background-image属性用于为元素设置一个或多个背景图像,多个背景图像使用逗号来分隔。
background-image属性用于为某个元素设置一个或多个背景图像,各个背景图像以堆叠的方式逐张放置在元素的上面。在各个背景图像层中,第一个图像层最接近屏幕前的观察者。

元素的边框会被绘制在背景图像的上面,而元素的background-color(背景颜色)则会被绘制在所有背景图像的下面。背景图像会根据指定的background-clip属性和background-origin属性来在盒模型中绘制图像。
在某些情况下,元素设置了多个背景图像的时候,一些背景图像层会有透明的区域,这时在它底部的背景图像就可以被看见。
当我们只为元素设置了一个背景图像的时候,应该为元素设置一个背景颜色,这样在背景图像无效的时候,会使用背景颜色来替代。当背景图像可用的时候,背景图像会覆盖在背景颜色的上面。
官方语法
background-image: <image> | none
参数:
background-image属性的初始值为none。
例如下面的为元素设置背景图像的CSS代码都是正确的:
background-image: none;
background-image: url(images/example.png);
background-image: inherit;
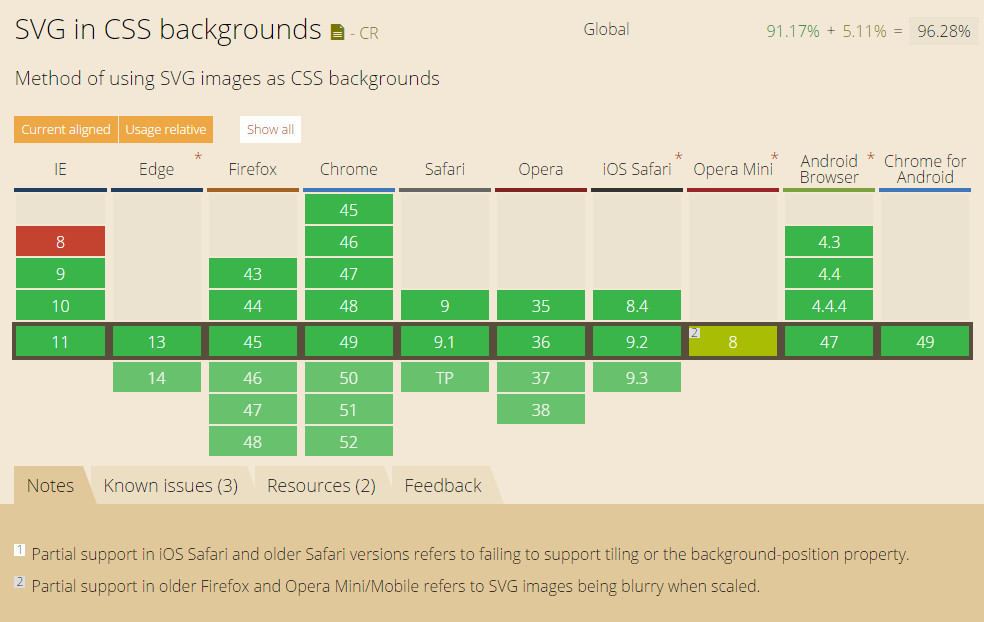
可以使用SVG作为元素的背景图像:
body {
background-image: url("marble.svg");
}
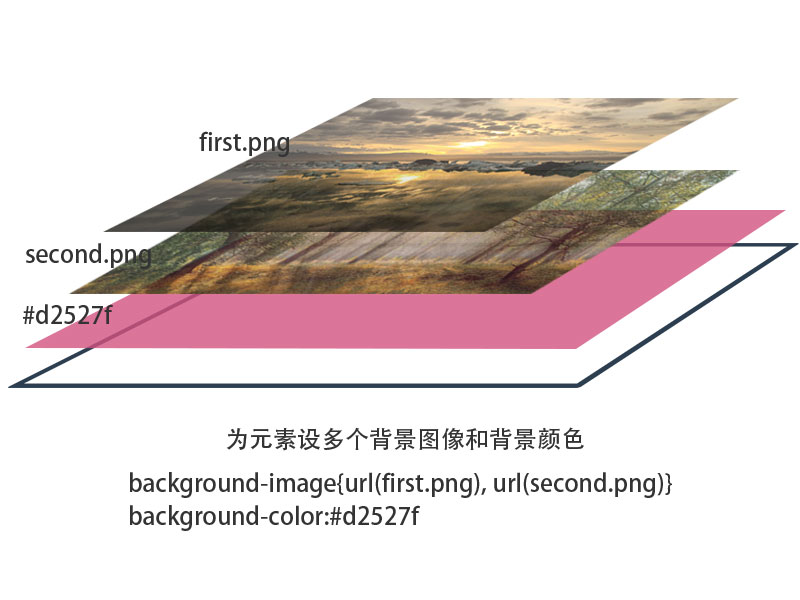
可以为元素设置多个背景图像:
.bg {
background-image: url(first.png), url(second.png);
}
另外还可以使用background-repeat属性来重复背景图像:
.module {
background-image: url(pattern.png);
background-repeat: repeat;
}
适用范围
background-image属性可以使用在所有元素上。
在线演示
下面是一个使用多重背景图像的例子:这个例子中有两张背景图片,一张是天空背景,另一张是氢气球的透明PNG图片。
下面的例子为元素设置一个背景图片,并使背景图片在X和Y轴方向上重复平铺。
浏览器支持
所有的现代浏览器都支持背景图像。包括:Chrome, Firefox, Safari, Opera, IE 和 Android 和 iOS。
支持背景图像使用SVG格式的浏览器有:
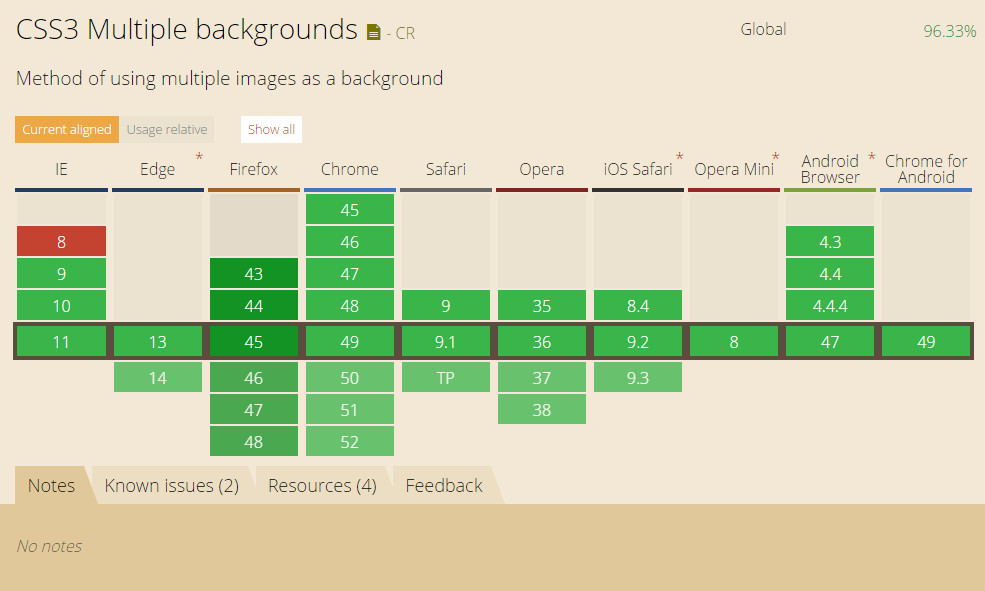
支持多重背景图像的浏览器有:
如果浏览器不支持多重背景,会忽略背景图像的声明,此时不会有背景图像被渲染。你可以为旧的浏览器使用Modernizr来提供回退方法。当浏览器不支持多重背景时,为它提供一个单一的背景图像。下面是通过Modernizr来提供回退的示例代码:
.element {
background-image: url(first.png), url(second.png);
}
/* 当浏览器不支持多重背景是设置一个单一的背景图像 */
.no-multiplebgs .element {
background-image: url(fallback.jpg);
}