描边文字指的是文字只显示描边轮廓。在CSS中,有两种方法可以实现描边文字,分别是为文字设置text-stroke和text-shadow属性。
text-shadow属性可以为文字设置阴影效果。使用text-shadow属性来制作描边文字是个不错的选择,下面的是一段示例代码:
h1 {text-shadow: 1px 1px 0 #000, -1px -1px 0 #000;}
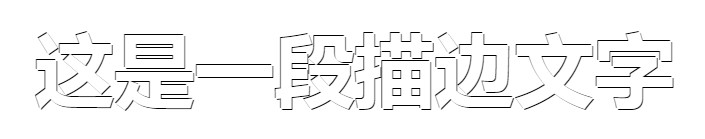
通常两重阴影就可以得到一个不错的描边文字效果,上面代码的结果如下图:

你会发现使用两重阴影得到的描边效果比较模糊,这和字体有关,某些字体会得到比较清晰的描边效果。上边使用的是微软雅黑字体,描边效果比较模糊。为此,我们可以使用四重阴影俩设置文字的描边效果:
text-shadow: -1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
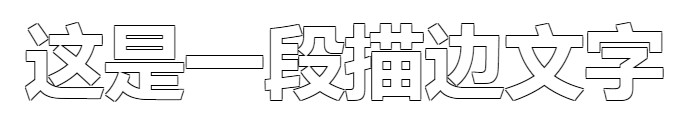
使用四重text-shadow阴影,每一重都往不同的方向偏移一个像素,得到下面的效果:

使用text-shadow来制作描边文字最大的问题是某些线条的接口处不是完全闭合的,仔细观察上面的图片就可以看到。
另外一个制作描边文字的方案是使用text-stroke属性:
text-stroke: thickness color;
text-stroke属性只能指定描边线条的粗细,不能指定线条的样式(如使用虚线描边等)。webkit内核的浏览需要为text-stroke属性添加-webkit-前缀:
h1 {
-webkit-text-stroke: 1px black;
text-stroke: 1px black;
}

可以看到,使用text-stroke属性制作的描边文字线条的接口处是完全闭合的。
使用text-stroke属性需要注意的一个问题是,描边的颜色和文字的背景颜色相同时,某些浏览器会看不到任何效果。例如:
h1 {
color: white;
-webkit-text-stroke: 2px black;
text-stroke: 2px black;
background: white;
}
上面的代码使H1标题文字在Chrome 或 Safari浏览器中呈现描边文字效果,但是在其它浏览器中没有任何效果。
要解决上面的问题,你可以先使用color属性来设置文字的颜色,然后通过text-fill-color属性来覆盖文字的颜色,这样在不支持描边的浏览器中,文字会显示为color属性指定的颜色:
h1 {
color: black;
-webkit-text-fill-color: white;
text-fill-color: white;
-webkit-text-stroke: 2px black;
text-stroke: 2px black;
background: white;
}
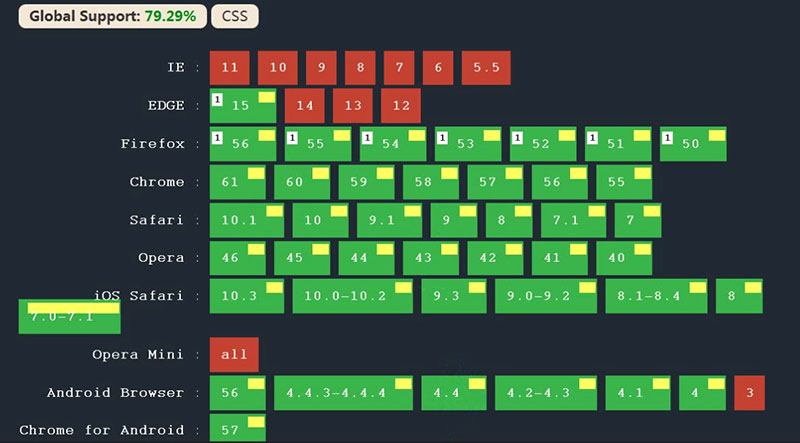
text-stroke属性和text-fill属性的浏览器兼容性如下图: