CSS <angle>数据类型代表一个角度大小。正角度表示向右旋转的角度,负角度表示向左旋转的角度。CSS角度的语法是一个数值后面紧跟一个角度单位。
在CSS中,角度沿顺时针旋转表示一个正角度,沿逆时针旋转表示一个负角度。
CSS角度的单位有4个:deg、grad、rad和turn。
- deg:使用degrees来作为角度。Degrees 的范围从0-360deg。一个整圆为360deg,半圆为180deg。逆时针方向旋转的半圆为-180deg。
- grad:使用gradians来作为角度。gradians的范围从0-400grad。一个整圆是400grad,半圆是200grad。逆时针方向旋转的半圆为-200grad。
- rad:使用弧度(radians)来作为角度。弧度的定义为弧长等于半径的弧,其所对的圆心角为1弧度。弧度的范围从0-2πrad。一个整圆为2πrad,半圆为πrad,逆时针方向旋转的半圆为-πrad。
- turn:使用转数(turns)作为角度。Turns 是CSS3中新添加的角度单位,1turn表示旋转1周。一个整圆等于1turn,1turn=360度,2turn=720度。可以使用0-1之间的任何转数来表示角度。例如:0.25turn,-0.25turn,1turn。
示例代码
 |
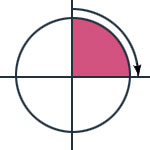
顺时针角度: 90deg = 100grad = 0.25turn ≈ 1.5708rad |
 |
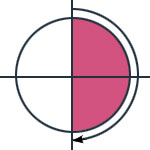
顺时针半圆: 180deg = 200grad = 0.5turn ≈ 3.1416rad |
 |
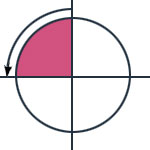
逆时针角度:-90deg = -100grad = -0.25turn ≈ -1.5708rad |
 |
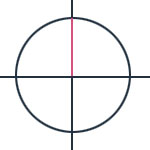
0度:0deg = 0grad = 0turn = 0rad |
浏览器支持
所有的浏览器都支持<angle>数据类型,包括Chrome, Firefox, IE9+, 和 Safari。turn单位只有Firefox13+ 和 IE9+浏览器才支持。



