border-spacing属性用于指定表格相邻单元格边框之间的距离(只适用于边框分隔模式)。
border-spacing属性相当于在HTML表格标签中使用cellspacing属性。但是它可以设置2个值,第二个可选值可以用来设置单元格的垂直间距。
border-spacing属性可以设置一个或两个值。如果只设置了一个值,那么这个值同时指定单元格的水平和垂直间距。如果设置了2个值,那么第一个值指定水平间距,第二个值指定垂直间距。
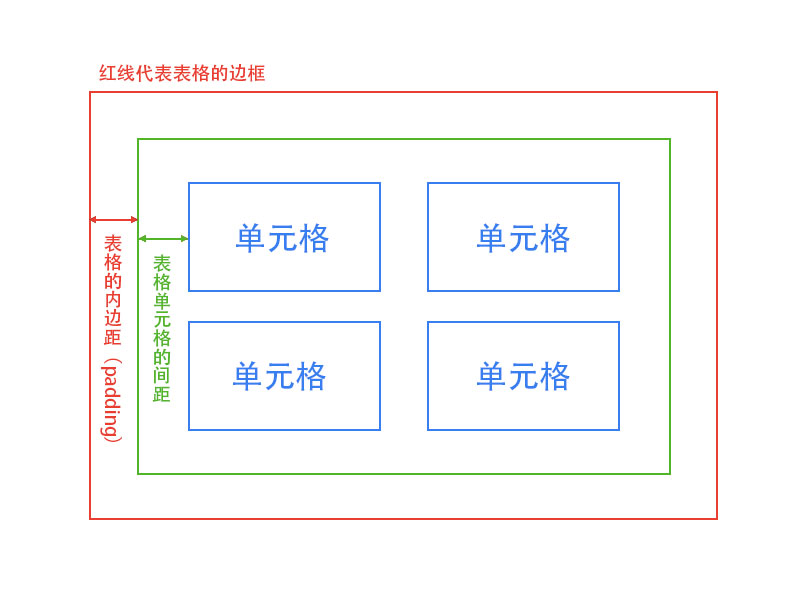
当border-spacing属性用于指定最外层的单元格和表格边框之间的间距的时候,那么这个距离应该等于设置的边框间距加上为表格设置的padding值。也就是说,外层单元格到表格边框的距离等于表格的padding值加上使用border-spacing属性设置的值。如下图所示:

border-spacing属性只可以在border-collapse属性值为separate的时候使用。
官方语法
border-spacing: <length> <length>? | inherit
参数:
<length> <length>?:一个或2个<length>数据类型值(第二个值是可选的)。如果指定一个值,那么它同时指定水平和垂直间距。如果指定2个值,那么第一个值指定水平间距,第二个值指定垂直间距。值不允许为负数。inherit:从父元素中继承边框的间距。
border-spacing属性的初始值为0。
示例代码
/* border-spacing: length */
border-spacing: 2px;
/* border-spacing: horizontal vertical */
border-spacing: 1% 2em;
border-spacing: inherit;
适用范围
border-spacing属性可以在表格或内联表格中使用。
在线演示
下面的表格是一个内联表格(inline-table)。注意观察外层单元格到表格边框的距离是内层单元格之间距离的2倍。因为表格设置了1em的padding值,以及1em的border-spacing值。
table{
display: inline-table;
border-spacing: 1em;
border-collapse: separate;
}
table,
td,
th {
padding: 1em;
border: 1px solid #aaa;
}
| 表头1 | 表头2 | 表头3 |
|---|---|---|
| 单元格1-1 | 单元格1-2 | 单元格1-3 |
| 单元格2-1 | 单元格2-2 | 单元格2-3 |
| 单元格3-1 | 单元格3-2 | 单元格3-3 |
浏览器支持
所有的现代浏览器都支持border-spacing属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。