border-image-width属性用于设置由border-image-slice属性生成的边框图像切片的宽度。
border-image-width属性用于指定元素上每一条边框的宽度,以便边框图像缩放到合适的尺寸来进行填充。
在默认的情况下,边框图像的区域是元素的border box区域。我们可以通过border-image-outset属性来扩展这个区域。
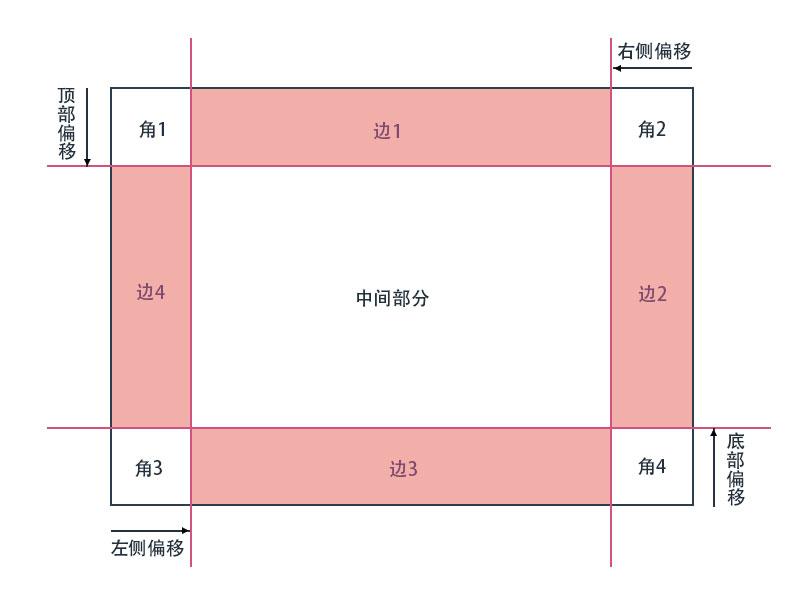
border-image-width属性指定从边框图像的边部到边框图像内部的偏移值。如下图:

border-image-width属性可以设置4个值,3个值,2个值或者1个值。
如果为border-image-width属性设置了4个值,那么它们按上、右、下、左的顺序设置各条边的偏移值。
如果为border-image-width属性设置了3个值,那么第一个值指定上边部的偏移值,第二个值指定左右两条边的偏移值,第三个值指定下边部的偏移值。
如果为border-image-width属性设置了2个值,那么第一个值指定上下两条边的偏移值,第二个值指定左右两条边的偏移值。
如果只为border-image-width属性设置了1个值,那么所有的边都使用这个值作为偏移值。
如果两个相对的border-image-width偏移值设置得太大,它们会重叠在一起。此时,所有的border-image-width偏移值会被按比例减少,直到它们不会彼此重叠为止。
在通过border-image-width属性指定了各条边的偏移值之后,这些偏移值会被用于对由border-image-slice指定的相应的边框图像切片进行缩放。
顶部和底部的边框的高度会被缩放以适应border-image-width指定的顶部和底部偏移值,它们的宽度也会按比例被缩放。
左侧和右侧的边框的宽度会被缩放以适应border-image-width指定的左侧和右侧偏移值,它们的高度也会按比例被缩放。
接着,边框顶部和底部边的宽度,以及左侧和右侧的高度会基于border-image-repeat属性给定的值再次进行缩放。
边框图像的角部切片的宽度和高度由它们各自相应的边部切片的宽度和高度来决定。例如,左上角的切片的宽度等于左侧边的border-image-width偏移值,高度等于顶部边的border-image-width偏移值。
至于是否使用边框图像中心块的切片,由border-image-slice属性来决定。
如果使用中心块切片作为背景图像,只要顶部边框图像的缩放比例因子不为0或负数,那么中心块切片的宽度就会按顶部边框图像相同的缩放比例因子进行缩放。如果顶部边框图像的缩放比例因子为0或负数,则中心块切片的宽度按底部边框图像的缩放比例因子进行缩放。如果底部边框图像的缩放比例因子也是0或负数,那么中心块切片的宽度不会被缩放。
中心块切片的高度的缩放值和宽度缩放值的计算方法类似,它先以左侧边的缩放比例因子为参考,如果左侧边的缩放比例因子为0或负数,则以右侧边的缩放比例因子为参考。如果右侧边的缩放比例因子也为0或负数,则中心块的高度不缩放。
官方语法
border-image-width: [<length> | <number> | <percentage> | auto]{1,4}
参数:
<length>:使用<length>数据类型作为值。代表边框的宽度,它可以是绝对长度或相对长度值,但是不能是负数。<number>:使用<number>数据类型作为值。表示值为元素的边框宽度的指定倍数。不能为负数。<percentage>:使用<percentage>数据类型作为值。以百分比的形式表示边框水平和垂直区域的偏移值。不能为负数。auto:如果设置值为auto,那么边框图像的宽度等于相应的切片的宽度或高度,如果边框图像没有固定的尺寸,那么使用相应的border-width来替代。
border-image-width属性的初始值为1。
border-image-width属性可以使用inherit关键字从父元素中继承边框图像的宽度。
示例代码
下面是border-image-width属性的一些有效取值的示例代码:
/* 1个值语法:所有的偏移值都是30像素 */
border-image-width: 30px;
/* 边框图像的宽度是由boder-width属性指定的宽度的3倍 */
border-image-width: 3;
/* 2个值语法:底部和顶部边偏移=2em 左侧和右侧边的偏移=3em */
border-image-width: 2em 3em;
/* 3个值语法:顶部偏移=5% 左侧和右侧偏移=15% 底部偏移=10% */
border-image-width: 5% 15% 10%;
/* 4个值语法: 上 有 下 左 */
border-image-width: 5% 2em 10% auto;
/* 指定偏移值基于切片的宽度 */
border-image-width: auto;
/* 全局值 */
border-image-width: inherit;
border-image-width: initial;
border-image-width: unset;
应用范围
border-image-slice属性可以应用在所有的元素上,除了border-collapse属性被设置为collapse的内部表格元素。
在线演示
这个demo使用下面的图像作为边框图像:

边框图像宽度和高度都是90像素,由9个小圆点组成。元素的border-image-slice属性设为30,这样所有的切片都是一个小圆点。下面是border-image-width属性设置为20像素时的效果。
border-image-width属性为设置为20时的效果。
这个例子中,border-image-width属性设置为20,border-image-slice属性设置为30,设置的边框图像宽度要比切片的尺寸小,因此要对切片进行缩小操作。
.element {
padding: 20px;
margin: 30px auto;
color: #15b26d;
border-image-source: url(img/border-round.png);
border-image-slice: 30;
border-image-width: 20px;
border-image-repeat: round;
padding: 40px;
}
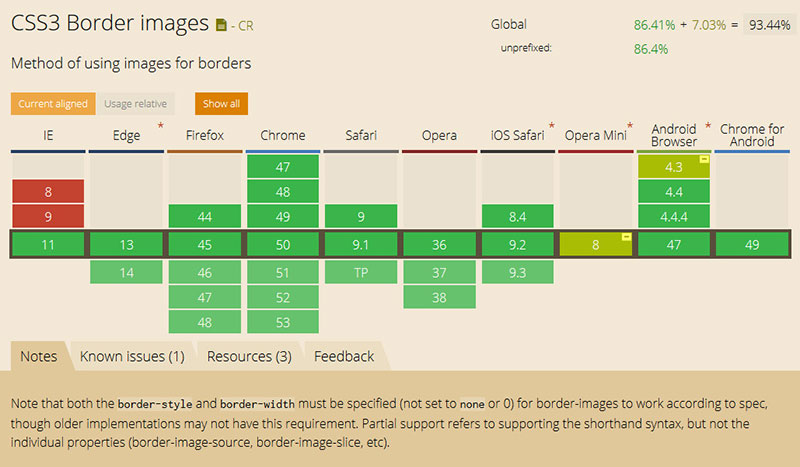
浏览器支持
浏览器对border-image-outset属性的支持如下,点击图片可以查看完整的浏览器支持列表: