background-blend-mode属性用于定义一个元素的各个背景图层的混合模式。
通过background-blend-mode属性你可以将一个元素的各个背景图层或背景颜色进行混合。Blend modes(合成模式)允许你指定元素如何混合合成在一起,并改变图像相交区域的颜色。每一种模式都使用特定的颜色方案来混合源和目标的颜色。
每一个背景层都会和它下面的背景层进行混合,但是如果两个背景层不重叠,它们之间不会有混合效果。
如果一个元素有多个背景层,并且你通过逗号来为各个背景层指定了不同的混合模式,那么background-blend-mode属性中的各个值会以相同的顺序被应用到各个背景图像上。也就是说,background-blend-mode属性中的第一个值会被应用到background-image属性的第一幅图像上(这个背景层是最上面的图层)。
混合模式应该按background-image CSS属性同样的顺序定义。如果background-blend-mode属性的值和背景层的数量不匹配,浏览器的user agent会根据实际情况来计算出所需要的混合模式的数量,它会被截取至相等的数量。
如果一个元素的背景样式使用了background的简写方式,那么该元素的background-blend-mode属性会被重置为初始值。
background-blend-mode属性用于混合一个元素的背景层。如果你想对多个独立的元素进行混合,可以使用mix-blend-mode属性。
官方语法
background-blend-mode: <blend-mode>
参数值:
参数<blend-mode>定义元素背景层混合的模式,可以有多个值,用逗号间隔。可用的取值如下:
normalmultiplyscreenoverlaydarkenlightencolor-dodgecolor-burnhard-lightsoft-lightdifferenceexclusionhuesaturationcolorluminosity
background-blend-mode属性的初始值为normal。
例如下面代码的书写格式都是正确的:
/* 单个值 */
background-blend-mode: normal;
/* 多个值 */
background-blend-mode: darken, luminosity;
/* 全局值 */
background-blend-mode: initial;
background-blend-mode: inherit;
background-blend-mode: unset;
下面的代码使用元素的背景图像和背景颜色进行混合,混合的模式为overlay(叠加模式)。
.element {
background-image: url(forest.jpg);
background-color: #1e824c;
background-blend-mode: overlay;
}
上面的代码会得到类似下面的结果:
你还可以将2张或更多的图片进行混合处理,同时为每一个背景层使用不同的混合模式。例如下面的例子使用上面的图片和一个背景渐变进行混合,使用的混合模式还是overlay。
.element{
background-image: linear-gradient(to right, #69B62F, #DE3375),url(img/forest.jpg);
background-blend-mode: overlay;
}
上面的代码会得到类似下面的结果:
如果你有2个背景图像,你可以先将这两张图像进行混合,再将混合的结果与背景颜色进行混合。
.element{
background-image: url(img/wood.jpg),url(img/forest.jpg);
background-blend-mode: hard-light;
}
上面的代码会得到类似下面的结果:
适用范围
background-blend-mode属性可以使用在所有HTML元素上。在SVG中,它可以应用在容器元素、图形元素和图形引用元素上。
在线演示
下面的例子中演示了元素背景图像和背景色进行混合的16种不同的取值情况:
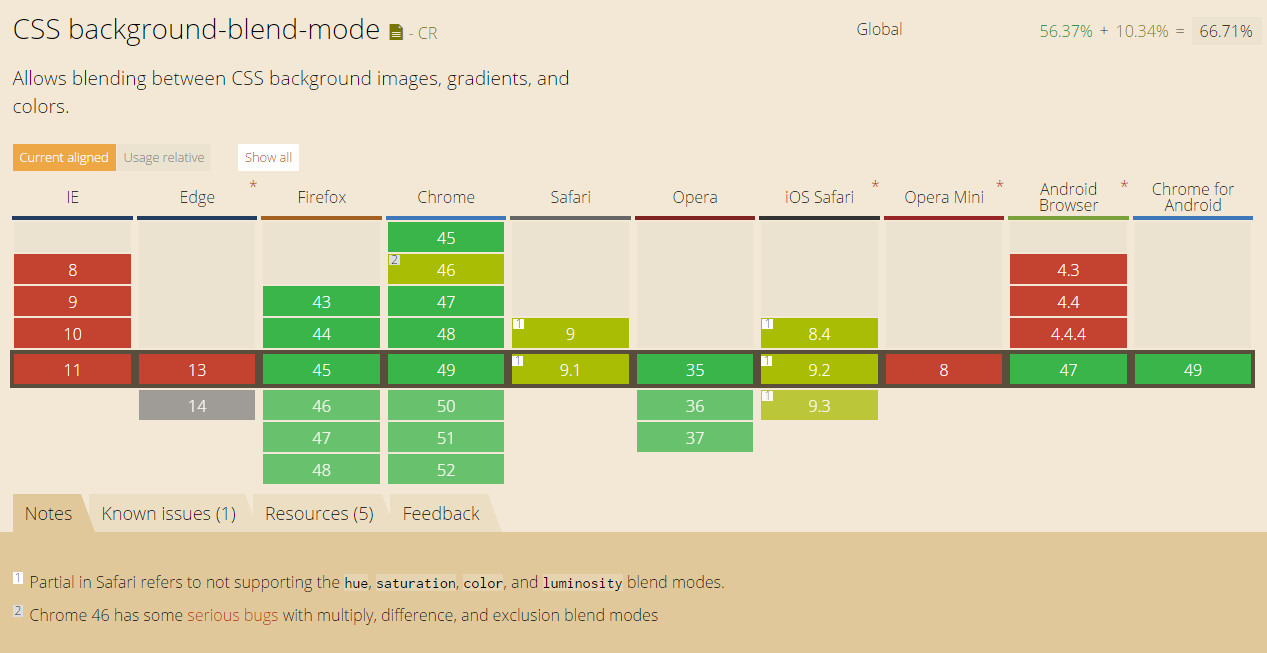
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=css-backgroundblendmode