border-right-style属性用于设置一个元素右侧边框的线条样式。
在CSS中有9种预定义的边框样式,这些边框样式与9个边框关键字一一对应。

官方语法
border-right-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
参数:
-
none

不显示右侧边框。在右侧边框上设置的颜色和宽度将会被忽略。除非设置了右侧边框图片,否则右侧边框的宽度为0。
-
hidden

与
none相同。不显示右侧边框。在右侧边框上设置的颜色和宽度将会被忽略。除非设置了右侧边框图片,否则右侧边框的宽度为0。 -
dotted

右侧边框显示为一系列圆角的圆点。圆点的圆角半径为边框宽度的一半。
-
dashed

右侧边框显示为一系列方形的虚线。
-
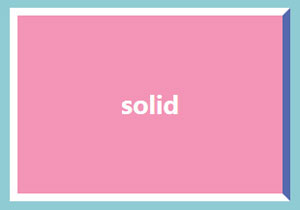
solid

右侧边框显示为一条笔直的实线。
-
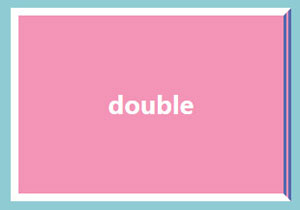
double

右侧边框显示为两条实线,在它们之间有一些空隙。线条的宽度不会被指定,但是两条线条加上它们之间的空隙的宽度必须等于border-right-width指定的右侧边框的宽度。
-
groove

右侧边框显示为内陷浮雕效果。它和ridge效果相反。
-
ridge

右侧边框显示为外凸浮雕效果。它和groove效果相反。
-
inset

右侧边框显示为内斜面效果。它和outset效果相反。
-
outset

右侧边框显示为外斜面效果。它和inset效果相反。
border-right-style的初始值为none。
注意不是所有的浏览器渲染出来的边框效果都是一样的。例如Chrome浏览器渲染的圆点效果的边框(dotted)是方形的小点,而不是圆角矩形。
在规范中并没有明确指定边框圆点或虚线矩形之间的距离。各个浏览器会选择合适的距离来使边框的角对齐。
border-right-style属性可以从它的父元素的右侧边框样式中继承。
下面是border-right-style属性取值的示例代码:
border-right-style: none;
border-right-style: hidden;
border-right-style: dotted;
border-right-style: dashed;
border-right-style: solid;
border-right-style: double;
border-right-style: groove;
border-right-style: ridge;
border-right-style: inset;
border-right-style: outset;
border-right-style: inherit;
在线演示
下面的例子中演示了各种右侧边框取值的效果:
hidden
浏览器支持
所有的现代浏览器都支持border-right-style属性,包括Chrome,Firefox,Safari,Opera,IE 以及 Android 和 iOS。