CSS <basic-shape>数据类型用于使用图形函数来定义一个基本图形。
当使用<basic-shape>数据类型的来定义一个图形的时候,参考盒模型使用<basic-shape>的值来定义。图形的坐标系统的原点位于参考盒模型的左上角,X轴向右为增大,Y轴向下为增大。所有的百分比长度值由参考盒模型来决定。如果没有指定参考盒模型,那么,使用clip-path属性的参考盒模型默认为border-box,使用shape-outside属性的默认盒模型为margin-box。
基本图形的可用值
-
inset()
inset() = inset( [offset]{1,4} [round <border-radius>]? ) /* where.. */ offset = <length> | <percentage>inset()函数指定一个inset类型的矩形。它的参数为4个偏移值,用于指定矩形4条边在参考盒模型各个方向上的偏移。4个偏移值的取值方式和margin相同,如果只给出一个值,那么上右下左4条边都使用这个值作为偏移值。如果给出3个值,那么第一个值代表上边部的偏移值,第二个值代表左右边部的偏移值,第三个值代表下边部的偏移值。如果给出2个值,那么第一个值代表上下边部的偏移值,第二个值代表左右边部的偏移值。如果给出了4个值,那么它们分别代表上右下左4条边的偏移值。
除了4个偏移值,
inset()函数还有一个可选的<border-radius>参数,用于指定矩形的圆角。它的语法格式和border-radius属性相同。如果要指定圆角,必须带上round关键字。下面都是有效的
inset()函数声明。inset(10% 20% round 5px); /*一个带5像素圆角的矩形,上下2条边向内10%,左右2条边向内20%*/ inset(15px 20px 30px); inset(25% round 10px 30px); inset(10px 20px 30px 40px round 10px); -
circle()
circle() = circle( [<shape-radius>]? [at <position>]? ) /* 其中 */ <shape-radius> = <length> | <percentage> | closest-side | farthest-sidecircle()函数用于定义一个圆形。它的参数都是可选参数,如果第一个参数缺省,则由浏览器来决定它的默认值。如果第二个参数
position缺省,那么圆形的圆心位于使用该函数的元素的中心位置。设置position参数的语法和background-position相同。使用position是必须带有at关键字。<shape-radius>参数用于指定圆形的半径。如果是百分比值则使用参考盒模型的宽度和高度来计算。不允许为负数。除了使用长度值和百分比值来指定圆形的半径,也可以使用两个关键字来指定:
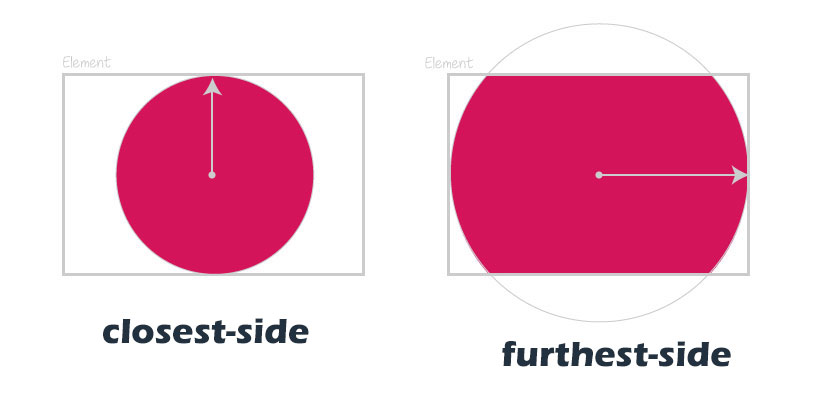
closest-side和furthest-side。closest-side关键字表示,如果你没有指定圆形的半径,那么浏览器将使用元素的最接近圆心的边到圆心的距离作为半径。如下图所示。furthest-side和closest-side刚好相反,它使用距离最远的边到圆心的距离作为半径。
下面都是有效的
circle()函数声明。circle(); /* 使用默认值:圆形使用closest-side作为半径,圆形位于元素的中心 */ circle(100px at 30% 50%); circle(farthest-side at 25% 25%); circle(10em at 500px 300px); -
ellipse()
ellipse() = ellipse( [<shape-radius>{2}]? [at <position>]? ) /* 其中 */ <shape-radius> = <length> | <percentage> | closest-side | farthest-sideellipse()函数用于定义一个椭圆形。它的参数和circle()相同,但是它可以指定2个半径值:rx和ry,分别代表椭圆的X轴半径和Y轴半径。<shape-radius>参数用于指定椭圆形的半径。如果是百分比值则使用参考盒模型的宽度和高度来计算。不允许为负数。下面都是有效的
ellipse()函数声明。ellipse(); ellipse(100px 50px at 30% 50%); ellipse(farthest-side closest-side at 25% 25%); ellipse(10em 10em at 500px 300px); -
polygon()
polygon() = polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# ) /* 其中 */ <shape-arg> = <length> | <percentage>polygon()函数用于定义一个多边形。它的参数是一组坐标对(<shape-arg> <shape-arg>),每一个坐标对代表多边形的一个顶点坐标。浏览器会将最后一个顶点和第一个顶点连接得到一个封闭的多边形。坐标对使用逗号来进行分隔,可以使用绝对单位或百分比单位值。除了坐标对参数,
polygon()函数还可以使用一个可选的关键字fill-rule。该关键字指定如何处理可能相交的多边形形状的区域。可取值有nonzero和evenodd。默认值为nonzero。下面都是有效的
polygon()函数声明。polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
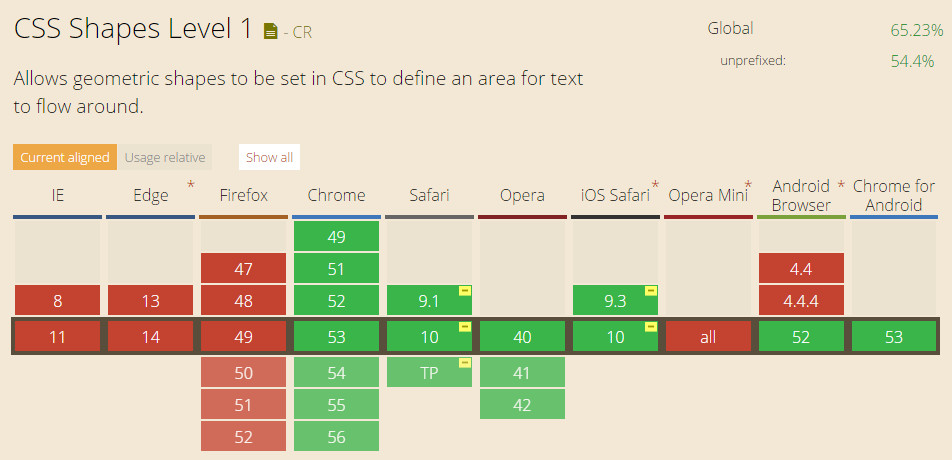
浏览器支持
可以参考shape-outside属性的浏览器兼容性。