border-image-repeat属性用于指定边框图像的切片中,边部切片和中心块切片如何进行缩放和平铺。
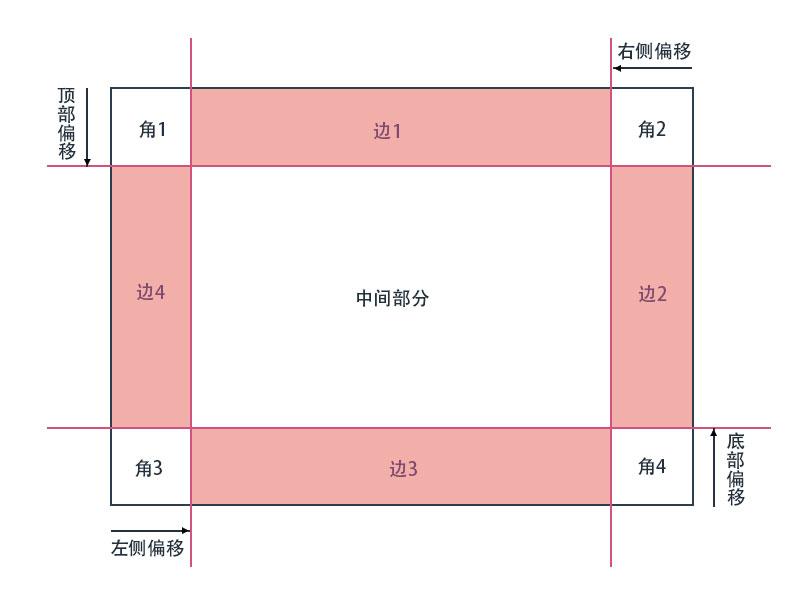
通过border-image-slice属性,可以将一个边框图像切割为9个部分,如下图所示:

如果为border-image-slice属性设置了fill关键字,那么边框图像切片的中心块部分就可以作为元素的背景图像使用。4条边部切片会分别被应用到元素的4个边框中。
border-image-repeat属性用于指定上图中边1-边4的4条边部切片,以及中心块切片如何进行缩放和重复平铺。
你可以设置使这些切片在相应的区域中重复平铺,也可以设置将切片拉伸来填充整个区域。
border-image-repeat属性可以使用一个关键字作为值,也可以使用2个关键字作为值。第一个关键字代表水平方向的边(上和下边部),第二个关键字代表垂直方向的边(左和有边部)。如果没有指定第二个关键字,那么第二个关键字和第一个关键字相同。
官方语法
border-image-repeat: [ stretch | repeat | round | space ]{1,2}
参数:
stretch:切片图像会被拉伸来填充整个区域。如果它是第一个关键字,那么顶部,中心块和底部的边框图像切片将被水平拉伸填充整个区域。如果它是第二个关键字,那么左侧,中心块和右侧图像切片将垂直拉伸填充整个区域。repeat:图像切片重复平铺整个区域。如果它是第一个关键字,那么顶部,中心块和底部的边框图像切片将在各自的区域中水平居中,并且在水平方向上重复平铺。如果它是第二个关键字,那么左侧,中心块和右侧的边框图像切片将在各自的区域中垂直居中,并且在垂直方向上重复平铺。round:和repeat效果相同,也会对边框图像的切片做相应的重复平铺。不同的是如果最后一个平铺切片不能完整的显示,它会重新计算所有切片的尺寸,使所有的切片都可以完整的显示。space:和repeat效果相同,也会对边框图像的切片做相应的重复平铺。不同的是如果最后一个平铺切片不能完整的显示,它会调整各个切片之间的距离,使所有的切片都可以完整的显示。
border-image-repeat属性的初始值是:stretch。
示例代码
下面是border-image-repeat属性的一些取值的示例代码:
border-image-value: stretch;
/* border-image-repeat: 水平方向 垂直方向 */
border-image-width: round stretch;
/* 全局值 */
border-image-repeat: inherit;
border-image-repeat: initial;
border-image-repeat: unset;
应用范围
border-image-repeat属性可以应用在所有的元素上,除了border-collapse属性被设置为collapse的内部表格元素。
在线演示
第一个示例中使用了下面的边框图像:

第一个示例演示了4种不同取值的效果:
下面的示例中使用了下面的边框图像:

1、border-image-repeat属性为设置为stretch round的效果。
这个例子中,border-image-repeat属性设置为stretch round,顶部,中心块和底部的边框图像将被拉伸填充整个区域。
2、border-image-repeat属性为设置为space stretch的效果。
这个例子中,border-image-repeat属性设置为space stretch,左侧,中心块和右侧的边框图像将被拉伸填充整个区域。
3、border-image-repeat属性为设置为repeat的效果。
这个例子中,border-image-repeat属性设置为repeat,所有的切片在水平和垂直方向上都重复平铺。可以看到有不完整的切片被显示出来。
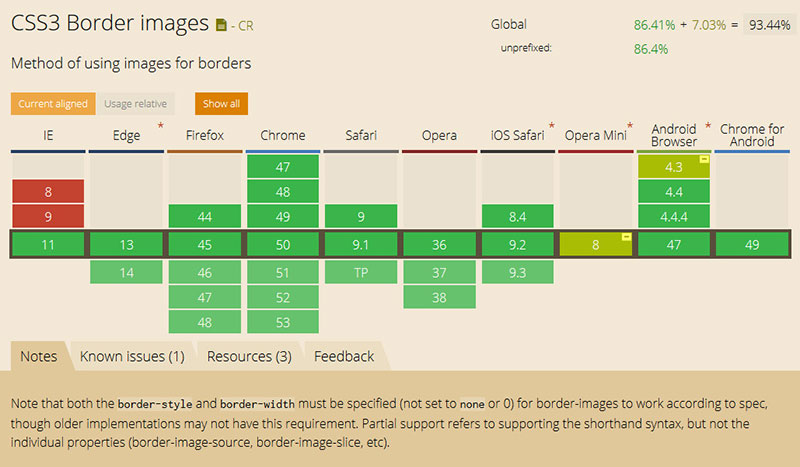
浏览器支持
浏览器对border-image-repeat属性的支持如下,点击图片可以查看完整的浏览器支持列表: