随机数方法是javaScript中经常使用的一种方法。 例如,需要在屏幕上的一个随机位置显示一幅图像,编写的小游戏要扔骰子等。javaScript中Math对象的random()方法生成0-1之间的随机数,它的随机数种子采用系统时间,因此可以基本保证每次调用random()方法时都会采用不同的伪随机数序列。下面我们对javaScript中的各种随机数方法做一个小结。
基本的随机数
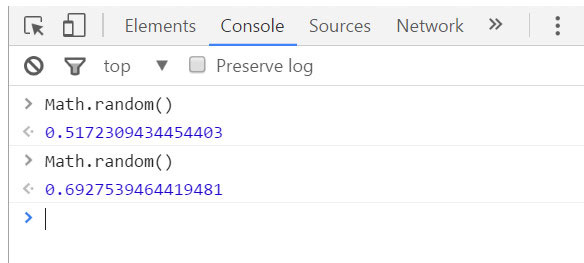
在javaScript中最简单的使用随机数的方法是Math.random()方法。我们可以直接在chrome浏览器的控制台中测试一下这个方法(打开控制台的方法是Ctrl + Shift + J 或 Cmd + Opt + J),如下图:

Math.random()方法总是会返回0-1之间的浮点数。Math.random()方法返回的随机数可能是0,但是永远不会是1。
返回两个指定数值之间的随机数(不包含最大值)
在实际使用中,我们可能需要获取两个指定数值之间的随机数。同样,我们获取的这个随机数可能等于最小值,但是不会等于最大值。
1、获取两个指定数值之间随机浮点数。
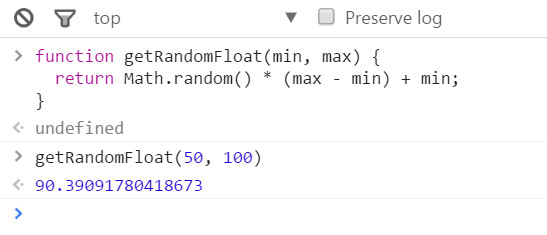
function getRandomFloat(min, max) {
return Math.random() * (max - min) + min;
}
例如下面是在控制台中执行该函数得到50到100之间的随机浮点数的结果。

2、获取两个指定数值之间随机整数。
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
例如下面是在控制台中执行该函数得到50到100之间的随机整数的结果。

返回两个指定数值之间的随机数(包含最大值)
如果需要返回的随机数可以包含最大值,可以使用下面的函数来实现。
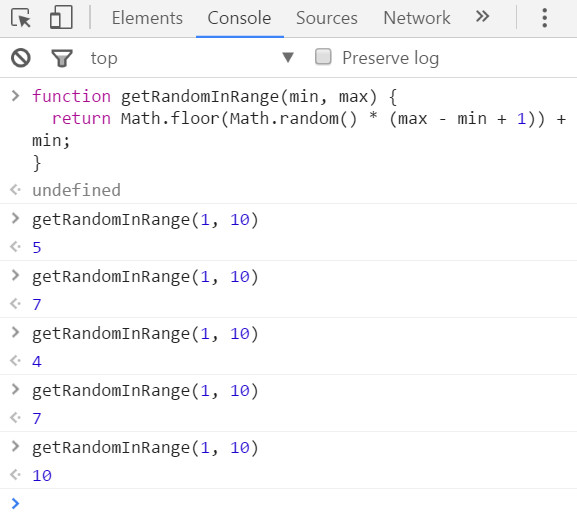
function getRandomInRange(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
例如下面是在控制台中执行该函数得到1到10之间的随机数的结果。

抛硬币(随机布尔值)
如果你想使用0和1来代表抛硬币的结果,代码类似下面的样子。
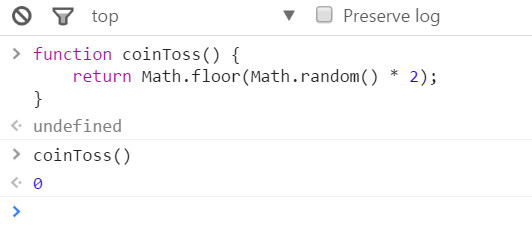
function coinToss() {
return Math.floor(Math.random() * 2);
}

如果你需要返回实际的true或false值,代码如下。
function coinToss() {
return (Math.floor(Math.random() * 2) === 0);
}

从指定的整数数组中获取随机数
如果有一个包含一组整数的数组,我们想要从中随机获取一个数值,可以使用下面的代码。
var numPool = [ 1, 3, 5, 7, 9, 10 ], rand = numPool[Math.floor(Math.random() * numPool.length)];
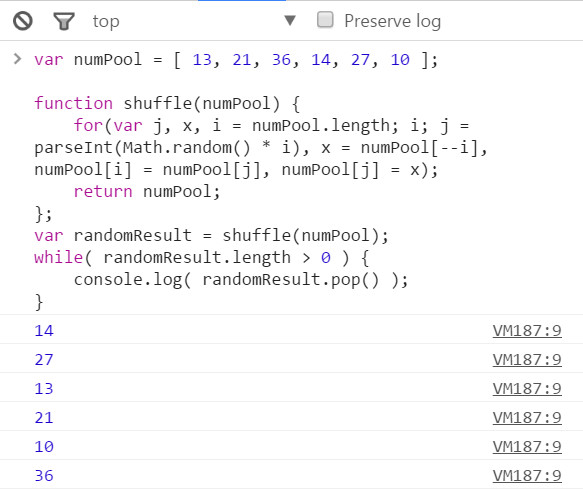
实现洗牌功能
这里的洗牌功能是指有一个整数数组,里面填充有一些整数,然后随机的将整数打乱,并将打乱后的整数放入一个新的数组,然后一次性的将它们输出出来。
var numPool = [ 13, 21, 36, 14, 27, 10 ];
function shuffle(numPool) {
for(var j, x, i = numPool.length; i; j = parseInt(Math.random() * i), x = numPool[--i], numPool[i] = numPool[j], numPool[j] = x);
return numPool;
};
var randomResult = shuffle(numPool);
while( randomResult.length > 0 ) {
console.log( randomResult.pop() );
}

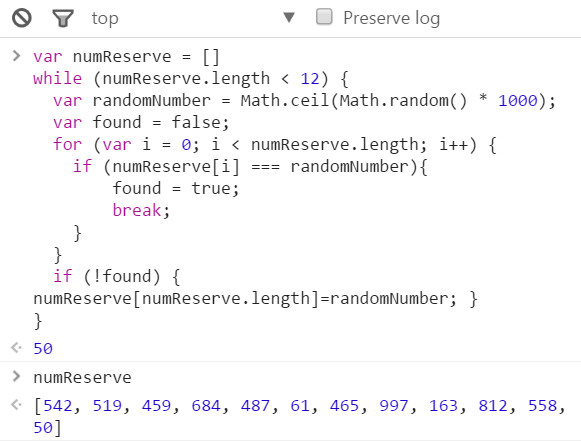
使用不重复的随机整数来填充数组
这段代码可以从指定范围内的数值中获取指定个数的随机整数,这些整数不会重复,然后将这些随机整数填充到数组中。
var numReserve = []
while (numReserve.length < 12) {
var randomNumber = Math.ceil(Math.random() * 1000);
var found = false;
for (var i = 0; i < numReserve.length; i++) {
if (numReserve[i] === randomNumber){
found = true;
break;
}
}
if (!found) { numReserve[numReserve.length]=randomNumber; }
}
上面的代码会从0-1000中随机获取12个不重复的整数来填充数组。

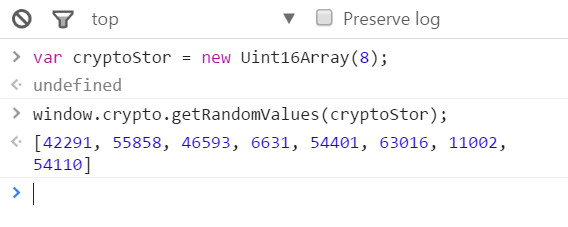
使用Web Cryptography API来生成一组随机数
Web Cryptography API是W3C发布的Web加密API(Web Cryptography API)的标准草案。该文档定义了在Web应用中执行基本加解密操作的JavaScript API,如哈希操作(hash)、签名生成和验证(signature generation and verification),以及加密解密等。此外,该文档还描述了与密钥管理有关的操作。API的用途覆盖用户或服务的认证、文档或代码的签名、通信的机密性与完整性保证等。
我们可以使用Web Cryptography API来生成一组随机数。
var cryptoStor = new Uint16Array(8);
上面的代码会生成包含8个16位无符号整数的数组。其它可以使用整数选项有:Int8Array,Uint8Array,int16Array,Int32Array 和 Uint32Array。
然后使用随机数来填充数组。
window.crypto.getRandomValues(cryptoStor);

目前,基本上所有的最新版主流浏览器都支持Web Cryptography API,它的兼容性可以查看这里:http://caniuse.com/#search=Web%20Cryptography。