border-image-slice属性用于将作为边框图像的图片切割为9个部分:4个角部块,4个边部块和一个中心块。
通过border-image-slice属性,边框图片会被4条分隔线分成9个部分,4条分隔线分别从上、右、下、左4条边向图像内部进行偏移,具体偏移多少由border-image-slice属性的值来决定。
偏移的值可以是CSS <number>数据类型值,或者是一个百分比<percentage>类型的值。4个偏移值可以是不相同的。
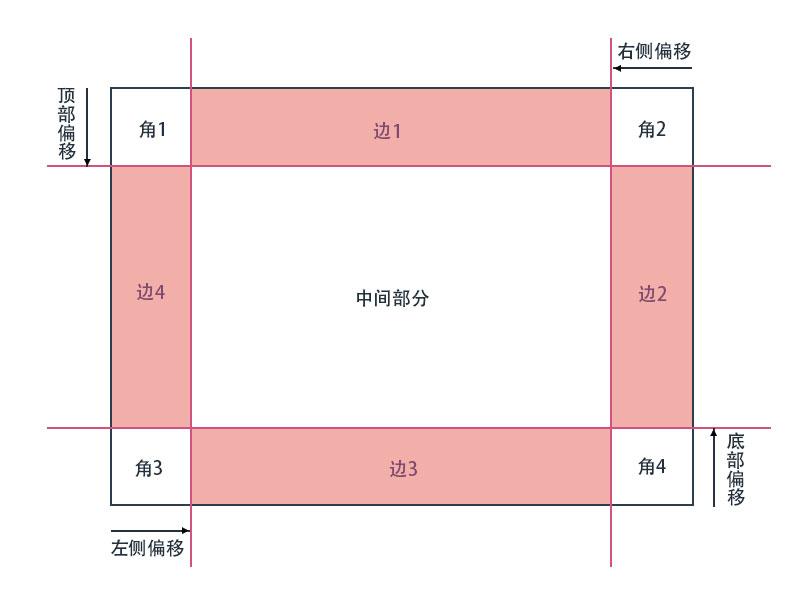
下面的图片是一个作为边框图像的图片被分隔为9部分后的示意图:

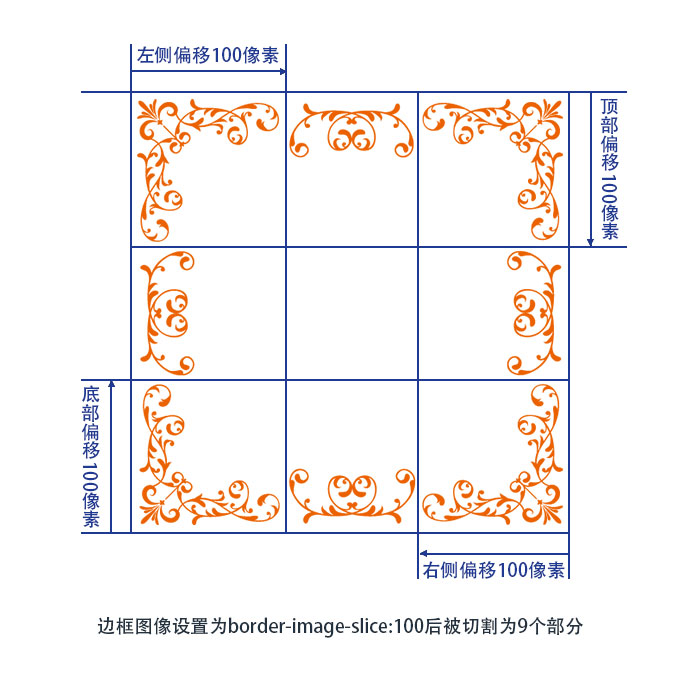
举一个具体的例子,如果有如下的一个边框图像,在将border-image-slice属性设置为100之后,这个边框图像被切割为如下的9个部分:

border-image-slice属性可以接收1个、2个、3个或4个偏移值。
如果为border-image-slice属性指定了4个偏移值,那么这些值会按上、右、下、左的顺序指定4条边的偏移值。
如果为border-image-slice属性指定了3个偏移值,那么第一个值指定顶部边的偏移值,第二个值指定左右两条边的偏移值,第三个值指定底部边的偏移值。
如果为border-image-slice属性指定了2个偏移值,那么第一个值指定顶部和底部两条边的偏移值,第二个值指定左右两条边的偏移值。
如果只为border-image-slice属性指定了1个偏移值,那么所有的边都使用这个值作为偏移值。
边框图像被切割的角部块会被放置到元素相应的边框角部位置。同样,边部块会被放置到元素相应的边框边部位置,至于边部的边框图像如何重复平铺则通过border-image-repeat属性来指定。这些切片的大小和位置则分别由border-image-width属性和border-image-outset属性来指定。
除非你在border-image-slice属性中指定fill关键字,否则中心块切片不会被使用。如果你使用了fill关键字,那么中心块切片的图像会被作为元素的背景图像来使用。fill关键字可以放置在border-image-repeat属性值的任何位置,可以在值的前面,后面,甚至是在两个值的中间。
使用border-image-slice属性设置偏移值之后,得到的切片可能会重叠。如果左侧切片的宽度加上右侧切片的宽度大于等于边框图像的宽度,那么顶部和底部以及中间部分的边框图像就会被置空,效果等同于为这些切片指定透明空白的背景图像。同理,如果顶部切片的高度加上底部切片的高度大于等于边框图像的高度,那么左侧和右侧以及中间部分的边框就会被置空。
官方语法
border-image-slice: [<number> | <percentage>]{1,4} && fill?
参数:
<number>:可以指定值为<number>数据类型。<percentage>可以指定只为<percentage>数据类型。fill:关键字。如果指定了fill关键字,那么被切割的边框图像的中心块将作为元素的背景图像来使用。
border-image-slice属性的初始值为100%。
border-image-slice属性可以使用inherit关键字从父元素中继承边框图像的切片值。
示例代码
下面是border-image-slice属性的一些取值的示例代码:
/* border-image-slice: 1个值 */
border-image-slice: 30%;
/* border-image-slice: 上下 左右 */
border-image-slice: 10% 30%;
/* border-image-slice: 上 左右 下 */
border-image-slice: 30 30% 45;
/* border-image-slice: 上 右 下 左 */
border-image-slice: 7 12 14 5;
/* border-image-slice: 使用fill关键字 */
/* fill关键字可以放在任何地方 */
border-image-slice: 10% fill 7 12;
/* 全局值 */
border-image-slice: inherit;
border-image-slice: initial;
border-image-slice: unset;
应用范围
border-image-slice属性可以应用在所有的元素上,除了border-collapse属性被设置为collapse的内部表格元素。
在线演示
下面的例子中使用的边框图像如下:

border-image-slice属性为设置为40时的效果。
这个例子中,border-image-slice属性设置为40,它将边框图像切割为9个部分,并将相应的切片贴到元素边框的相应位置上。
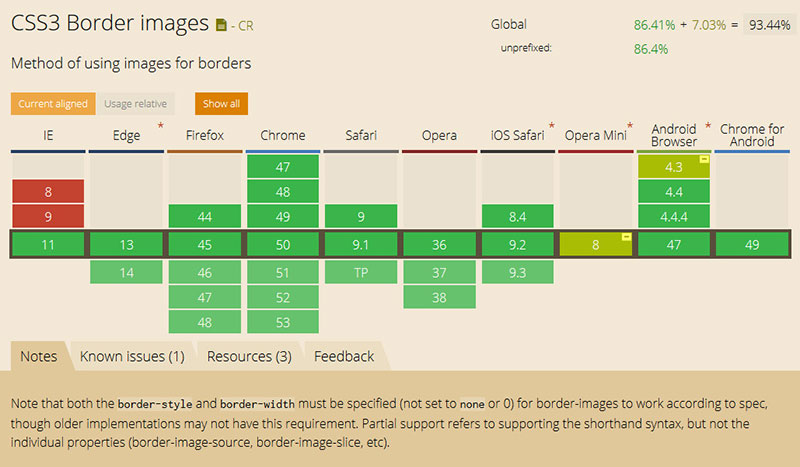
浏览器支持
浏览器对border-image-outset属性的支持如下,点击图片可以查看完整的浏览器支持列表: