在上传图片到服务器之前,我们希望可以预览一下要上传的图片。这个功能可以通过HTML5 的FileReader()方法来实现。
FileReader是HTML5 File API的一部分。它实现了一种异步文件读取机制。可以把FileReader想象为XMLHttpRequest,区别只是它读取的是文件系统,而不是远程服务器。为了读取文件中的数据,FileReader提供了如下几个方法。
readAsText(file,encoding):以纯文本的方式读取文件,将读取到的文件保存到result属性中。readAsDataURL(file):读取文件并将文件以数据URI的形式保存在result属性中。readAsBinaryString(file):读取文件并将一个字符串保存在result属性中,字符串中的每个字符表示一个字节。readAsArrayBuffer(file):读取文件并将一个包含文件内容的ArrayBuffer保存在result属性中。
通过readAsDataURL(file)方法,我们就可以将读取到的图片数据以URI的方式显示在页面中。
例如下面是一个上传图片预览的例子:
上面例子中的HTML代码如下:
<div id="wrapper"> <input id="fileUpload" type="file" /><br /> <div id="image-holder"> </div> </div>
下面是结合jQuery和FileReader来实现上传图片预览的代码:
$("#fileUpload").on('change', function () {
if (typeof (FileReader) != "undefined") {
var image_holder = $("#image-holder");
image_holder.empty();
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[0]);
} else {
alert("你的浏览器不支持FileReader.");
}
});
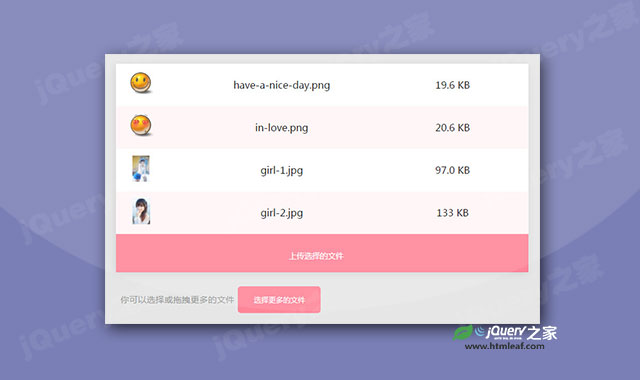
实现多张图片预览效果
先来看看效果,下面是一个可以预览多张上传图片的例子。
在前面我们已经可以预览一张上传的图片。要想实现多张图片预览效果,必须在文件上传标签中添加multiple属性,使它可以选择多张图片。
<div id="wrapper"> <input id="fileUpload" type="file" multiple /><br /> <div id="image-holder"> </div> </div>
然后修改一下上面的jQuery代码,使用一个循环来遍历所有要上传的图片,最后将它们分别显示出来。
$("#fileUpload").on('change', function () {
//获取上传文件的数量
var countFiles = $(this)[0].files.length;
var imgPath = $(this)[0].value;
var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase();
var image_holder = $("#image-holder");
image_holder.empty();
if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") {
if (typeof (FileReader) != "undefined") {
// 循环所有要上传的图片
for (var i = 0; i < countFiles; i++) {
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[i]);
}
} else {
alert("你的浏览器不支持FileReader!");
}
} else {
alert("请选择图像文件。");
}
});
HTML5 FileReader 可以在 Internet Explorer 10+、FireFox,、Chrome 和Opera浏览器中正常工作。