到第一帧时元素的样式。
animation-fill-mode属性的值为none的元素在动画开始和结束时元素样式都不会发生变化。
我们再来看一个小球做直线运动的例子,所有的小球都执行了以下的CSS动画:
@keyframes ballmove {
0% {transform: translateX(0) rotate(0);}
20% {transform: translateX(-10px) rotate(-0.5turn);}
100% {transform: translateX(450px) rotate(1.5turn);}
}
none
forwards:小球停止动画时旋转了1.5turn,注意小球停止动画时高光点由上面变为在下面。
backwards:小球结束动画后回到第一帧时的状态。
both:同样可以观察到的是小球停止动画时高光点由上面变为在下面,并停留在最后一帧时的样式。
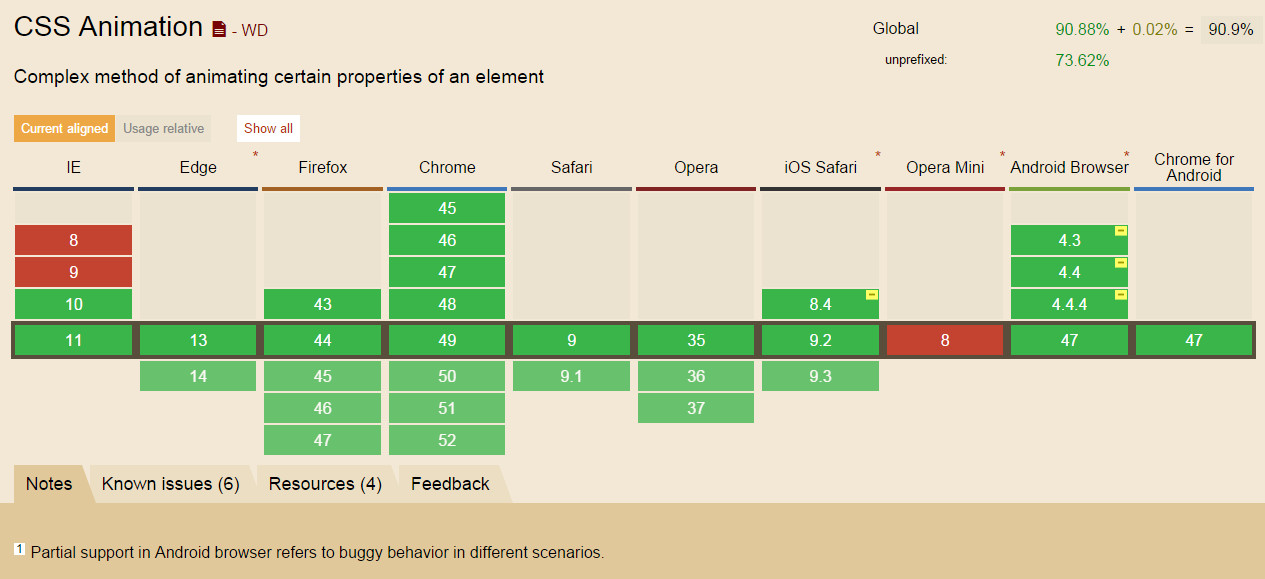
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=css-animation