background-origin属性用于指定背景图像background-image的原点(左上角)位置相对于元素的位置。
background-origin属性和其它CSS背景属性结合使用时会得到不同的效果,例如background-clip属性和background-repeat属性。
当设置background-attachment属性为fixed时,该属性将被忽略不起作用。
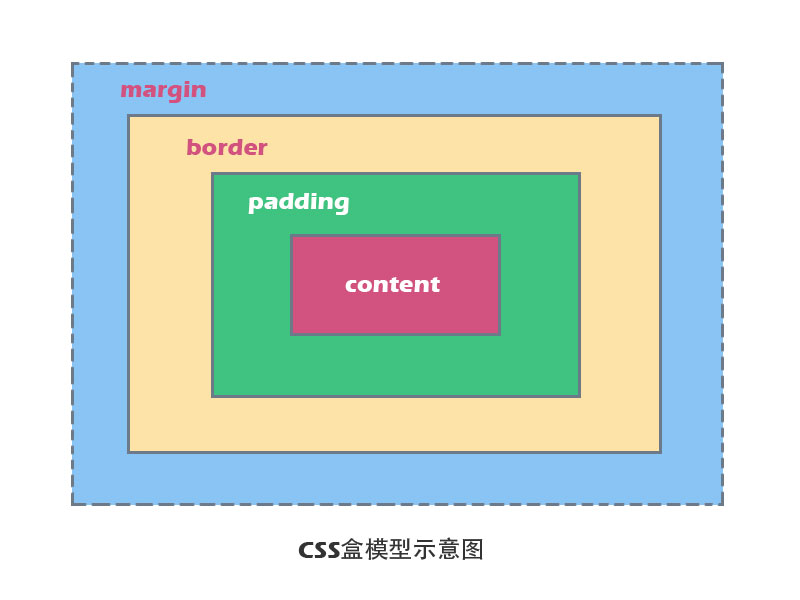
在CSS中一个元素有3个区域,我们通常称为盒模型。在盒模型中存在有:border box(边框区域),padding box(补白区域)和content box(内容区域)。另外,还存在第4个区域margin box(边距区域),它用于指定元素外边距。

默认情况下,元素的背景图像的原点被设置在padding box(补白区域)的左上角位置。
如果一个元素有多个背景图片,那么可以为这个元素设置多个background-origin属性,多个background-origin属性之间使用逗号来分隔,并且和每张背景图片一一对应。
官方语法
background-origin: <box> [ , <box> ]*
<box> = padding-box | border-box | content-box
参数:
padding-box:背景将会延伸到外边框,边框在上,背景在下,(通过border-style为dashed可以直接看得出来,也可以降低边框的透明度来查看效果)。padding-box:背景会渲染在padding box区域,边框里不会有背景出现。背景将会延伸到最外边界的padding。content-box:背景会渲染在content box内容区域范围。
background-origin属性的初始值为padding-box。
例如下面的CSS语法都是正确的:
background-origin: border-box
background-origin: padding-box
background-origin: content-box
background-origin: inherit
下面的示例代码将背景图像填充在元素的内容区域。
.el {
border: 10px double;
padding: 10px;
background: url('image.jpg');
background-position: center left;
background-origin: content-box;
}
下面的示例代码为多个背景图像设置不同的background-origin属性。
.el {
background-image: url('1.jpg'), url('2.png');
background-position: top right, 0px 0px;
background-origin: content-box, padding-box;
}
适用范围
background-origin属性可以使用在所有元素上。
在线演示
第一个例子中的background-origin属性设置为:border-box。可以看到透明的红色边框下面的背景图像。
第二个例子中的background-origin属性设置为:padding-box。这是默认值。可以看到背景图像的原点(左上角位置)从paading box区域的左上角位置开始。
第三个例子background-origin属性设置为:content-box。可以看到背景图片的左上角从content box区域的左上角位置开始。
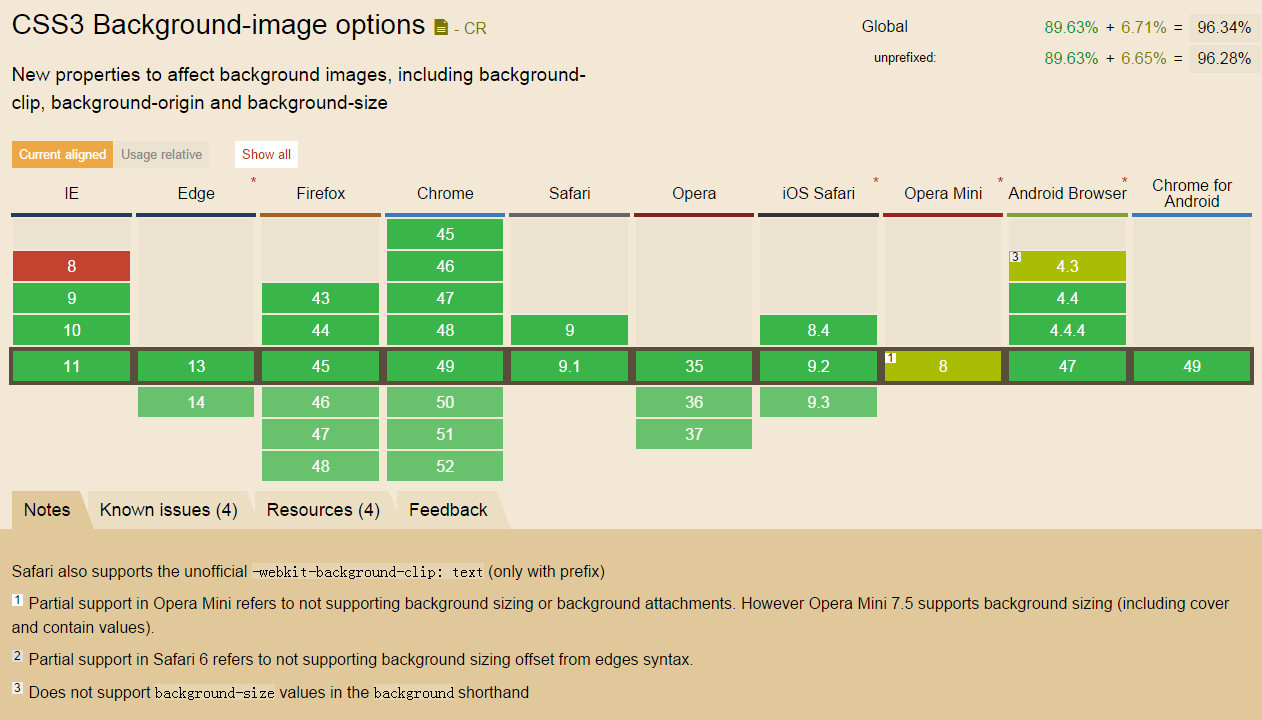
浏览器支持
background-origin属性的浏览器兼容性可以查看CSS3 background-img的浏览器兼容性列表。