animation-timing-function属性定义CSS动画在每一个动画周期中执行的动画的速度曲线。
在CSS中,timing-function时间函数通常使用easing函数来表示。
animation-timing-function使用数学函数来指定一个元素在动画持续时间内的运动速度。也可以使用某些预定义的timing-function函数关键字来指定,例如:linear、ease、ease-in、ease-out和ease-in-out等。
timing函数会被应用在动画的每一个迭代周期上,而不是应用在整个动画上。例如,如果一个动画设置了animation-timing-function: ease-in-out;,并且animation-iteration-count的值为2,那么在第一个动画周期中,动画开始时的效果为ease-in,在这个动画周期结束时的动画效果为ease-out;在第二个动画周期中会重复上面的过程,开始时的效果为ease-in,动画结束时的效果为ease-out。
对于关键帧动画来说,timing-function函数作用于一个关键帧周期而非整个动画周期,即从关键帧开始时开始,到关键帧结束时结束。
一个定义于关键帧动画的timing函数将应用于该关键帧,如果没有定义应用于哪个关键帧则应用于整个动画。
如果为某个元素应用了多个动画,你可以为这些动画分别使用不同的timing函数。多个timing-function函数之间使用逗号来进行分隔,它们分别和animation-name中定义的动画名称一一对应。
官方语法
animation-timing-function: <timing-function>
参数值:
每个<timing-function>代表了应用于动画的timing函数。详细信息请参考timing-function数据类型。
例如下面的animation-timing-function属性取值都是正确的:
animation-timing-function: linear;
animation-timing-function: cubic-bezier(0.42, 0, 1, 1); /* 相当于 "ease-in" 关键字 */
animation-timing-function: steps(4, start);
animation-timing-function: ease-in-out;
下面的例子中,元素应用了2个动画,并分别为这两个动画指定了不同的animation-timing-function。
.element {
animation-name: rotate, fall;
animation-timing-function: ease-in, ease-in-out;
}
下面的例子为单独的@keyframes关键帧设置不同的animation-timing-function。
@keyframes bounce {
from {
top: 100px;
animation-timing-function: ease-out;
}
25% {
top: 50px;
animation-timing-function: ease-in;
}
50% {
top: 150px;
animation-timing-function: ease-out;
}
75% {
top: 75px;
animation-timing-function: ease-in;
}
to {
top: 100px;
}
}
适用范围
animation-timing-function属性可以使用在任何DOM元素,以及:before和:after伪元素上。
在线演示
在下面的例子中,6个小球分别做上下弹跳运动,它们分别采用不同animation-timing-function,其它的动画参数都相同,得到的效果如下面所示:
浏览器支持

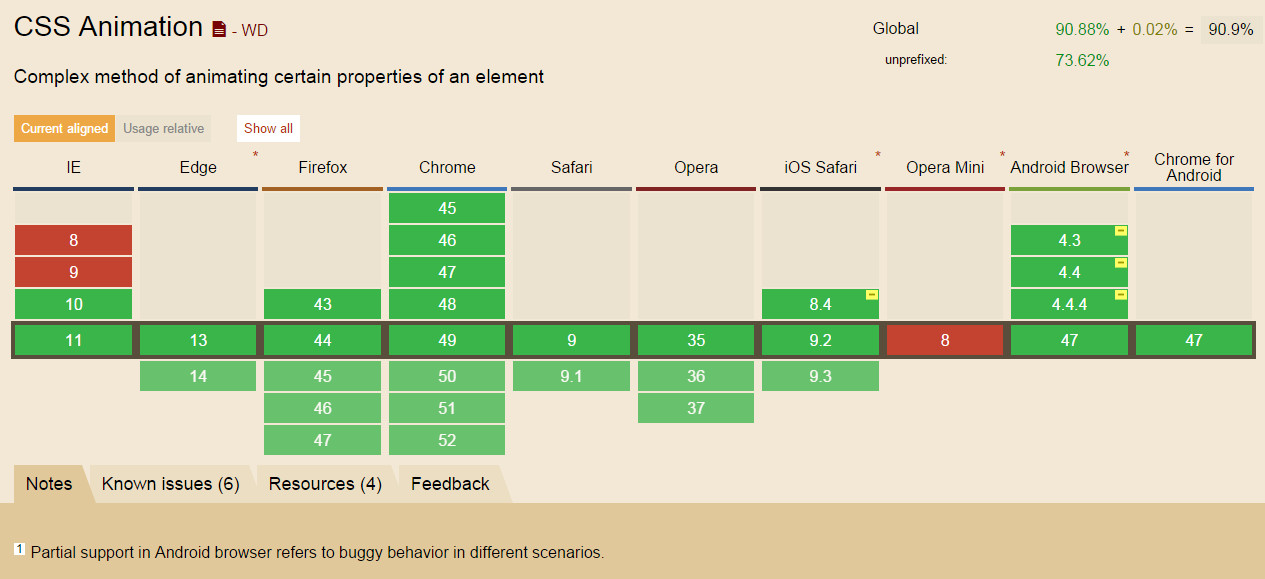
完整的兼容性列表可以查看:http://caniuse.com/#feat=css-animation



