background-clip属性指定元素背景的绘制区域,设置元素的背景(背景图片或背景颜色)是否延伸到边框下面。
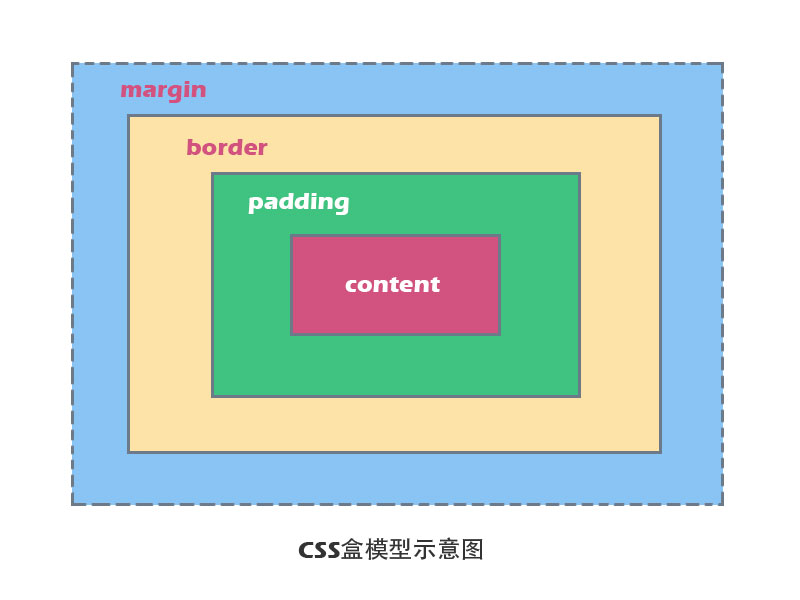
在CSS中一个元素有3个区域,我们通常称为盒模型。在盒模型中存在有:border box(边框区域),padding box(补白区域)和content box(内容区域)。另外,还存在第4个区域margin box(边距区域),它用于指定元素外边距。

一个元素的背景在被渲染的时候,通常边框区域以内的所有区域都会被绘制。
通过background-clip属性,我们可以控制在渲染背景时绘制哪个区域。指定区域外面的区域在渲染时会被裁剪掉。例如,如果指定background-clip属性为padding-box(补白区域),那么border box(边框区域)就会被裁剪掉,元素背景渲染后边框部分没有任何效果。
如果没有设置背景颜色或图片,那么这个属性只有在边框(border)设置为透明或半透明时才能看到视觉效果。否则,这个属性造成的样式变化会被边框覆盖住。
当元素有多个背景图像时,可以使用逗号来分隔多个background-clip值,每一个值对应一个背景图像。
文档的根元素HTML具有不同的背景绘制区域,在它上面指定background-clip属性不会有任何效果。
官方语法
background-clip: border-box | padding-box | content-box
参数:
border-box:背景延伸到边框外沿(但是在边框之内)。padding-box:边框部分(整条边框的下方)没有背景,即背景延伸到内边距外沿。content-box:背景裁剪到内容区域 (content-box) 外沿。
background-clip属性的初始值为border-box。
例如下面都是有效的CSS代码:
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
下面的例子通过一个简单的代码来了解3种边框的区别:
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
.box{
width: 200px;
height: 200px;
position: relative;
display: inline-block;
margin: 15px;
padding: 30px;
border: 10px dotted #d2527f;
background-image: url(img/banner_bg_10.png);
}
.box1{
background-clip: border-box;
}
.box2{
background-clip: padding-box;
}
.box3{
background-clip: content-box;
}
适用范围
background-clip属性可以使用在所有HTML元素上。
在线演示
下面的这个例子中,你可以选择不同的background-clip属性值来查看得到的效果:
下面的例子展示了元素有多个图像背景时,为各个背景设置不同的background-clip属性的情况。
.element {
background-image: url(img/green.jpg), urlimg/red.png);
background-clip: content-box, border-box;
}
这里有2个背景图像,各个背景图像分别使用不同的background-clip属性。第一个背景图像会显示在后一个背景图像的上面,所以根据指定的背景剪裁区域,其中一个背景可能会被另外一个隐藏。
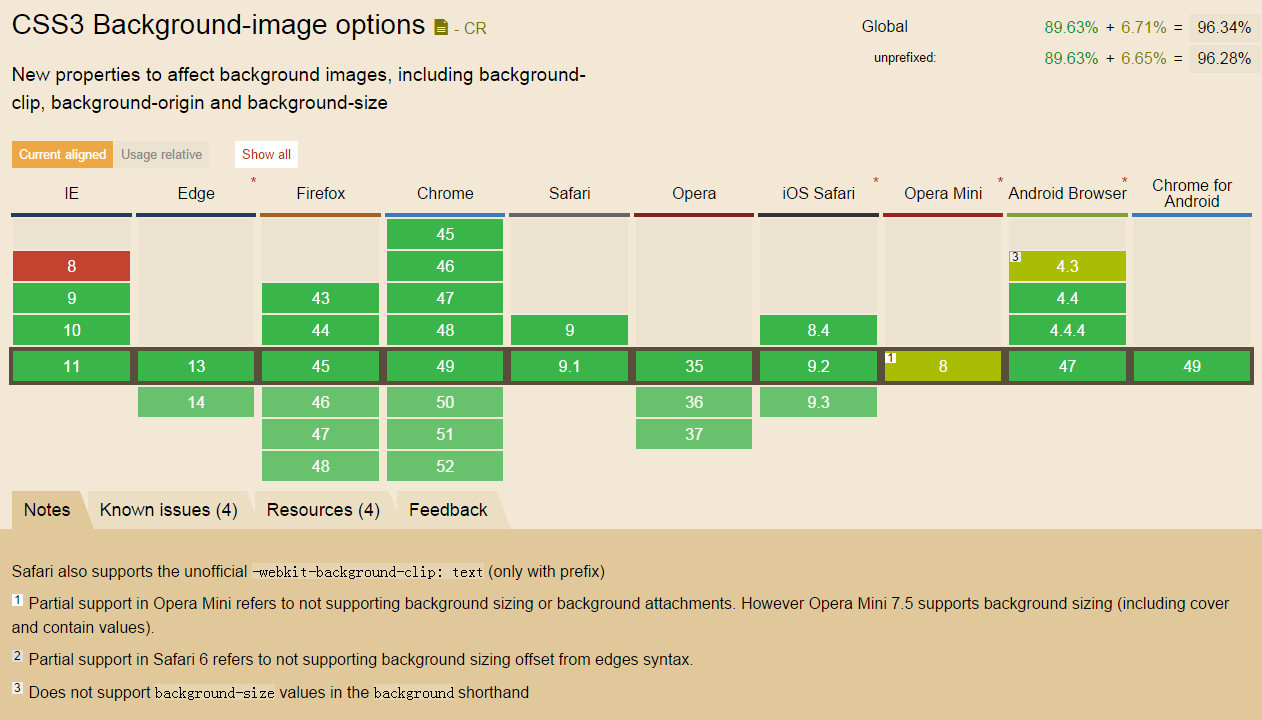
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=background-img-opts



