animation-play-state属性用于指定一个动画是处于播放还是暂停状态。可以通过查询该属性来确定动画是否正在运行。另外,它的值可以被设置为暂停或播放动画。
当一个动画被暂停的时候,动画会停止在它被暂停前的状态。当恢复动画的播放时,动画会继续执行没有完成的剩余动画。就像是在播放一个视频,我们可以暂停播放,然后取消暂停状态,继续播放剩下的内容。
你可以为animation-play-state属性提供多个值,各个值之间使用逗号来分隔。
如果你为animation-play-state属性设置了多个值,这些值通常和animation属性相关的其它动画属性值一一对应。例如animation-name属性、animation-direction属性和animation-duration属性等。
animation-play-state属性提供了2个值,那么第一个值将决定由animation-name属性指定的第一个动画的播放状态,第二个值决定由animation-name属性指定的第二个动画的播放状态。
官方语法
animation-play-state: running | paused
参数值:
running:当前动画正在运行。paused:当前动画处于暂停状态。
animation-play-state的默认值为running。
例如下面代码的书写格式都是正确的:
/* 单个动画 */
animation-play-state: running;
animation-play-state: paused;
/* 多重动画 */
animation-play-state: paused, running, running;
/* 全局值 */
animation-play-state: inherited;
animation-play-state: initial;
animation-play-state: unset;
下面的示例代码中,元素有2个动画,一个处于暂停状态,另外一个处于运行状态。
.element {
animation-name: bounce, shake;
animation-duration: 2s, 3s;
animation-iteration-count: infinite, infinite;
animation-play-state: running, paused;
}
适用范围
animation-play-state属性可以使用在任何DOM元素,以及:before和:after伪元素上。
在线演示
来看下面的例子,一个时钟的指针在不停的做360度旋转运动,当鼠标滑过时钟时,指针的动画状态被切换为paused,指针停止运动。鼠标离开时,指针的动画状态被切换为running,指针重新恢复运动。
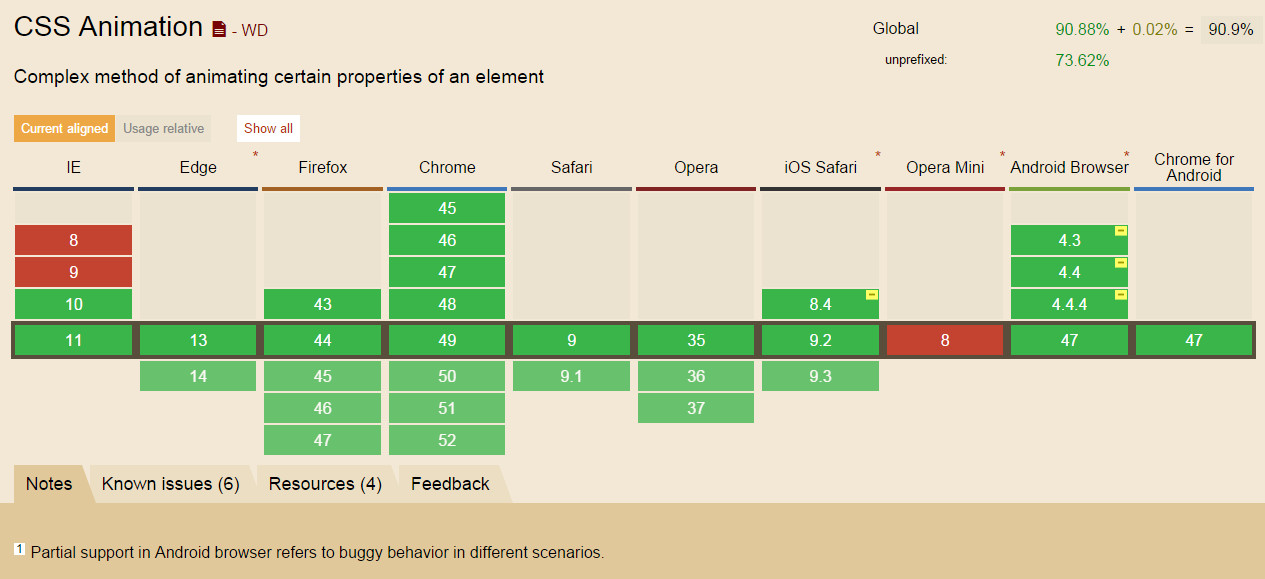
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=css-animation