如果一个元素指定了背景图像,那么background-attachment属性决定背景图像是在视口中固定的,还是跟随包含它的区块进行滚动。
每一个浏览器只有一个视口,当元素的背景图像被设置为固定(fixed)的时候,背景图像不会随着页面内容的滚动而改变它的位置。
如果为某个元素设置了多个背景图像,可以分别为每一个背景图像设置background-attachment属性,每个属性之间使用逗号进行分隔,并与背景图像一一对应。
官方语法
background-attachment: scroll | fixed | local
参数值:
scroll:表示背景相对于元素本身固定, 而不是随着它的内容滚动(对元素边框是有效的)。fixed:表示背景相对于视口固定。即使元素是可以滚动的,背景也不会随着元素的内容滚动。local:表示背景相对于元素的内容固定。如果一个元素是可以滚动的,背景将会随着元素的内容滚动, 并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含他们的边框。
background-attachment属性的默认值为scroll。
下面的CSS代码书写格式都是正确的:
background-attachment: scroll;
background-attachment: fixed;
background-attachment: local;
background-attachment: inherit;
例如下面的示例代码声明了元素的背景图像将相对于视口固定。
.element {
background-image: url(bg.png);
/* 对不支持fixed属性的浏览器生效 */
background-attachment: scroll;
/* 对支持fixed属性的浏览器生效 */
background-attachment: fixed;
}
某些浏览器由于硬件设备的原因可能会不支持fixed属性,对于这些浏览器可以先设置一个background-attachment: scroll;属性,在设置一个background-attachment: fixed;属性。对于支持fixed属性的浏览器,通过CSS样式的层叠,后面的background-attachment: fixed;属性将覆盖前面的background-attachment: scroll;属性。
下面是一个多背景图像元素的例子:
.element {
background-image: url(bg1.png), url(bg2.png);
background-attachment: scroll, local;
}
适用范围
background-attachment属性可以使用在所有元素,以及:before和:after伪元素上。
在线演示
background-attachment: scroll
第一个例子的背景图像设置为background-attachment: scroll。此时,背景图像相对于元素位置固定。在页面上下滚动时,它会随元素一起滚动,但是在元素内部的内容滚动时,它不会随着内部内容的滚动而滚动。
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, debitis doloribus qui sapiente doloremque et ullam. Debitis, nostrum, commodi, quam quas incidunt ea inventore sapiente tempora aspernatur earum neque laboriosam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat minus sint harum quibusdam neque. Consectetur, alias assumenda reiciendis at iure dicta error accusantium veritatis placeat laudantium quos porro blanditiis ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur, tempora, totam, cum quis provident consequatur est dolorem reprehenderit deserunt quae nulla officia eos voluptate molestiae excepturi. Dolore, quidem sint perspiciatis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur, tempora, totam, cum quis provident consequatur est dolorem reprehenderit deserunt quae nulla officia eos voluptate molestiae excepturi. Dolore, quidem sint perspiciatis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur, tempora, totam, cum quis provident consequatur est dolorem reprehenderit deserunt quae nulla officia eos voluptate molestiae excepturi. Dolore, quidem sint perspiciatis.
background-attachment: local
第二个例子的背景图像设置为background-attachment: local。此时,它固定在元素的某个位置上。在页面上下滚动时,它会随元素一起滚动,在元素内部内容滚动的时候,它会跟随内容一起滚动。
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, debitis doloribus qui sapiente doloremque et ullam. Debitis, nostrum, commodi, quam quas incidunt ea inventore sapiente tempora aspernatur earum neque laboriosam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat minus sint harum quibusdam neque. Consectetur, alias assumenda reiciendis at iure dicta error accusantium veritatis placeat laudantium quos porro blanditiis ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur, tempora, totam, cum quis provident consequatur est dolorem reprehenderit deserunt quae nulla officia eos voluptate molestiae excepturi. Dolore, quidem sint perspiciatis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat minus sint harum quibusdam neque. Consectetur, alias assumenda reiciendis at iure dicta error accusantium veritatis placeat laudantium quos porro blanditiis ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur, tempora, totam, cum quis provident consequatur est dolorem reprehenderit deserunt quae nulla officia eos voluptate molestiae excepturi. Dolore, quidem sint perspiciatis.
background-attachment: fixed
第三个例子的背景图像设置为background-attachment: fixed。此时,它相对于视口(你的浏览器)位置固定。在页面上下滚动时,它的位置固定不动。由于背景图片的尺寸大于元素的尺寸,所以在视口滚动的时候你会看到类似背景视觉差的效果。
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci, debitis doloribus qui sapiente doloremque et ullam. Debitis, nostrum, commodi, quam quas incidunt ea inventore sapiente tempora aspernatur earum neque laboriosam!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat minus sint harum quibusdam neque. Consectetur, alias assumenda reiciendis at iure dicta error accusantium veritatis placeat laudantium quos porro blanditiis ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur, tempora, totam, cum quis provident consequatur est dolorem reprehenderit deserunt quae nulla officia eos voluptate molestiae excepturi. Dolore, quidem sint perspiciatis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat minus sint harum quibusdam neque. Consectetur, alias assumenda reiciendis at iure dicta error accusantium veritatis placeat laudantium quos porro blanditiis ad.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur, tempora, totam, cum quis provident consequatur est dolorem reprehenderit deserunt quae nulla officia eos voluptate molestiae excepturi. Dolore, quidem sint perspiciatis.
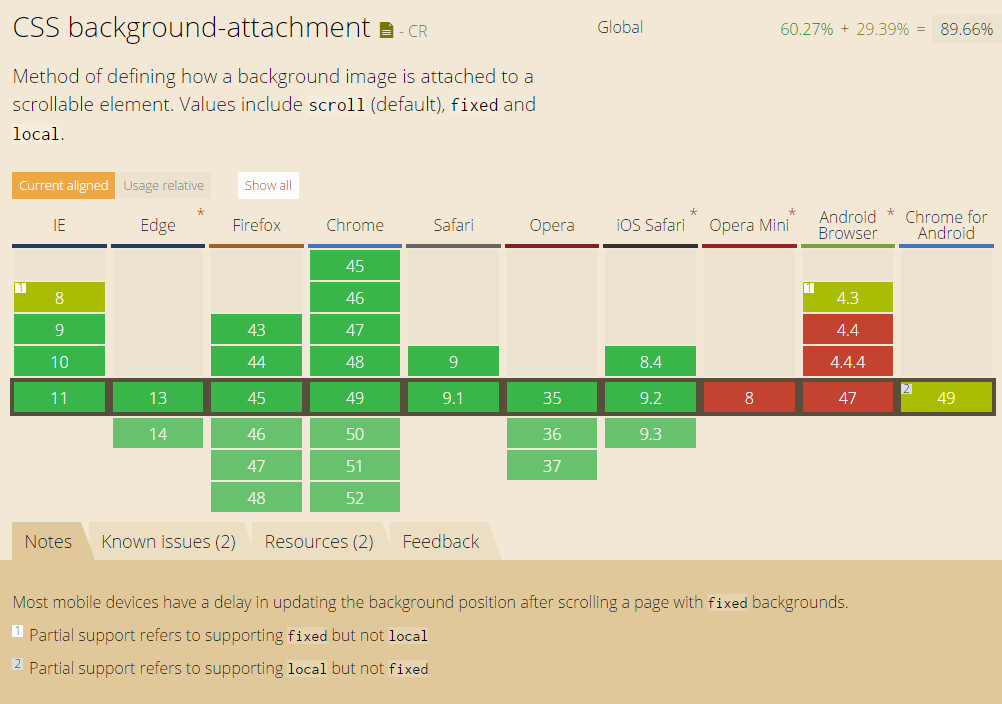
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=background-attachment



