border-image-outset属性用于定义边框图像超出边框区域的大小。默认情况下边框图像的范围和元素的border box区域的范围一致。使用border-image-outset属性可以使边框图像延伸到边框图像区域之外。

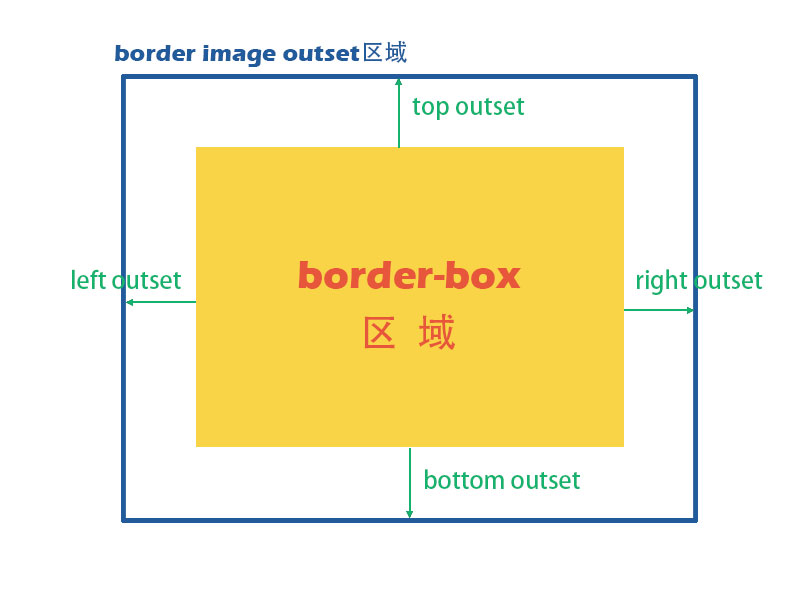
在上图中,黄色的区域代表元素的border box区域,蓝色的线框代表指定的border-image-outset范围,此时元素的边框图像会超出border box区域,超出多少由border-image-outset属性值来确定。
border-image-outset属性可以接收一个值,两个值,三个值或四个值。
如果给border-image-outset属性指定了4个值,那么这4个值按照上、右、下、左的顺序指定4条边的边框图像outset值。
如果给border-image-outset属性指定了3个值,那么第一个值代表上边部边框图像outset值,中间的值代表左右两条边的边框图像outset值,第三个值代表下边部边框图像outset值。
如果给border-image-outset属性指定了2个值,那么第一个值代表上下边部边框图像outset值,第二个值代表左右边部边框图像outset值。
如果只为border-image-outset属性指定了1个值,那么这个值代表上下左右四条边的边框图像outset值。
渲染在border box区域之外的边框图像不会使元素出现滚动条,也不会被元素上监听的事件捕获。例如,如果为某个元素设置了鼠标滑过事件或鼠标点击事件,当鼠标滑过或用鼠标点击超出该元素border box部分的图像边框时,是不会触发相应的事件的。
官方语法
border-image-outset: [<length> | <number>]{1,4}
参数:
length:可以指定为任何合法的CSS <length>数据类型。number:如果将值设置为一个无单位的<number>值,那么使用这个<number>值来乘以元素相应的border-width属性来得到border-image-outset的值。
border-image-outset属性的初始值为0。该属性的值不允许为负数。
示例代码
下面的border-image-outset属性的取值都是有效的:
/* border-image-outset: 2 * border-width */
border-image-outset: 2;
/* border-image-outset: 上下(1 * border-width) 左右(1.2 * border-width) */
border-image-outset: 1 1.2;
/* border-image-outset: 上 左右 下 */
border-image-outset: 30px 20px 45px;
/* border-image-outset: 上 右 下 左 */
border-image-outset: 7px 12px 14px 5px;
应用范围
border-image-slice属性可以应用在所有的元素上,除了border-collapse属性被设置为collapse的内部表格元素。
在线演示
下面的例子演示了border-image-outset属性的默认值效果和取值为20像素时的效果。
.element {
padding: 20px;
margin: 30px auto;
background-color: #fce78c;
color: #15b26d;
border-image-source: url(img/huawen_biankuang.png);
border-image-repeat: round;
border-image-width: 40px;
border-image-slice: 40;
border-image-outset: 20px;
}
border-image-outset属性为默认值时的效果。
这个例子中,元素的border-image-outset属性为默认值0,黄色部分为元素的border box区域,可以看到默认情况下边框图像是绘制在border box区域之内的。
border-image-outset属性为20像素时的效果。
这个例子中,元素的border-image-outset属性设置为20像素,边框图像在4个方向上都被向外移动了20像素,超出了黄色的border box区域。
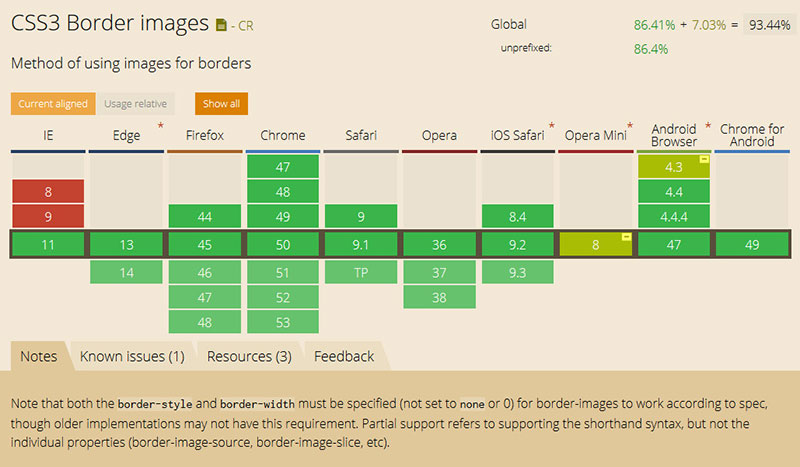
浏览器支持
浏览器对border-image-outset属性的支持如下,点击图片可以查看完整的浏览器支持列表: